
📱react-native 시작!!🧐
React - native
- Homebrew 설치
- Nodejs 설치
- Watchman 설치
- React Native CLI 설치
- Xcode 설치
Cocoapods 설치- JDK 설치
- Android studio 설치
Android studio 설정
Android studio SDK 설치
Android studio 환경 변수 설정- react-native 프로젝트 생성 및 확인
IOS에서 확인
Android에서 확인
✏️ 험난했던 react-native 초기세팅 과정,,,
👉 Homebrew는 맥에서 필요한 패키지를 관리하는 패키지!!다.
👉 Nodejs (react-native가 javascript이므로) javascript 런타임인 nodejs를 설치해야한다.
brew install node
node -–version👉 Watchman은 소스코드의 추가, 변경이 발생하면 다시 빌드하기 위해 사용!!.
brew install watchman
watchman –version👉 React Native CLI 설치
npm install -g react-native-cli
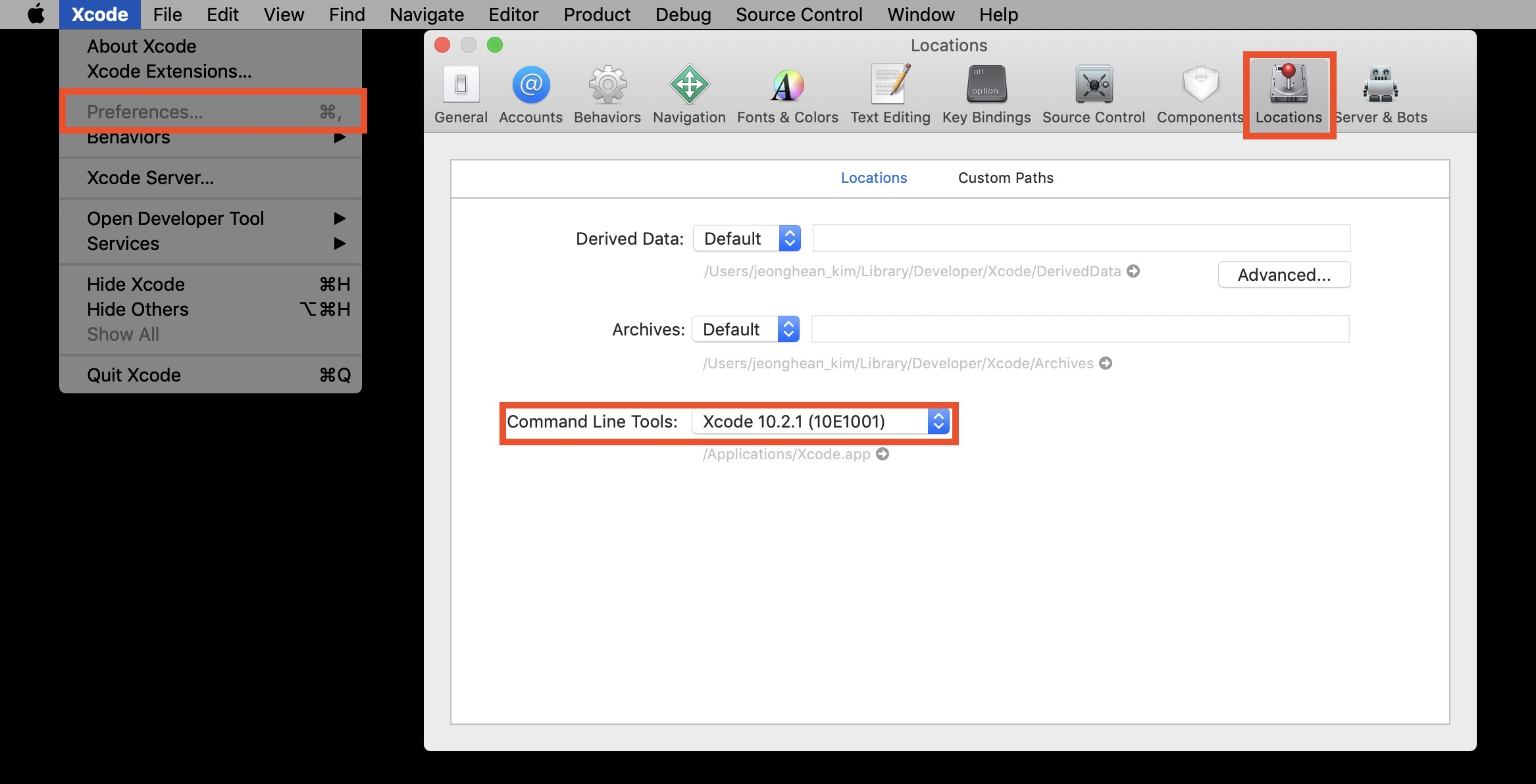
npx react-native --version👉 대망의 Xcode!! ios 앱을 개발하기 위해서는 Xcode가 필요하다. AppStore에서 Xcode를 다운 받을 수 있다. 설치 완료 후에는

✅ Command Line Tools가 설정되어 있는지 확인한다.
👉 Cocoapods는 ios 개발에 사용되는 의존성 관리자로 react-native개발에 필요하다!.
sudo npm install cocoapods
pod --version여기까지가 ios개발에 필요한 설치를 끝냈다!!! 이제...안드로이드로..... 가즈아!! 🤖
👉 JDK 설치 (homebrew 명령어로 JDK를 설치!!)
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
java -version✅ Java컴파일러도 같이 설치되어 있는지 확인
👉 안드로이드 스튜디오 설치!!
👉 안드로이드 스튜디오 SDK 설정
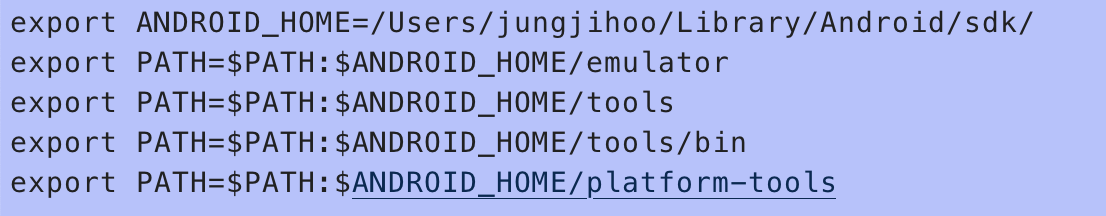
👉 안드로이드 스튜디오 환경 변수 설정

환경변수 설정 후
adb를 입력할 경우 아래와 같은 결과를 확인할 수 있다.
Android Debug Bridge version 1.0.41
Version 29.0.1-5644136
Installed as /자신의 안드로이드SDK 위치/platform-tools/adb