⬇️ Main Note 😮💨
https://docs.google.com/document/d/1QCSiibbYKcOw35XZU76mCzCFrFAsWgEhbsjzKIq-AI0/edit
✨ [useApolloClient]
useQuery
- When component is executed, the request is sent right away.
useLazyQuery
- Can assign the point where the query is operated. (Doesn't have to be executed right away)
- Can be used as mutation
- Similar to useQuery
☾ useAoplloClient
- Can assign the point where the query is operated. (Doesn't have to be executed right away)
- Similar to axios
--> When requested, data can be put into state or result or whereever the user wants. - Can be used as mutation
💫 Usage
With useApolloClient, the user can put the result of fetchUserLoggedIn, which is userInfo, into GlobalState.
-
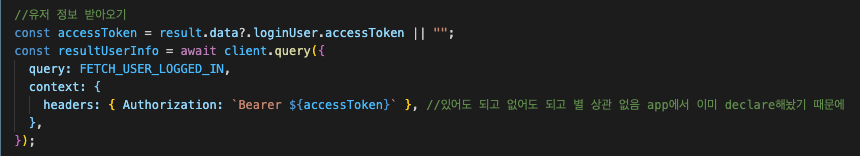
To do so, I requested in onClickLogin with
client.quert({})

--> The point is that there must be information of Authentication should be sent together to get the right information. -
So inside the header of client.query's context, authorization info was sent together. And the result of it was put into setUserInfo of GlobalContext.
-
That userInfo was put into localStorage by setItem with
JSON.stringfy.
✨ [Form Library]
- The collection of forms that we've made: something like onChangeInput, onChangeClick, state, etc.
- ex) react-form --> redux-form --> formik --> react-hook-form
- React-Hook-Form is mostly usen form library among functional components.
💫 Controlled Component vs. Uncontrolled Component
Controlled
- React-form, redux-form
- This has higher accuracy of change in state or inputs.
--> Thus, mostly used in important inputs. - But slow
Uncontrolled
- React-hook-form
- Can really tell that the accuracy of change in input is 100%.
- But faster because re-rendering doesn't happen for each change in input.
💫 React-Hook-Form
- ajax: async javascript (비동기 통신)

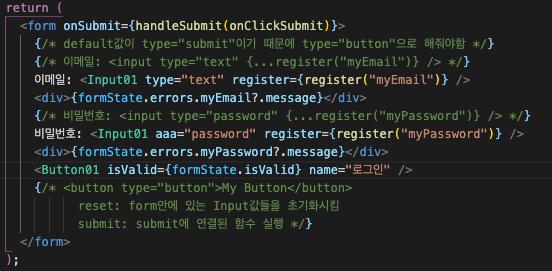
- The input tags were encompassed with
<form>tag. - The input was saved through
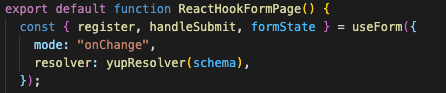
useForm()in state.
--> Register function was spread to input. Register contains onChange, onClick, onError, etc. - The results were saved in
formState. onSubmit()function was linked to form tag, and inside the form tag, I put the button.- This button has the default value of "submit", so when I click the button,
onSubmit()function is executed, which is linked to form tag.
--> Since the default type is submit, if the user wants to make a different type of button, the code must be written astype="reset". - But the function cannot be put alone since all the data that I saved should be executed together.
--> So the function was encompassed withhandleSubmit.

mode: "onChange"goes inside useform({}).
--> It checks the change and helps sustain the connection of register when component is divided.
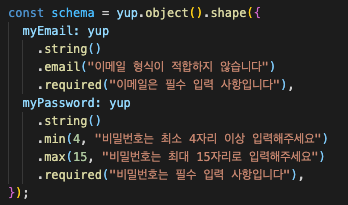
✨ [Yup]
: Validation library
Yup helps to use the regular expressions in easier way.