⬇️ Main Note
https://docs.google.com/document/d/11s32Ko0MbXddPLDU1Dx9ns1Usif0ivjWl6s6-C9aHus/edit
🐚 Database

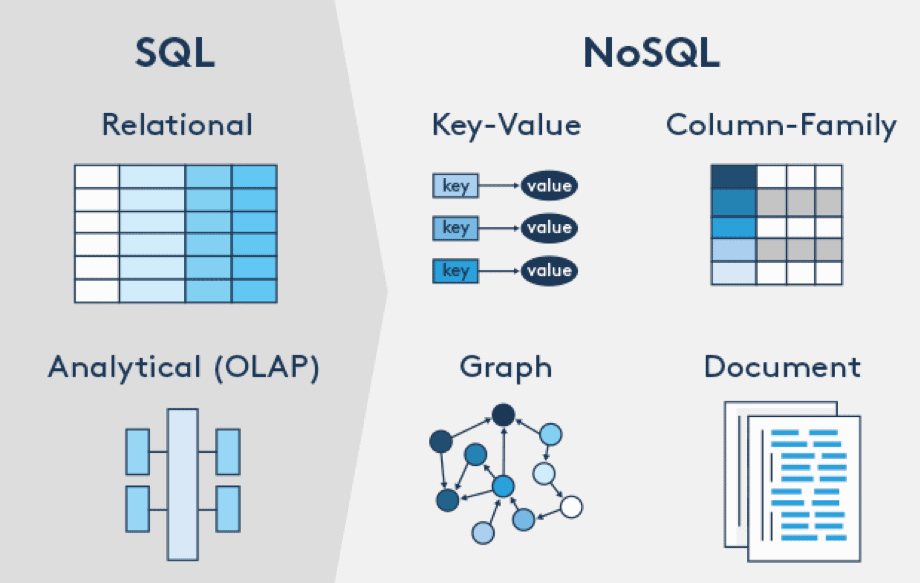
SQL
The Basic form of database : Table format
- It's literally excel-like
table, which containes categories of data as a table in eachrow. - There could be multiple tables existing, and it contains diverse data.
--> ex) userinfo, posted boards, posted products, etc - Each tables can form relationships with other tables => RDB : Relational Database
- Famous types of SQL database:
--> Oracle, MySQL, MSSQL, PostgreSQL
--> MySQL - sequelize, typeorm - SQL query exists, which is not just writing the title and contents by clicking the number.
Insert into Board(“title”)
values(“This is title!!”)
--> If these commands are written, it is saved into the excel-like table.
NoSQL
- Has meanings of [Not only SQL] or [Not the SQL]
- Saves the data in a collection as document of an object form
(서류봉투 속 A4용지가 객체형태인것) - Here, the document is same as the row of SQL
- Famous types of SQL database:
--> MongoDB, Redis, Firebase, Mongoose
ORN vs. ODM
ORN: Object relative Notation (Relational Mapping)
ODM: Documental Mapping
- Using ORM/ODM, backend saves the data to database.
- Using TypeORM or Mongoose, automatically the data are sent to the database.
🐚 Server Structure
-
There are at least 3 server-computers needed to construct a web service.
--> Each frontend, backend, and database has their own port number.
ex) MongoDB: 27017, mySQL: 3306 --> These are just standard port. It's okay to change the number -
From one computer, when something is being executed via
node index.js, a port is open. -
It's possible to run 3 server computers in one computer.
-
But running one server per one computer is recommended.
--> Why? :
Copmuters execute the data one by one. But if the traffic gets higher, it gets hard for one computer to confirm all data right away. Meaning, the storage will get full. -> Need more computer.
So when the server is full, another server is open in another computer and let divide the users by each server. -
Here, the same program is operated and only the port number is different.
Virtual Computer
- If one wants to have both backend and database in one computer, trying to mimick the structure, virtual computer is needed here.
-->Virtual computer: creating multiple fake computers inside my computer.
🐚 Docker
- Virtual machine that shares the cunnul, which is the core function in booting or server launching.
(부팅 등 운영체제의 핵심기능(커널)은 공유하는 가상머신)
→ Small storage and fast => light virtual machine
→ OS 전체를 새로 설치하지 않아도 됨
Docker file 안에 설치해야할 기능들을 넣어두고 명령 하나면 전부 깔리게 되는 편한 시스템
// dockerfile
FROM node:14 // matching the node version for other users
WORKDIR /myfolder/ // Working on /myfolder/
COPY . /myfolder/ // copy all the files inside the current work directory
RUN node index.js // 여러번 실행 가능
CMD node index.js // 한번만 실행 가능Port Forwarding
- Inside the docker, the server with port number 3001 is being executed, but not in my computer itself. So via port forwarding, I'm basically matching my computer and the virtual computer inside the docker.
--> The port numbers should be same. - Mapping means the connect the server in the number of port 3001.
- It's also possible to receive users from port 2000 and release the users to port 4000.
0.0.0.0=> Anybody can access to this port number server.
docker ps -a -q // 전체 보기
docker ps -a // 실행중인것
docker rmi `docker images -q`
docker system prune -a // => 숨겨져 있는 것까지 모두 지워버리기package.json
package.jsonmoves withyarn lockfile.- There are diverse libraries being saved in package.json.
--> Inside package.json, it's hard to know the exact version of it.
--> yarn.lock file manages these versions. - Both
package.jsonandyarn.lockfiles should be uploaded in github.
FROM node:14
WORKDIR /myfolder/
COPY ./package.json /myfolder/
COPY ./yarn.lock /myfolder/
RUN yarn install
COPY . /myfolder/
CMD node index.jsTMI of the day🫠
>> New MacBook Pro delivered!
