☁️ Class structure - MVC
Class were exported and became able to use in other files by importing them
→ This means that the core logics are written in the class file
→ As long as there happens more class files, the file structure gets a bit messy
Here, we’re using MVC .
M: Models
V: View
C: Controller
--> APIs grouped as class
--> Inside controllers folder, there is service folder.
--> The core logic is insdie this service folder.
⇒ Business Logic : Logic inside the service === Core code
--> Controllers bring these services and construct the function with them.
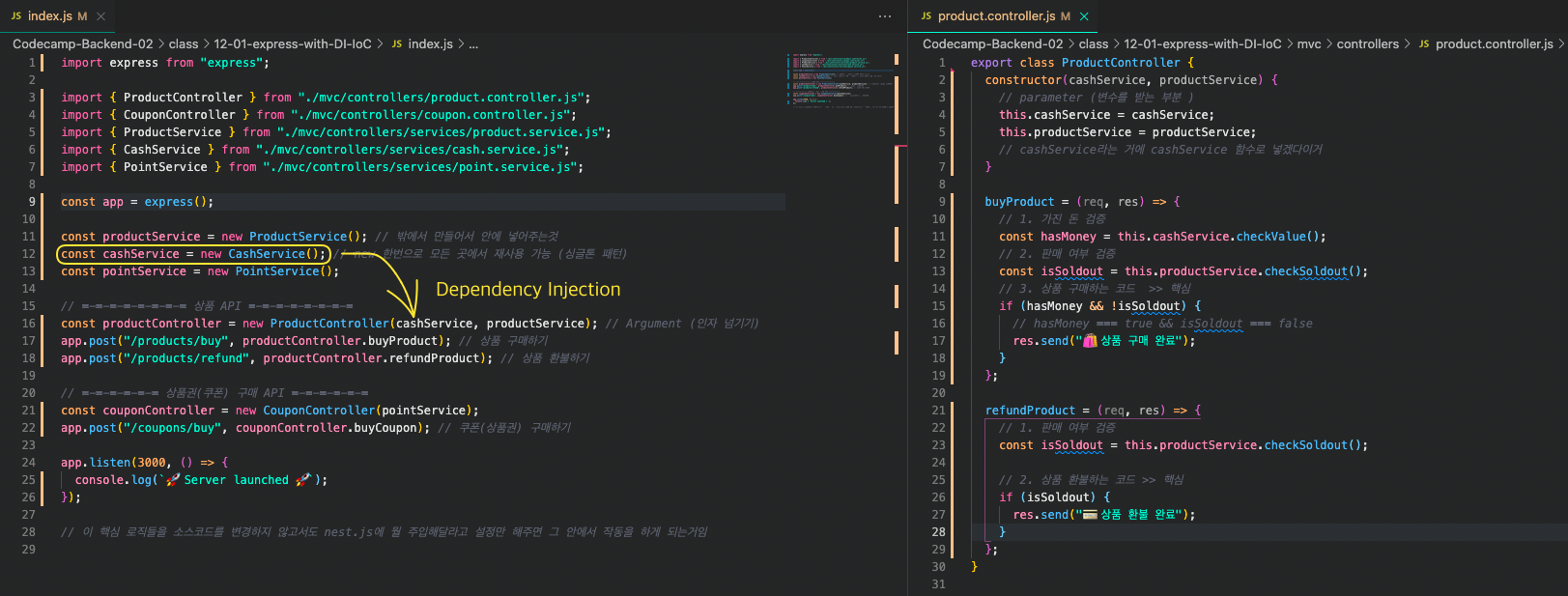
🧀 nest.js - Dependency Injection

ProductController is depending on CashService.
➡️ Here, to change the CashService, ProductController itself should be changed.
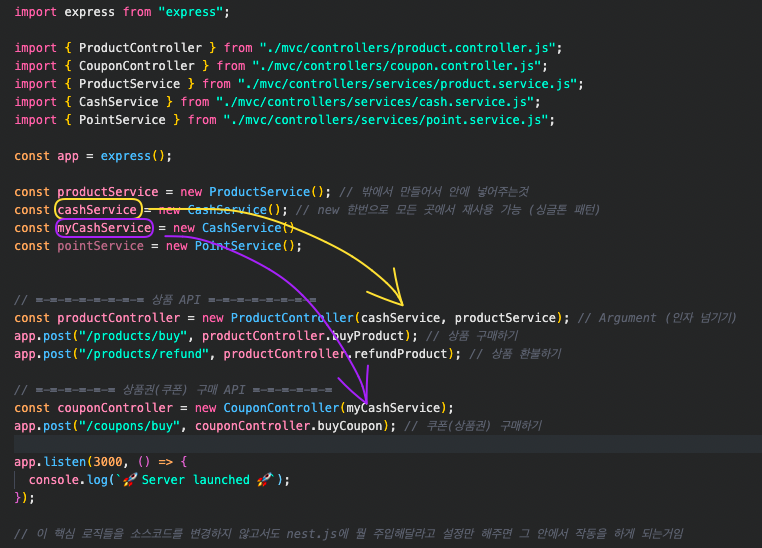
➡️ Injecting the dependency from const cashService = new CashService to cashService in index.js which is outside code.
➡️ Injecting the dependency by using nest.js.
- nest.js does the job that the developers should do in DI.
- Here, the control is taken by nest.js. (제어의 역전)
- This action is called "Inversion of Control" (IoC)
--> Inside nest.js, there is a tool that inverses the control: IoC container. - So what nest.js does, is declaring
const cashService = new CashService(). - If config file of nest.js is properly done, IoC is possible.
=>this.cashService: Common commands in nest.js
Quiz
Q. If DI, then single-tone?
A: No it isn't. Single-tone is just a basic-normal format of nest.js.
=> This can be adjusted by developers.

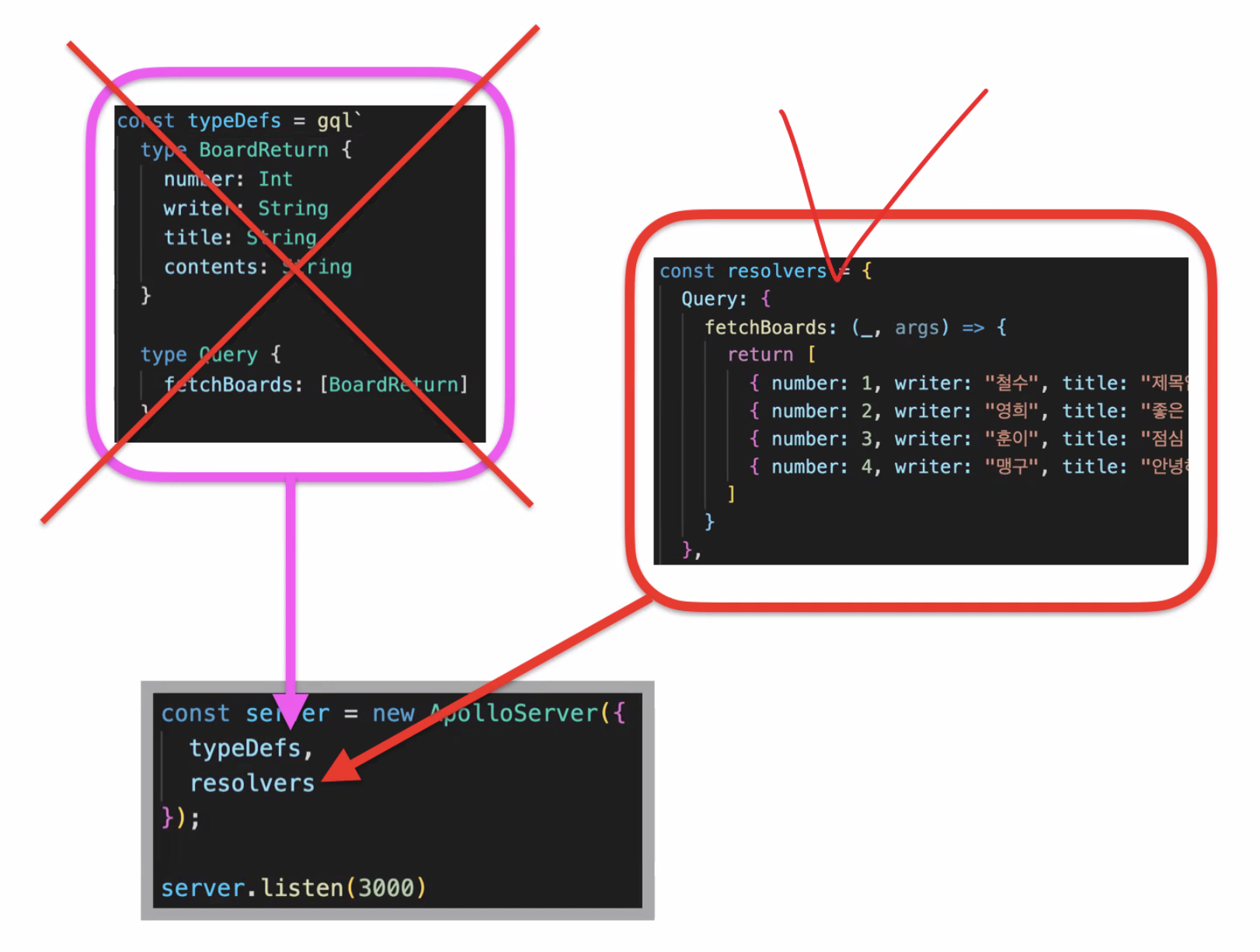
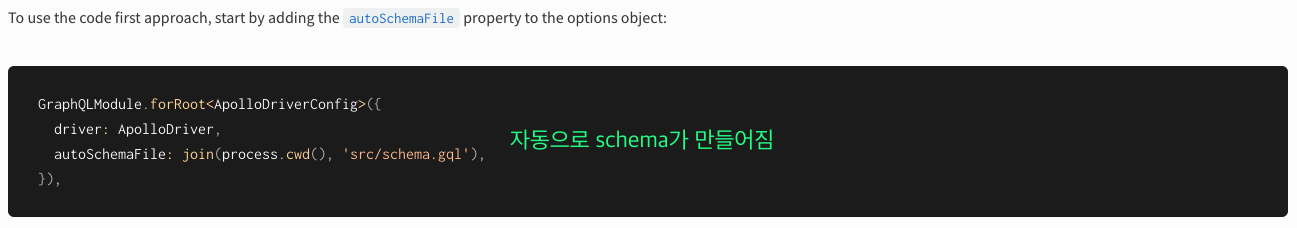
🪸 Code-First
- Method that was used in nest.js
- typeDef is created automatically
- Thus, the docs are created automatically by using resolver. => It gets the types from resolver file.
- No need to write schema one by one.
↘️

--> app.module file = whole settings file
🌼 Normalization: 정규화
Categorizing overlapping data to reduce the time for calling the data.
If the all data are organized in one row, it gets harder for the computer to read the data.

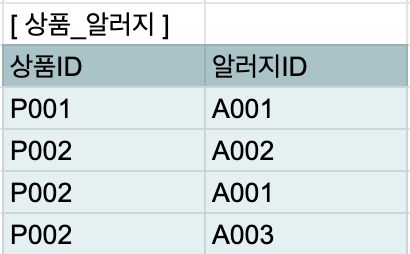
Multi-valued Attribute
: In one column, multiple same-attribute data existing

Primary Key (= Primary Column)
While categorizing each types of data, there occures a Primary Key.
It's like grouping keys.

- Here, the productID and AllergyID are primary keys
Normal Form #2 vs. Normal Form #3
If primary key is getting categorized, it's Normal Form #2.
🏁 Overall the result goes like this ↘️

🏁 Algorithm

