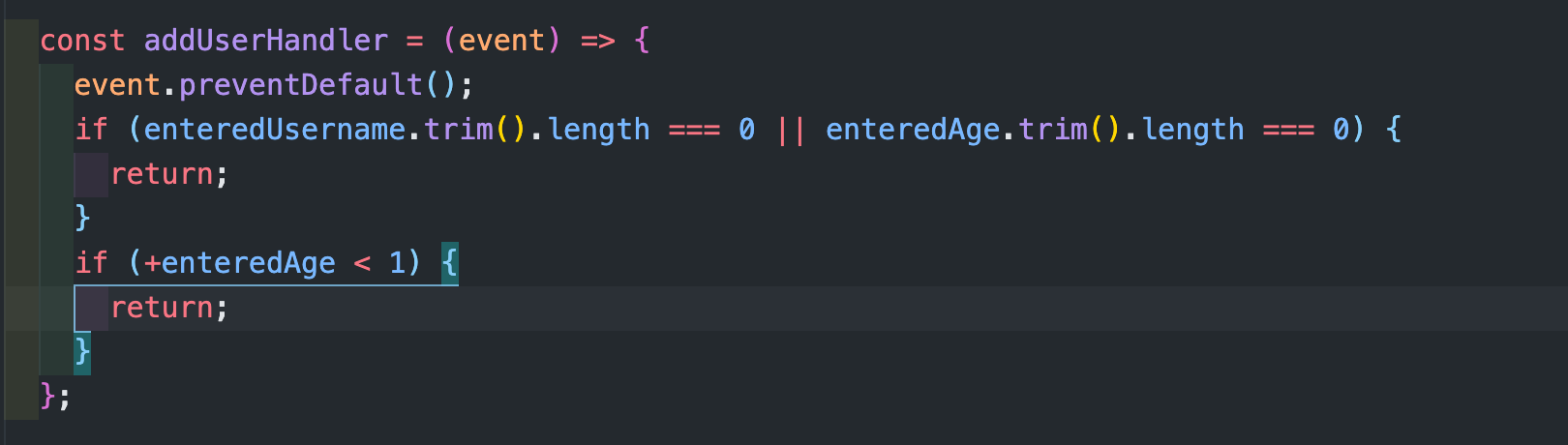
검증 추가 및 로직 재설정하기

enteredAge앞에 + 를 붙임으로서 숫자인지 확실하게 확인할 수 있게 해준다.
[ useEffect 훅 사용하기 ]
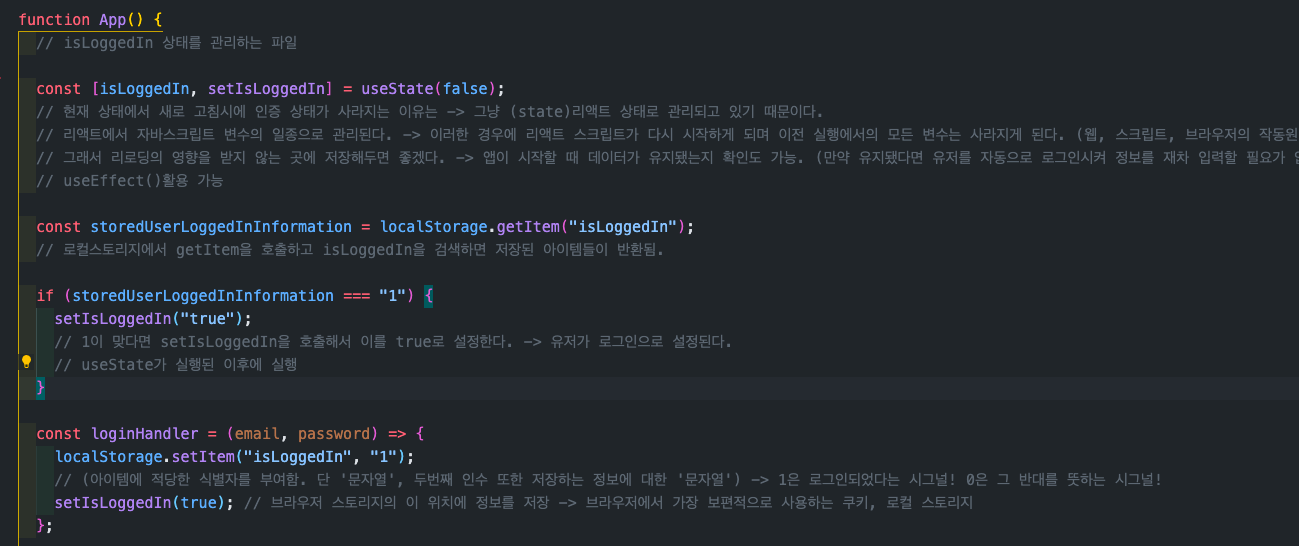
유저가 인증된 상태라면 이 페이지를 리로드 하더라도 유지되어야 한다. 그러나 현재 상태에서 새로고침 시에 인증 상태가 사라지는 이유는
setIsLoggedIn(true);
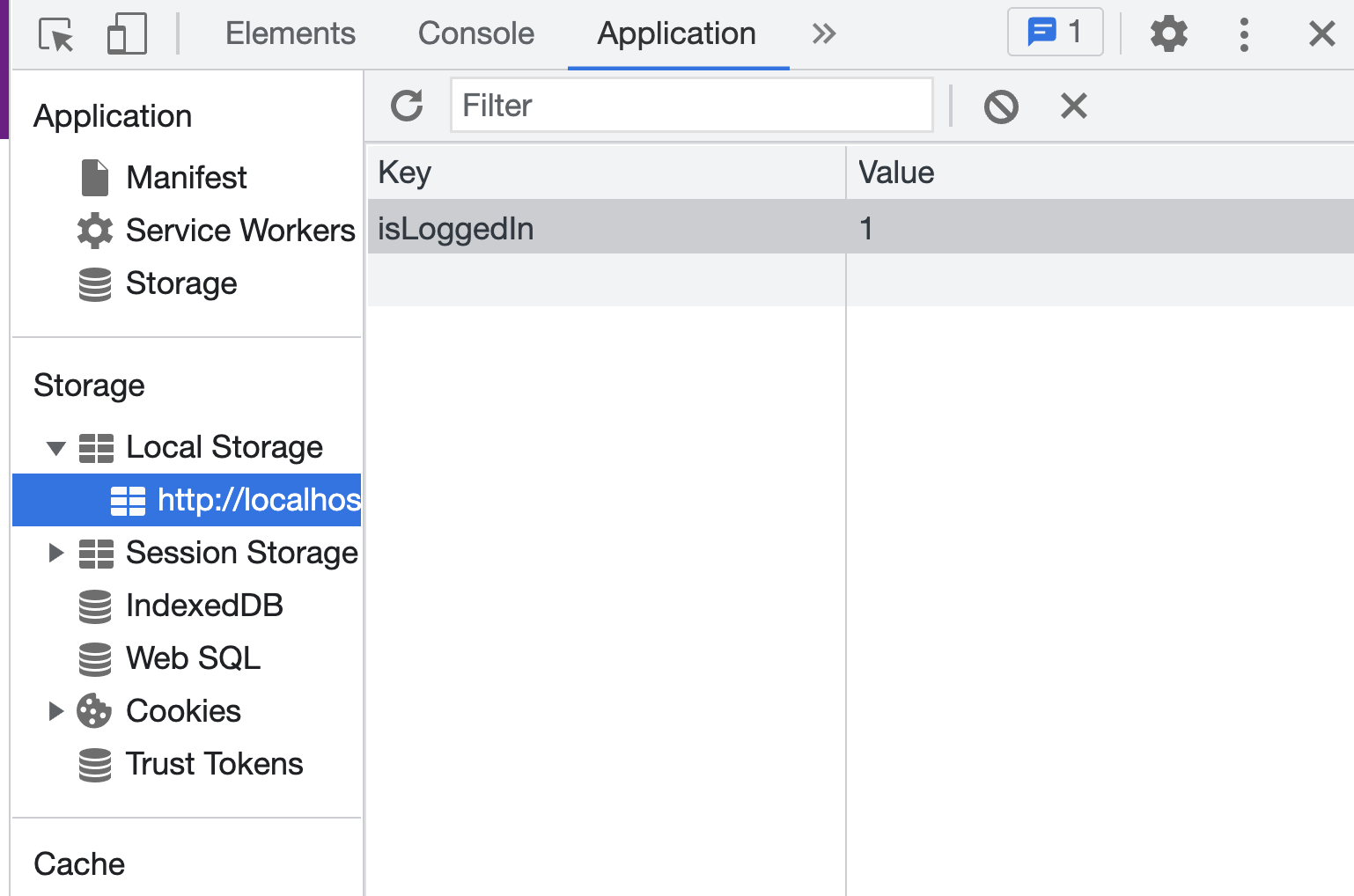
- 브라우저 스토리지의 이 위치에 정보를 저장,
- 브라우저에서 가장 보편적으로 사용하는 저장소는 쿠키와 로컬 스토리지
:: 얘네는 리액트로부터 완전히 독립적임.
localStorage.setItem("isLoggedIn", "1");
- localStorage. :: 전역 객체이며 브라우저에서 제공하는 것
- (아이템에 적당한 식별자를 부여함. 단 '문자열', 두번째 인수 또한 저장하는 정보에 대한 '문자열') -> 1은 로그인되었다는 시그널! 0은 그 반대를 뚯하는 시그널!
- 함수 안에 넣는 이유는 사용자가 버튼을 눌렀을 때만 실행되는 함수이기 때문

- 앱이 재실행될 경우 이 APP 컴포넌트 함수가 재실행된다.
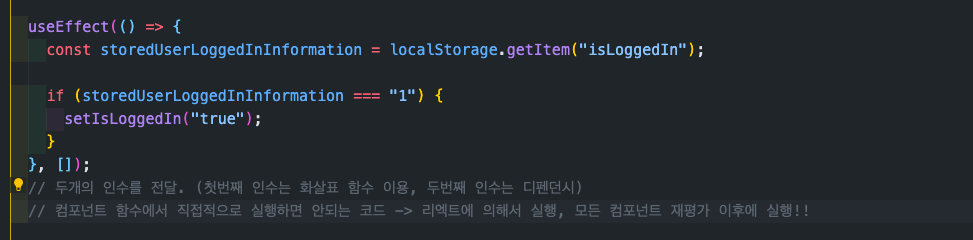
const storedUserLoggedInInformation = localStorage.getItem("isLoggedIn");
로컬스토리지에서 getItem을 호출하고 isLoggedIn을 검색하면 저장된 아이템들이 반환됨.
if (storedUserLoggedInInformation === "1") {
setIsLoggedIn("true");
// 1이 맞다면 setIsLoggedIn을 호출해서 이를 true로 설정한다. -> 유저가 로그인으로 설정된다.
}- loginHandler함수가 트리거되지 않더라도 유저가 로그인으로 설정된다.

- 원래는 useState가 실행된 이후에 실행되는게 맞지만 가장큰 단점은 무한 루프를 만들 수 있다는 것

- 정보가 저장됐는지 확인 한 후 저장이 되었다면 1로 설정, 그리고 상태 설정 함수를 호출할 때마다 App컴포넌트 함수가 재실행된다. === 무한 반복…. :: 이때 useEffect 사용!!!

:: 그러나 컴포넌트 평가 후에 매번 실행되는 건 아니다. -> 디펜던시들이 바뀌어야만 실행 가능
- 데이터 가져오기는 사이드 이펙트 (UI와 직접적인 관계가 없다. )

- removeItem을 사용해서 로그아웃 버튼을 눌렀을 때 로컬스토리지의 isLoggedIn키가 지워지게 된다.