⬇️ Main Note
https://docs.google.com/document/d/1c3LEm0IKmI6y--c3nGdjaxAmZISq7eHd3TfjwD-M1fc/edit
🌿 ManyToMany
Today, I'm trying to make productTags API. This one's in the format of manyToMany in database.
productTags will get the input in the form of array. => productTags: ["#new","#hi"]
- tagsRepository should be made and linked with the product by using relations.
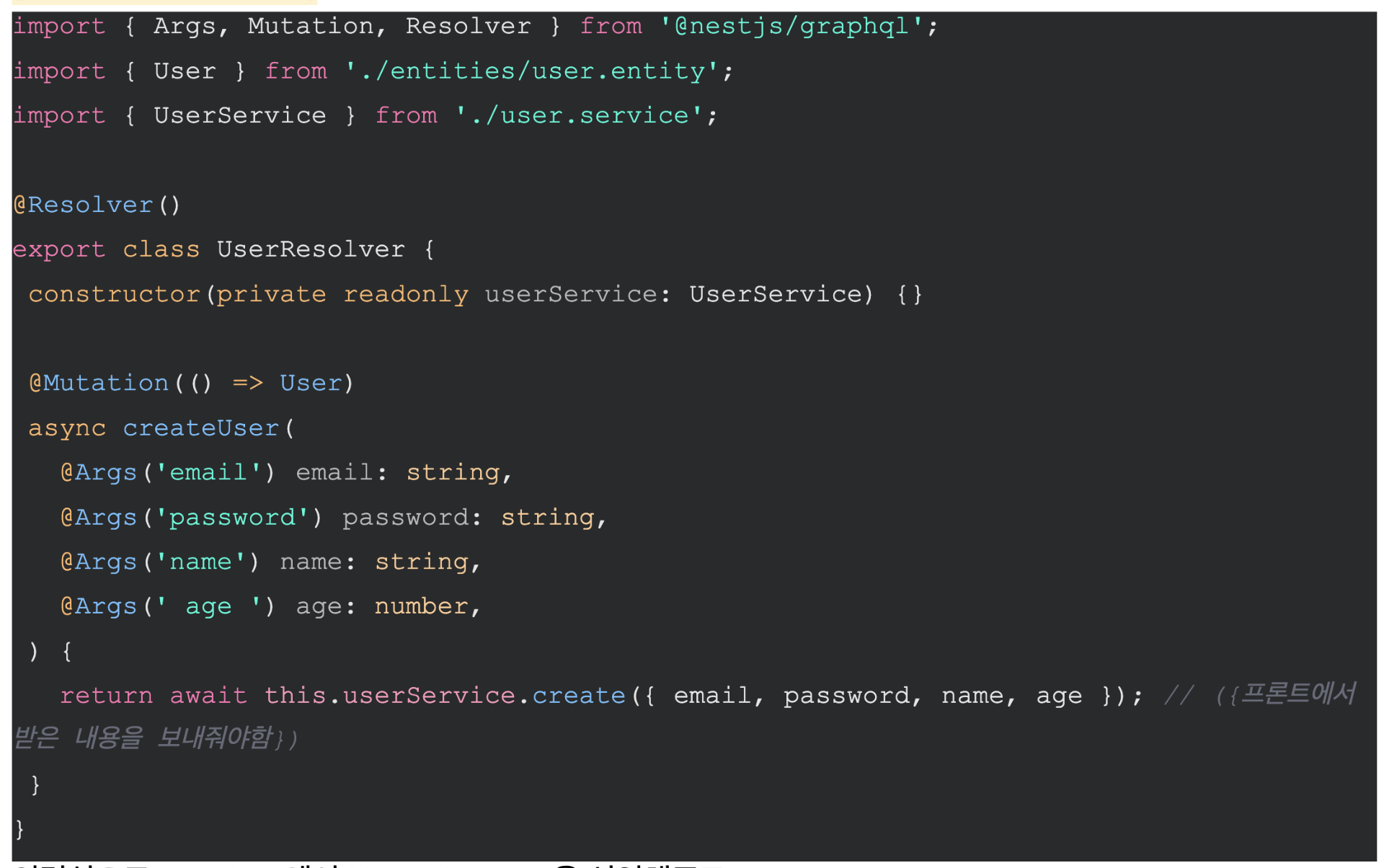
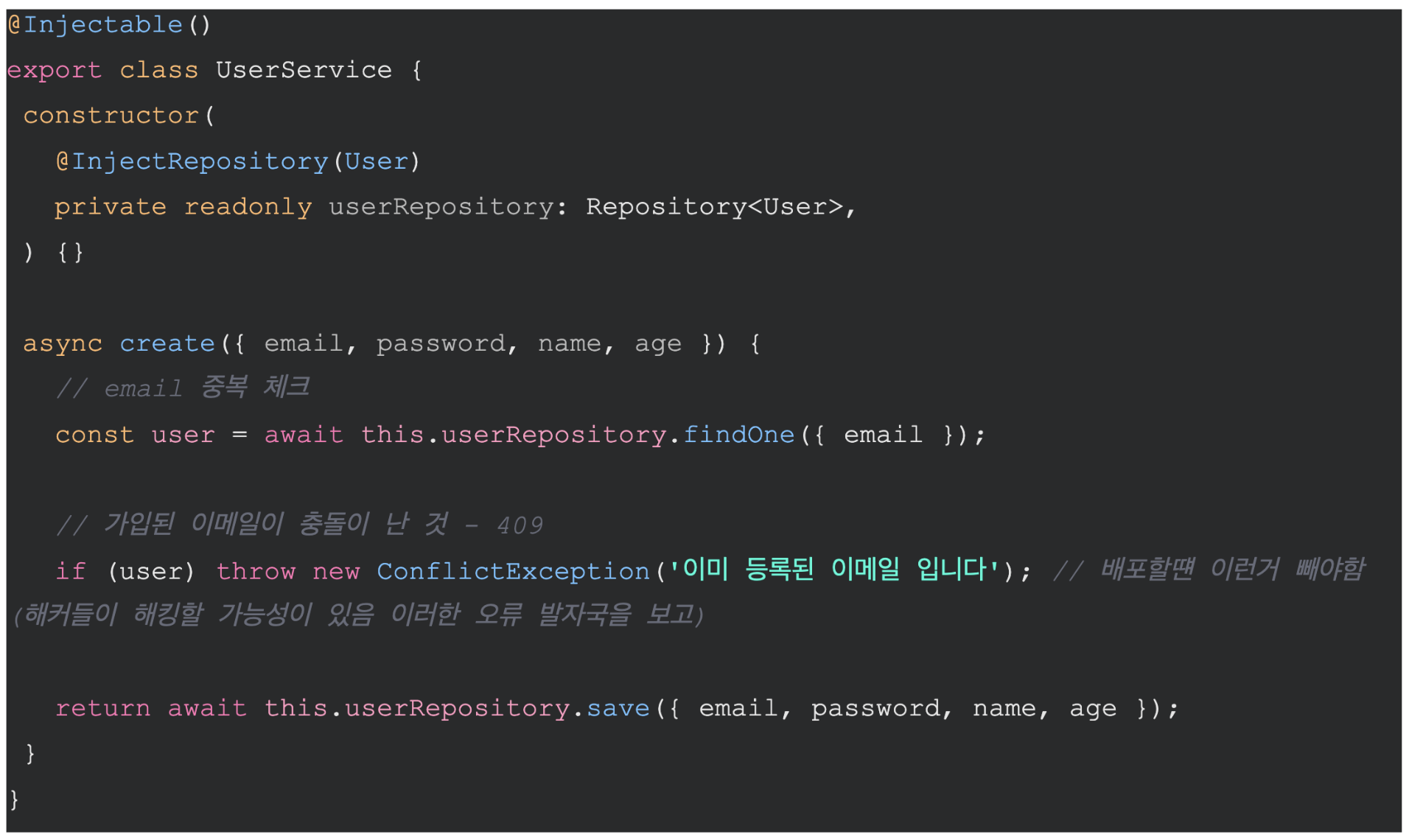
⬇️ Source code
async create({ createProductInput }) {
const {
productSaleslocation,
productCategoryId,
productTags,
...restProduct
} = createProductInput; // dividing createProductInput into several variables so that things can be assigned separately.
const result = await this.productSaleslocationRepository.save({
...productSaleslocation,
});
// productTags : ["#wow","#chocolate","#yum"]
// =-=-=-=-=-= productTags =-=-=-=-=-=
const result2 = [];
for (let i = 0; i < productTags.length; i++) {
const tagName = productTags[i].replace('#', '');
// ----------- tag overlap check -----------
const prevTag = await this.productTagRepository.findOne({
name: tagName,
}); // Check whether the tag name already exists in database (= original tag)
if (prevTag) {
// If original tag exists
result2.push(prevTag);
} else {
// If the original tag doesn't exist
const newTag = await this.productTagRepository.save({ name: tagName });
result2.push(newTag);
}
}🌿 Login Process
Memory: Data are saved as variables, so when you shut down the computer, all data are removed.
Disk: Data are saved as text, which is saved inside the computer itself.

☁️ Stateful vs. Stateless
- I chose stateless form for now.
-> No need for session savings - The login status is saved in database
-> SessionId = Login Token
*** database is disk-based
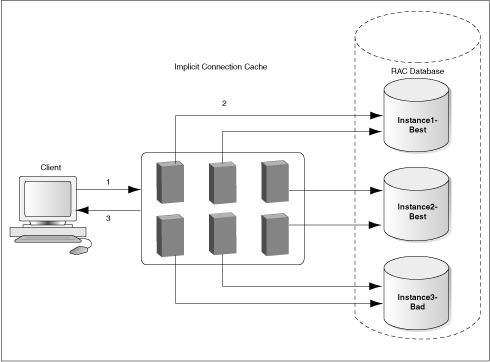
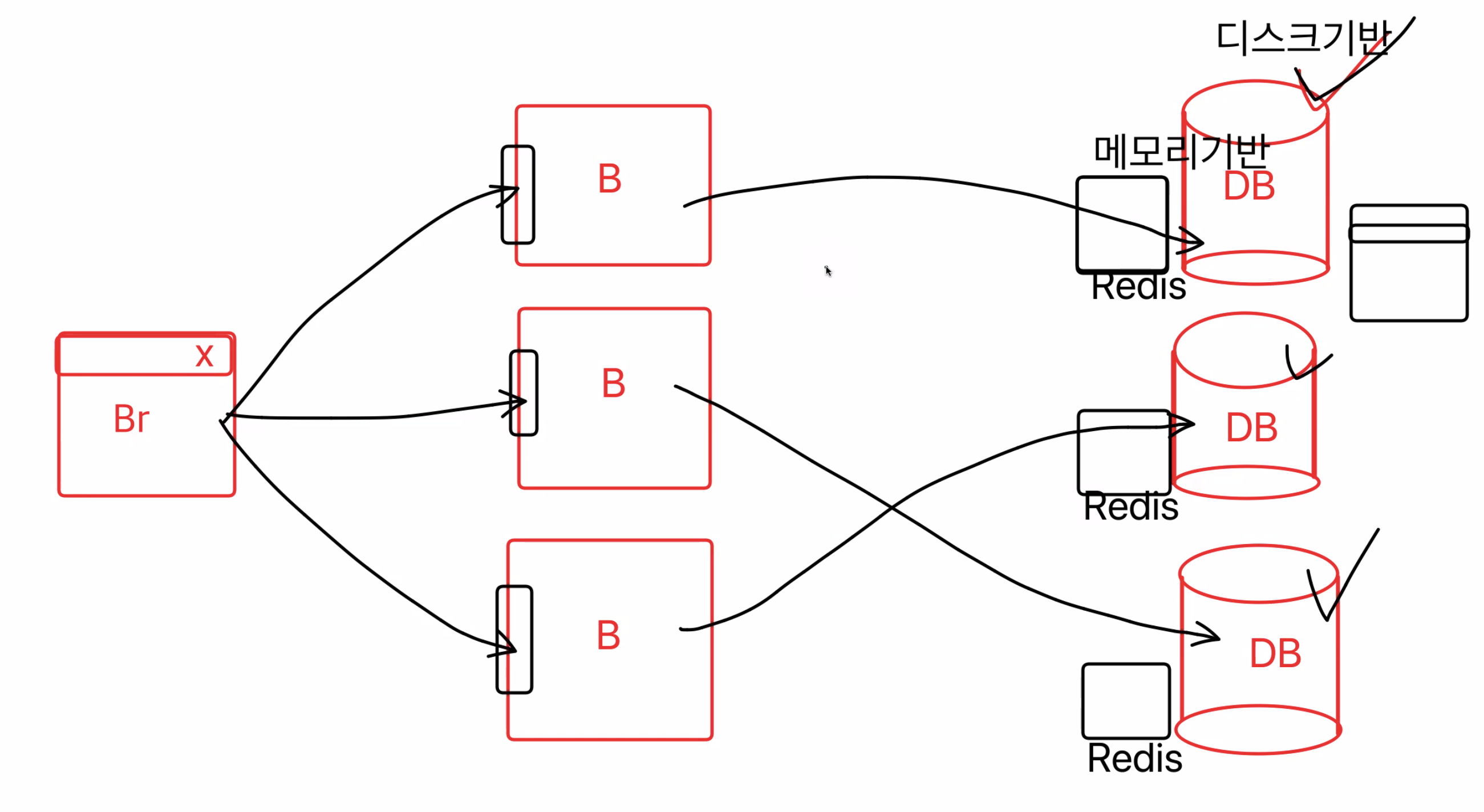
🌿 Database Load-balancing

🐚 Vertical Partitioning
Data are saved column by column
ex) Things are saved in big categories: user data, payment data, etc
🐚 Horizontal Partitioning : Sharding
Normalized database(정규화된 DB: 1NF, 2NF...) are saved to reduce the data size.
❗️ Since database is disk-based, the speed of calling the data is slow.
☁️ Redis
So we're gonna use Redis, which is memory-based database.
- Basically, Redis is put between backend server and database.
- I'm using Redis for calling the user
login info : token info.

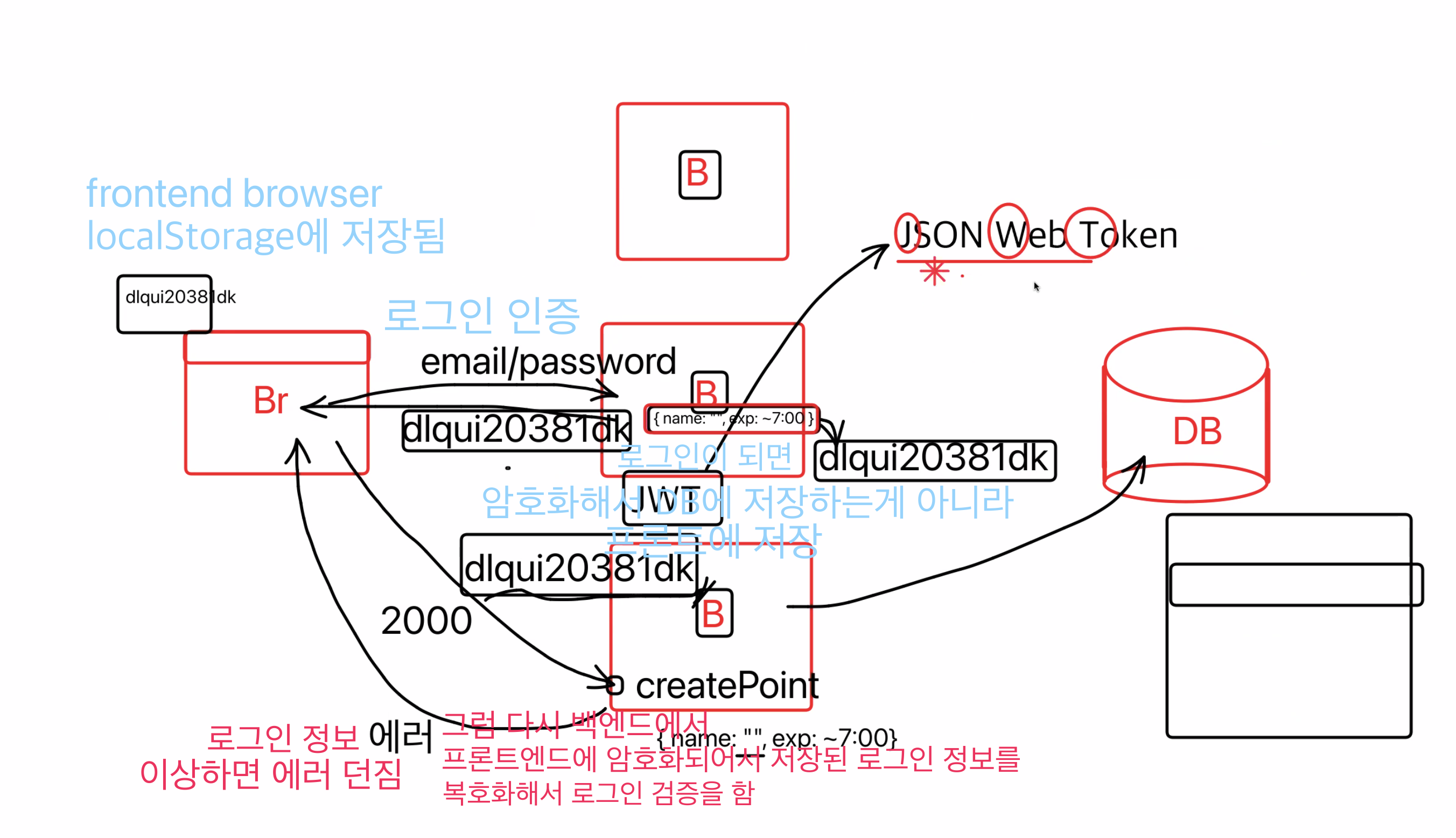
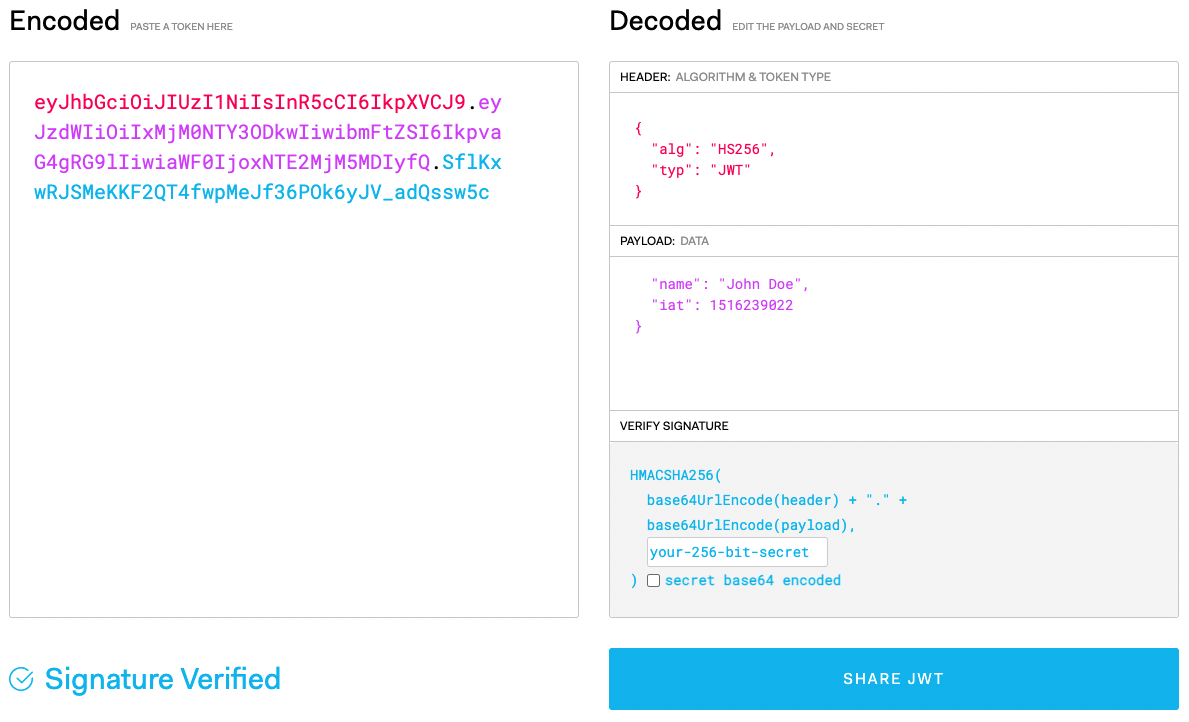
☁️ JWT - Encryption
Or just save the login info in object-form and save the login info that's encrypted.
Encrypt <==> Decode
ex) ㄱ - r, ㄴ - s, ㄷ - e … // “동동” : “ehdehd”
--> This one's able to be hacked by the hackers.
So JWT is mostly used for encoding the info.

JWT : JSON Web Token --> Decoding website
Here in JWT, key is the string-type password
--> Using this key, only the one who knows the password is able to access for decoding.
⚠️ Warning
Since anyone could decode, important data shouldn't be saved; things like user's personal information.
🌿 Creating Sign up API