⬇️ Main Note
https://docs.google.com/document/d/1ip5bvrqiaCqk7JlmHW3aRPRVKCREN58SOWpZbbYLM5Q/edit
☁️ Schema-First vs. Code-First
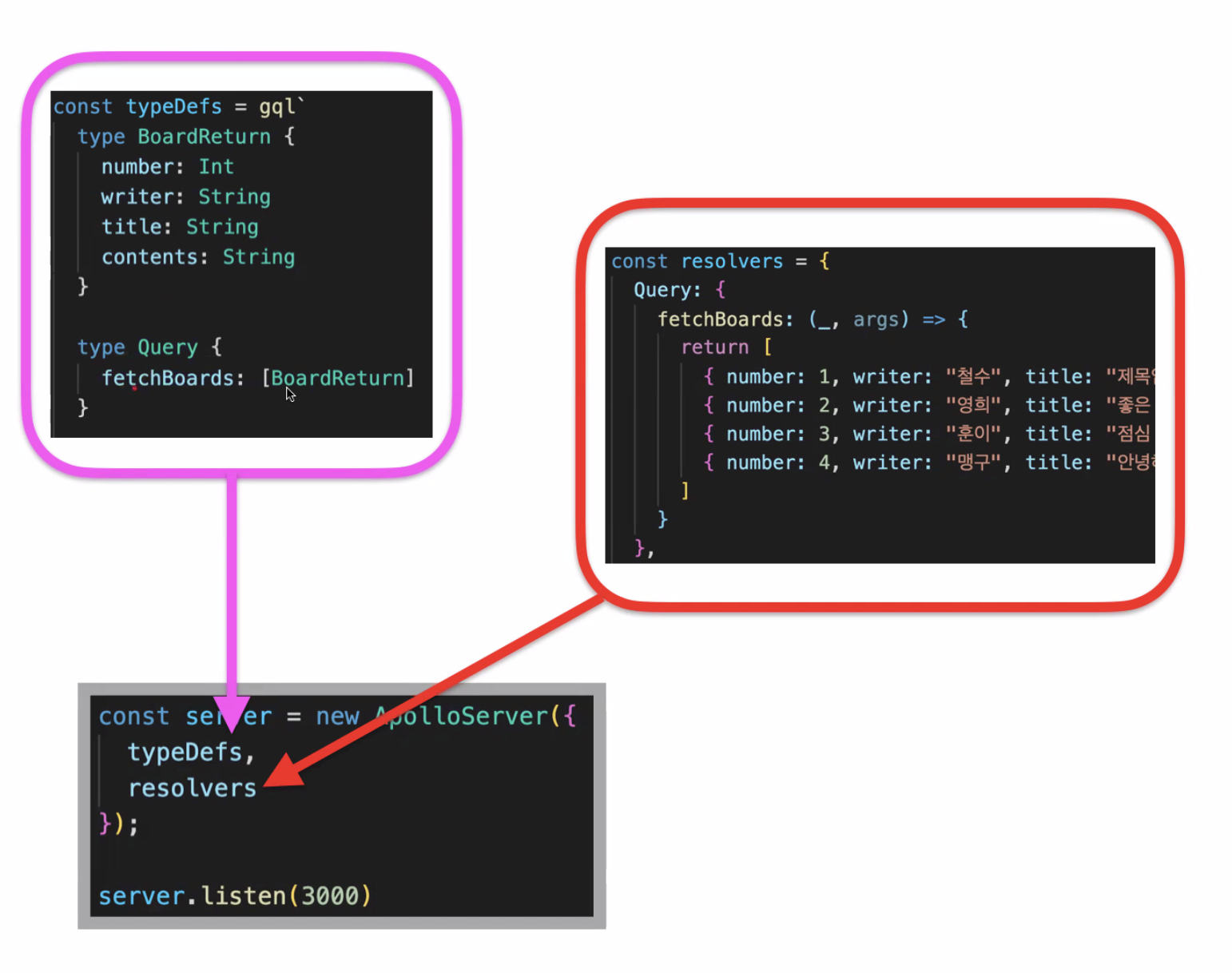
Schema-First
- Method that was used in apollo-server
- typeDef needs to be written one by one by the developer
- Need to create swagger
↘️
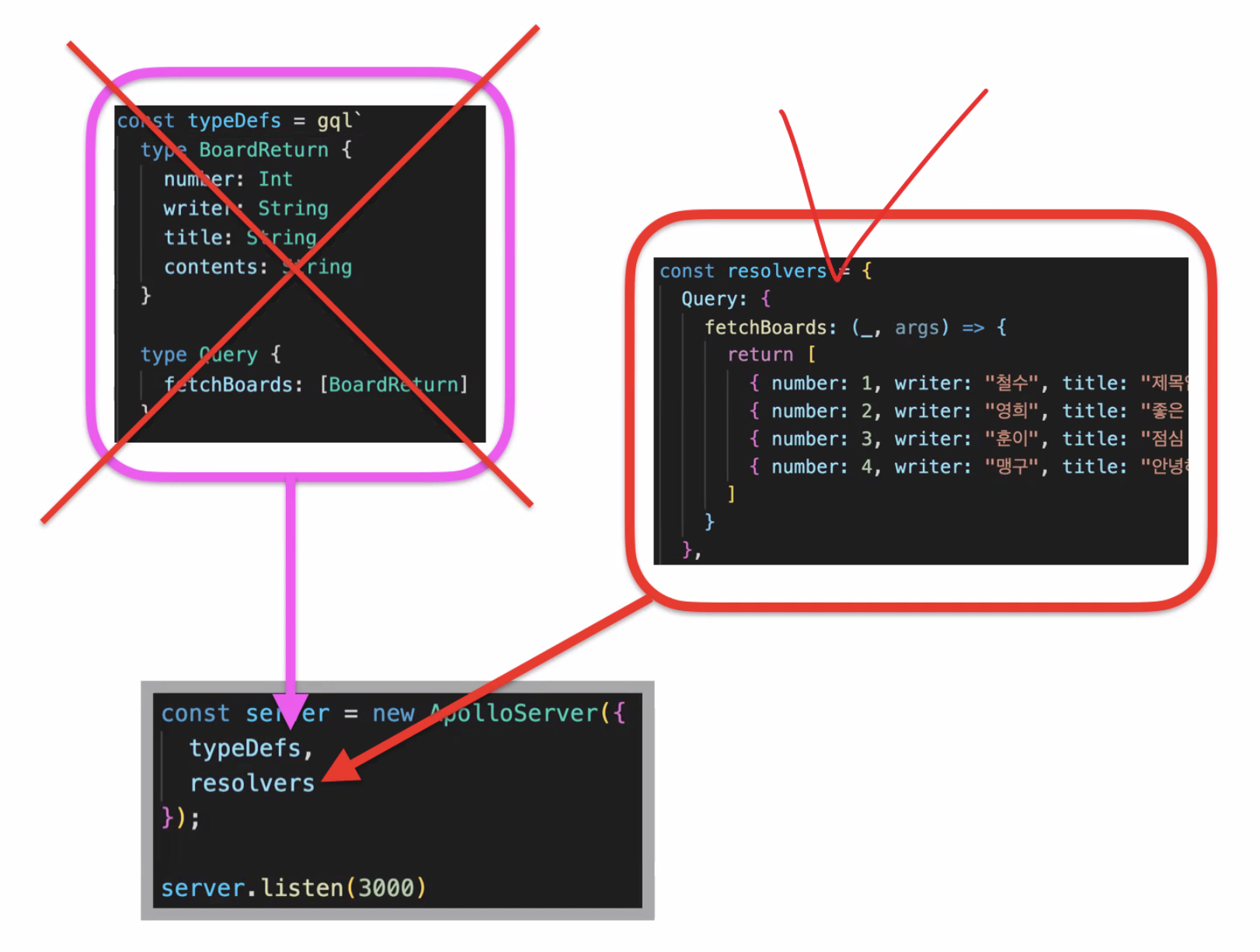
Code-First
- Method that was used in nest.js
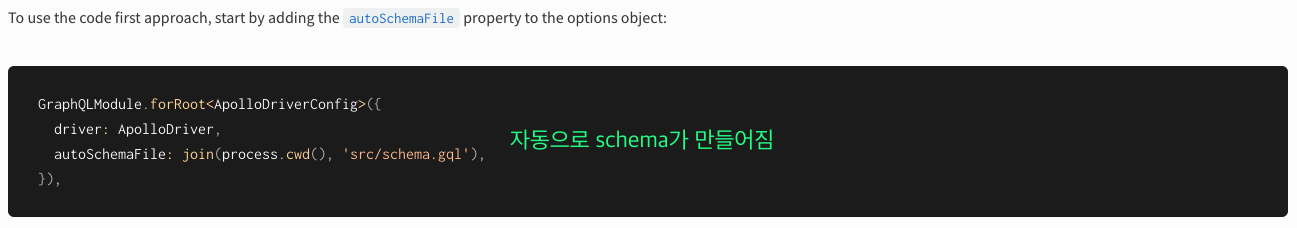
- typeDef is created automatically
- Thus, the docs are created automatically by using resolver. => It gets the types from resolver file.
- No need to write schema one by one.
↘️

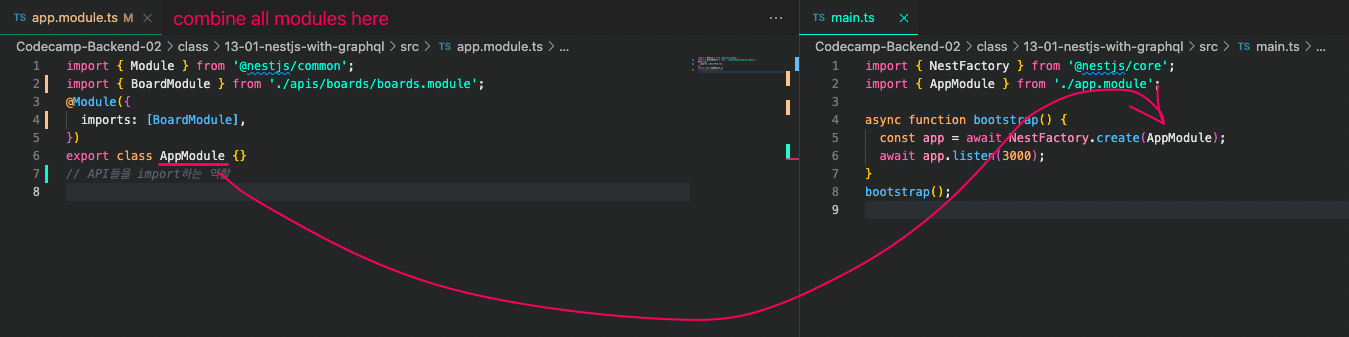
--> app.module file = whole settings file
Folder settings
nest new 13-01-nestjs-with-graphql => new project created
yarn add @nestjs/graphql graphql apollo-server-express@2.x.x => graphql installation
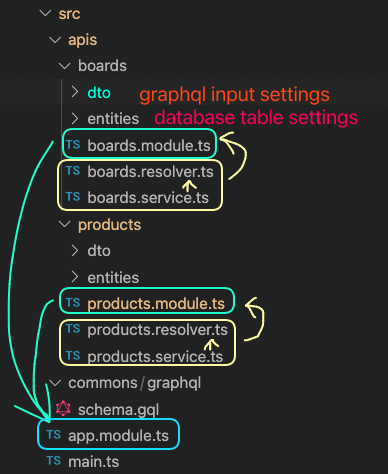
☁️ nest.js Folder Structure Flow

models: Combination of resolver file and service file.
resolver === controller
service === module
--> service is injected into resolver, and that combined resolver folder is injected into module folder.
When each models are created, those models are combined in app.model folder.
Then all of these linked files meet in app.module.ts file. app.module.ts is like a config file.
--> Here, we can tell the program to execute in docker or execute in localhost.
And that constructed app.module file is injected into main.ts, which is the main execution file.

☁️ Type settings
graphql: String, Int, Boolean => mostly starts with uppercase letter
Typescript: string , number, boolean => mostly starts with lowercase letter
☁️ DBeaver & Docker-Packaging
DBeaver
- Database management tool
- mysql default port number: 3306
- Inside DBeaver, it's able to use sql
TypeOrmModule.forRoot({
type: 'mysql',
host: 'localhost',
port: 3306,
username: 'root',
password: 'alsldjswm',
database: 'myproject02',
entities: [Board], // schema goes here (mongoDB에서 model이라고 했던거)
synchronize: true, // entity 와 DB를 동기화 시키겠느냐
logging: true, // typeORM이 SQL Query문으로 바꿔주는데 어떻게 명령어가 바뀌는지 하나하나 로그로 확인할 수 있음
}),
],
})
export class AppModule {}- use
yarn start:dev
Docker-Packaging
TypeOrmModule.forRoot({
type: 'mysql',
host: 'my-database',
port: 3306,
username: 'root',
password: 'root',
database: 'mydocker02',
entities: [Board],
synchronize: true,
logging: true,
}),
],
})
export class AppModule {}- use
docker-compose - Before using docker-packaging, mysql in local should be stopped.
--> port number 3306 is set to use in.yamlfile.
