🌈 React에서 이미지슬라이드 기능 구현
🌀React slide
👉 React로 '홀라' 프로젝트 진행 중 내가 맡은 기능 구현은 '메인 슬라이더'였다. 처음 슬라이드 기능을 구현할 때 정말 감이 아예 안왔다....

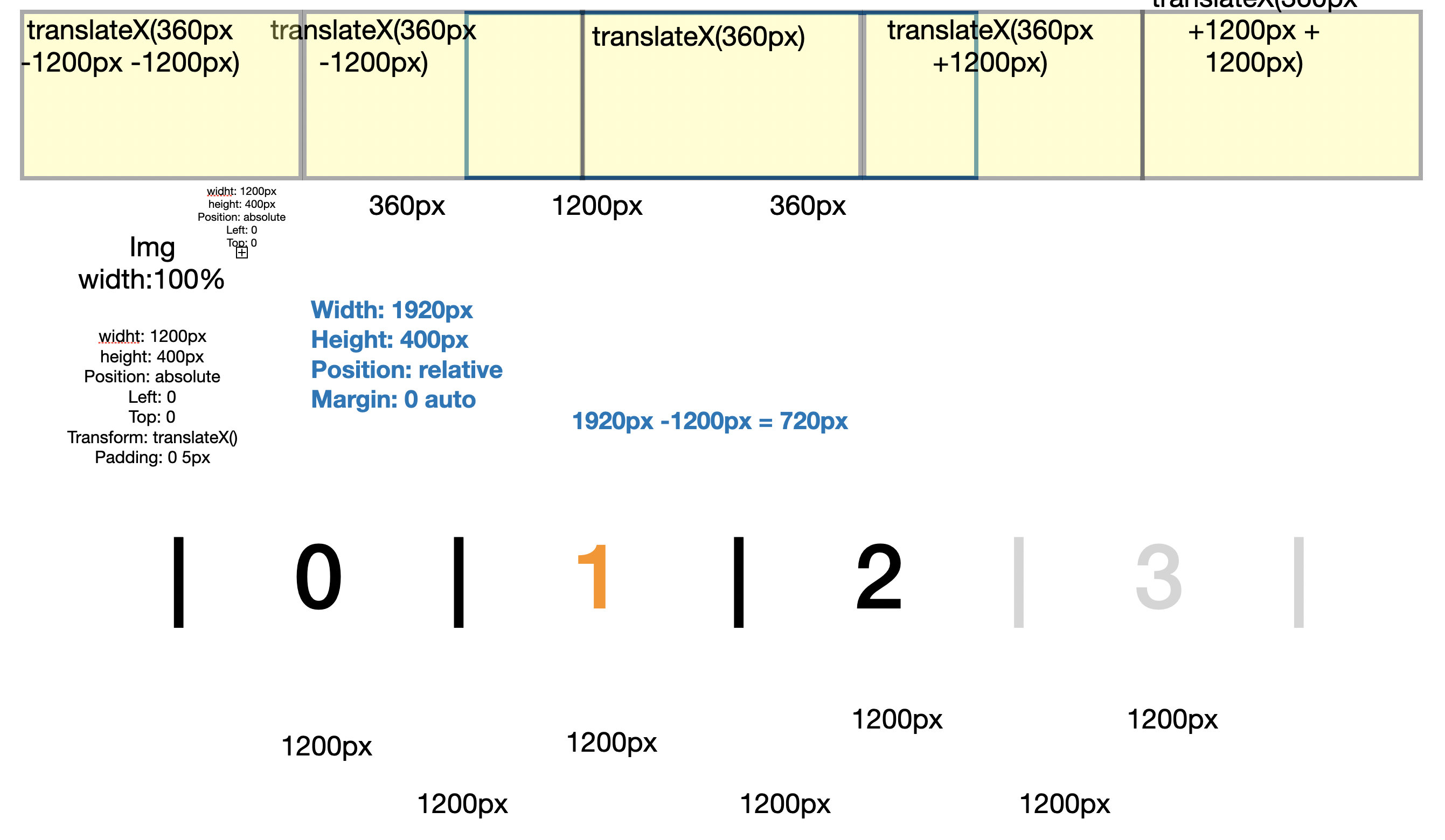
물어도 보고 구글링도 해보고 혼자 생각도 해보았다. class형 component에서 슬라이드 기능 구현을 찾는게 생각보다 쉽지는 않아서 내가 직접 로직을 그려보았다.


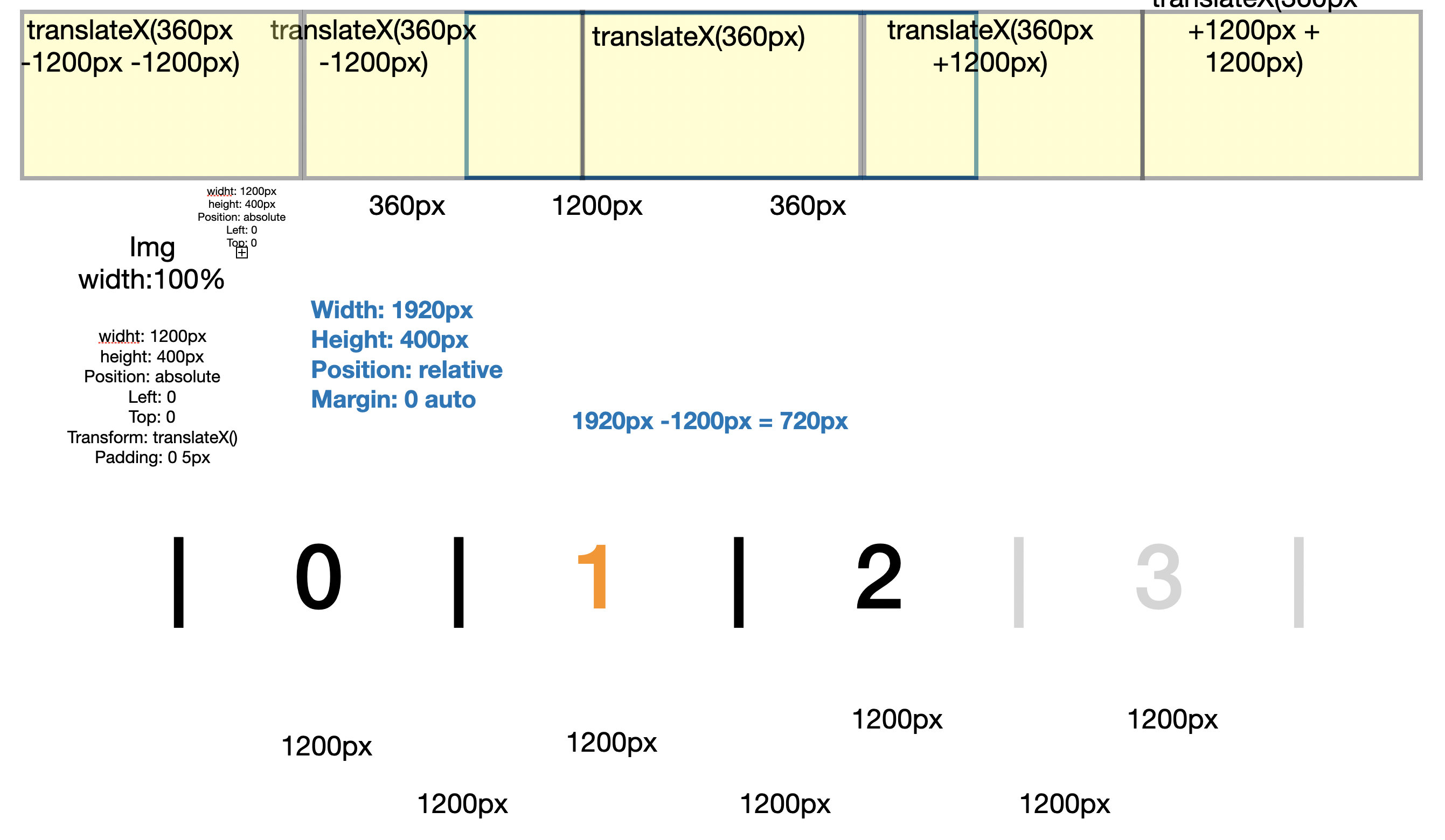
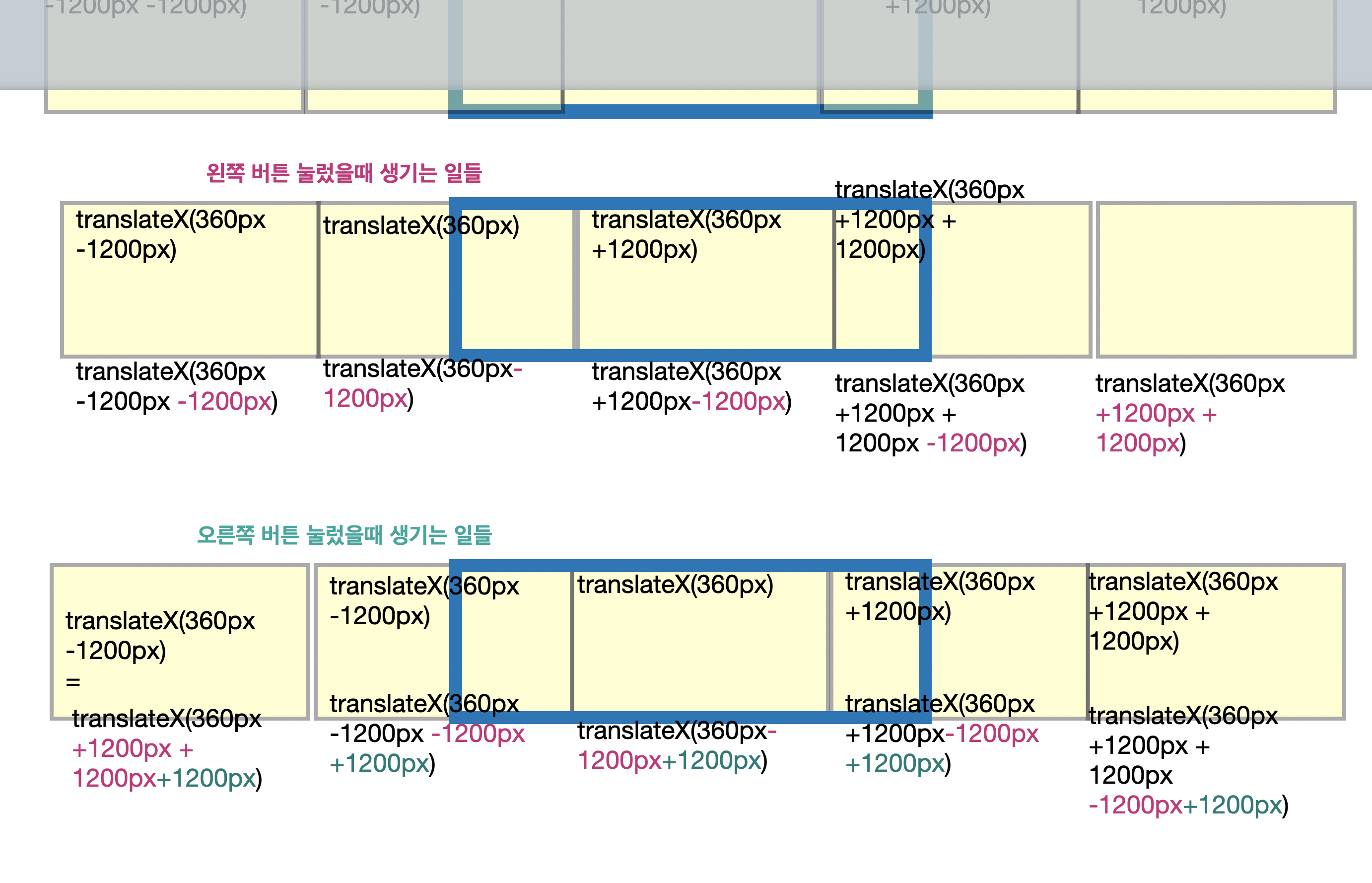
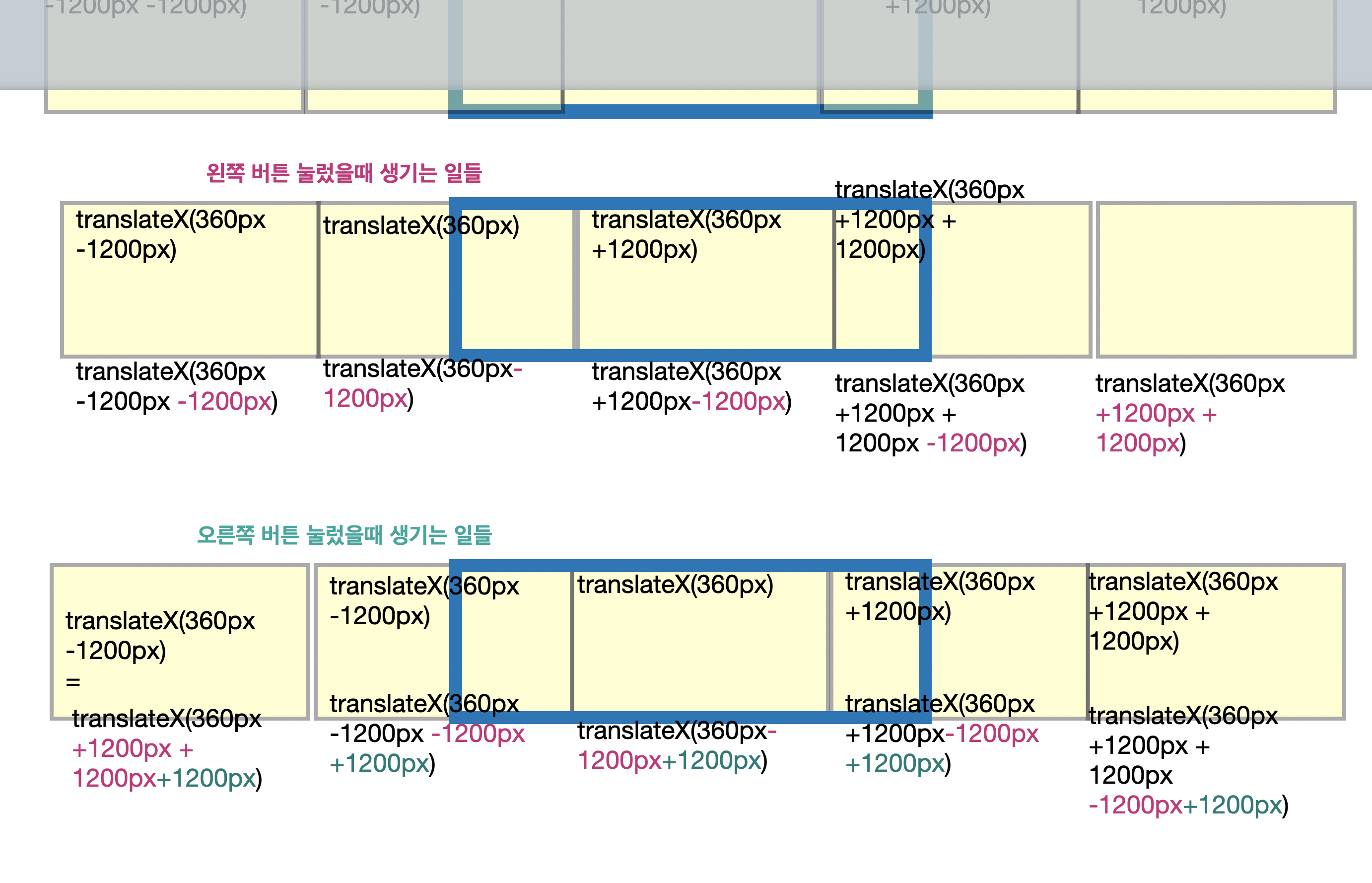
🔥내가 생각한 로직은 다음과 같았다. 1200px을 가운데 이미지의 크기로 잡고 나머지 양쪽에 보이는 끝 이미지들을 360px로 잡고 버튼을 누를경우에 이미지가 움직이는 로직을 나는 처음 생각했다.
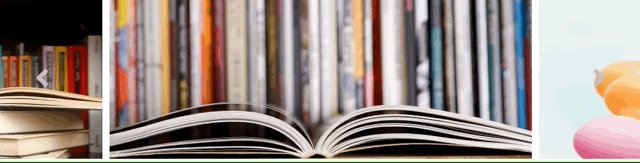
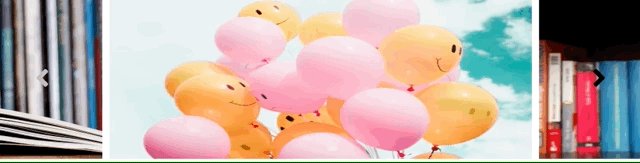
🤯 근데 열심히 로직을 구현했다고 생각했는데 이것을 함수로 코드화 하는게 너무 어려웠다. 그래서 구글링도 다시해보고 멘토님께 여쭤도 보면서 함수를 짤 수 있었다. 하지만 공부하면서 이미지 슬라이드 기능 구현을 해보고 싶었던 나는 너무 재밌었다.(내 머릿속에 그리던 로직을 코드로 만들고 그게 실제로 기능 구현이 되니까...이자식...너무 재밌다..?🤩)🥳

✏️ 내가 구현한 코드
prevSlide = () => {
const { slidePosition } = this.state;
if (slidePosition < 0) {
this.setState({
slidePosition: slidePosition + slideWidth,
});
} else if (slidePosition === 0) {
this.setState({
slidePosition: -slideWidth * 6,
});
}
};
nextSlide = () => {
const { slidePosition } = this.state;
if (slidePosition > -slideWidth * 6) {
this.setState({
slidePosition: slidePosition - slideWidth,
});
} else if (slidePosition === -slideWidth * 6) {
this.setState({
slidePosition: 0,
});
}
};