🌈 Instagram clone코딩을 해보았다.

📌 로그인 페이지에서 아이디랑 비밀번호를 모두 입력할 경우에 로그인 버튼 활성화 시키기
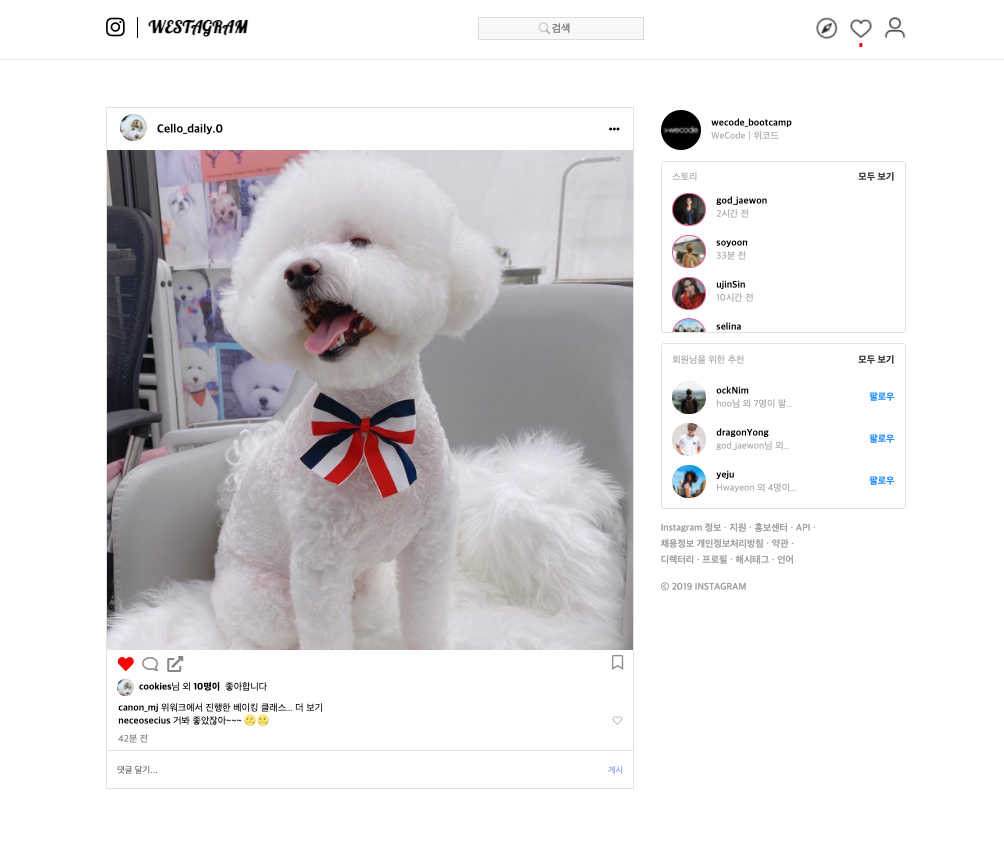
👇 내가 구현한 westagram

💎 westagram clone코딩 javascript login page code
✏️ 내가 작성한 html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=3.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>westagram</title>
<!-- 외부 스타일시트 연결 -->
<link rel="icon" type="image/png" href="imgs/favicon.png" />
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="login.css">
<style type="text/css"></style>
<!-- 외부 스크립트 연결 -->
<script src="login.js" defer></script>
<!-- 폰트어썸 -->
<script src="https://kit.fontawesome.com/684e97b7f2.js" crossorigin="anonymous"></script>
</head>
<!-- body start -->
<body>
<!-- 감싸진 큰 section -->
<section class="container-wrap">
<!-- westagram 글자 -->
<h2 class="login-title">WESTAGRAM</h2>
<!-- input,button감싸고 있는 form -->
<form class="input-container">
<!-- input을 감싸고 있는 div -->
<div class="input-wrap">
<input id="id" type="text" placeholder="전화번호,사용자이름 또는 이메일">
<input id="password" type="password" placeholder="비밀번호">
</div>
<!-- 로그인 버튼 -->
<button class="btn" type="submit" disabled>
로그인
</button>
</form>
<!-- 마지막 비밀번호를 잊으셨나요 div -->
<div class="last">
<p><a href="#">비밀번호를 잊으셨나요?</a></p>
</div>
</section>
</body>
</html>✏️ 내가 작성한 Common.css 코드 👉 css공통 파일
@import url("https://fonts.googleapis.com/css2?family=Lobster&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
border: px solid silver;
}
img {
width: 50px;
}
body {
font-family: "Roboto", sans-serif;
font-size: 0.9rem;
line-height: 1rem;
color: #999;
letter-spacing: 0.1px;
}
h1,
h3 {
font-family: "Oswald", sans-serif;
}
h1 {
font-size: 4rem;
line-height: 4rem;
text-transform: uppercase;
}
h2 {
font-size: 2.4rem;
line-height: 2.4rem;
text-transform: uppercase;
}
h3 {
font-size: 1.4rem;
line-height: 1.4rem;
}
h4,
h5 {
font-family: "Playfair Display", serif;
}
h4 {
font-size: 1.1rem;
line-height: 1.1rem;
}
h5 {
font-size: 0.7rem;
line-height: 0.7rem;
}
p {
color: black;
}
a:link {
color: #666;
text-decoration: none;
}
a:visited {
color: #666;
}
a:hover {
color: red;
}
a:active {
color: red;
}
button {
font-size: 0.7rem;
text-transform: uppercase;
padding: 10px 30px;
border: 1px solid #ccc;
background: white;
transition: 0.3s;
}
button:hover {
background: crimson;
color: white;
cursor: pointer;
}
✏️ 내가 작성한 login.css 코드
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
h2 {
font-family: 'Lobster', cursive;
}
.container-wrap {
width: 700px;
margin: 3rem auto;
border: 1px solid rgb(206, 206, 206);
}
.login-title {
color: #24292f;;
font-size: 3.5rem;
font-weight: 400;
text-align: center;
line-height: 4rem;
letter-spacing: -1px;
margin-top: 3rem;
}
/* input */
.container-wrap > :nth-child(2) {
width: 500px;
margin: 4rem auto;
}
input, textarea {
width: 500px;
font-size: 18px;
margin-bottom: 10px;
border-radius: 4px;
padding: 20px 12px;
border: 1px solid silver;
background-color: rgba(240, 239, 239, 0.562);
color: rgba(196, 196, 196, 0.562);
}
input:focus {
outline: 1px solid rgb(130, 167, 235);
}
.btn {
width: 500px;
border-radius: 8px;
padding: 16px 12px;
margin: 1.4rem auto;
font-size: 22px;
color: white;
font-weight: bolder;
background-color: #0098f63d;
border: none;
}
.btn:hover {
background-color: #0096F6;
}
.last {
font-size: 20px;
text-align: center;
margin-bottom: 3rem;
margin-top: 12rem;
}
.last p a {
color: #0e527cfd;
font-weight: bolder;
}
✏️ 내가 작성한 login.js 코드
"use strict";
const inputId = document.querySelector('#id');
const inputPassword = document.querySelector('#password');
const button = document.querySelector('.btn');
function loginBtn(){
let idValu = inputId.value;
let passwordValue = inputPassword.value;
if(idValu.length > 0 && passwordValue.length > 0) {
button.disabled = false;
button.style.cursor = 'pointer';
button.style.backgroundColor = '#1c7ed6';
}else {
button.disabled = true;
button.style.cursor = 'default';
button.style.backgroundColor = '#bfdffd';
}
};
inputId.addEventListener('keyup', loginBtn);
inputPassword.addEventListener('keyup', loginBtn);
✅ 자바스크립트로 로그인 페이지를 코딩하고 나서의 회고
👉 단순하게 css속성으로 마우스를 가져다대었을때 호버로 로그인 버튼 색상을 변하게 하는 것이 아니라 javascript에서 조건을 만족할 경우에 disabled속성을 비활성화 시켜서 버튼의 색을 활성화 시키는 로직을 구현해보았다.