iOS Human Interface Guidelines
-
Apple에서 정의한 직관적인 워크플로우와 친숙한 navigation 계층 구조를 구성하는 관습들
-
App을 기획하고 디자인하기 위한 최고의 가이드 라인
-
Data Entry: 사용자로부터 정보를 수집하는 올바른 방식
-
Color: 색을 통해 인터페이스 요소와 사용자가 상호작용하는 올바른 방식
-
Tables: table view로 정보를 표현하는 구체적인 가이드라인
-
-
iOS 관습을 따르지 않는 훌륭한 앱들도 존재하지만, 개발을 시작하는 단계에서는 Human Interface Guidelime을 따르는 것이 효율적이다.
Design Principles
- iOS Human Interface Guidelines에 정의된 6가지 앱 디자인 원칙
1. Aesthetic Integrity (심미적 온전함)
-
App의 외관과 행동은 app의 목적과 잘 부합해야 한다.
- 전문적인 일의 수행을 도와주는 앱: 섬세한 그래픽, 표준화된 제어, 예측가능한 상호작용
- 게임 앱: 재미를 주는 톡톡튀는 외관
2. Consistency (일관성)
-
사용자가 기대하는 방식의 특징과 행동을 포함해야 한다.
-
UIKit사용을 통해 다음과 같은 친숙한 경험을 제공할 수 있다.- 시스템이 제공하는 인터페이스 요소
- 잘 알려진 아이콘
- 표준 글꼴
- 통일적인 용어
-
구체적인 형태를 구성하기 전, 같은 목적을 가진 다른 app들을 분석하는 것이 좋다.
ex) e-commerce 주문 체결 워크플로우를 구성하기 전, 유명한 e-commerce 앱의 흐름을 분석한다.
3. Direct Manipulation (직접적인 조작)
-
화면 상 내용의 직접적인 조작을 통해, 사용자에게 즉각적이고 눈에 보이는 행위의 결과를 보여준다.
-
사용자가 변경하거나 조절할 수 있는 내용이 있는 경우, 제스처 또는 기기의 회전을 통해 내용을 조작할 수 있도록 한다.
ex) 사진 편집 앱 - 세팅을 변경하거나 효과를 적용시키기 위해 스와이프를 사용
4. Feedback (피드백)
-
App은 알람, 애니메이션 등을 통해 사용자가 무엇을 하고 있는지 지각할 수 있는 피드백을 제공해야 한다.
- app이 데이터 로딩 중일 경우, 네트워크 활동 표시를 띄운다.
- 버튼 사용이 불가능 할 경우, 해당 버튼을 불투명하게 표시한다.
-
iOS 기본 앱들은 사용자의 액션에 대한 반응 방식의 좋은 예시를 제공한다.
- 사용자가 버튼를 터치할 경우, 해당 버튼을 짧은 시간동안 강조시킨다.
- 시간이 오래 걸릴 경우, progress indicatior를 통해 상호작용한다.
- 애니메이션 또는 소리로 액션의 결과를 명료하게 보여준다.
5. Metaphors (은유)
-
앱의 요소와 액션이 친숙한 경험을 빗대어 표현된 경우, 사용자는 빠르게 이해할 수 있다.
- 컴퓨터의 바탕화면을 뜻하는 Desktop (탁상의 작업면)
- 서류 모양으로 생긴 documents
- 파일을 삭제하는 역할을 하는 trash can
-
iOS 인터페이스는 계층과 깊이를 표현하기 위해 눈에보이는 레이어와 실제적인 동작을 사용한다.
- 내용을 살펴보기 위해 드래그 또는 스와이프를 사용한다.
- 스위치를 껐다 킨다.
- 책의 페이지를 넘기기 위해 flick 제스처를 사용한다. (가볍게 넘기는 행동)
6. User Control (사용자 제어)
-
사용자가 App을 통해 중요한 결정을 내릴 때, 액션을 제안하거나 위험한 결과에 대해 경고해야 한다.
- 친숙하고 예측 가능한 상호작용
- 파괴적인 액션에 대한 확인문구
- 취소에 대한 간편한 접근
-
좋은 App은 사용자의 접근성과 원치않은 결과를 막는 것 사이에서 적절한 균형을 유지한다.
Navigation Hierarchy
-
App의 목적을 돕는 방식으로 navigation을 구성해야 한다.
-
navigation은 자연스럽고 친숙해야하며, 인터페이스를 장악하거나 내용으로부터 집중을 뺏으면 안된다.
Main Navigation Styles
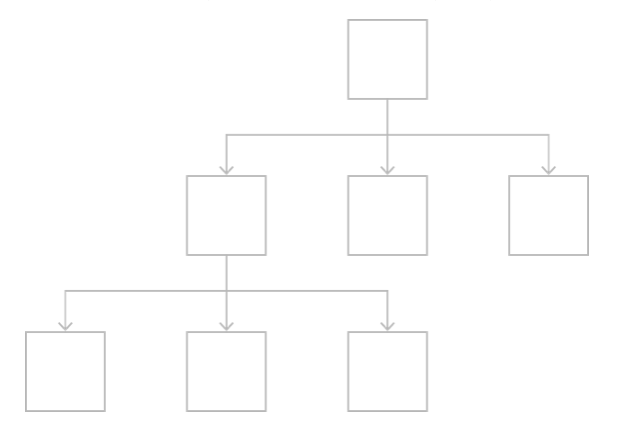
1. Hierarchical Navigation

-
사용자는 목적지에 도달하기까지 화면들 중 1개를 선택한다.
ex) Setting - 각 카테고리는 서브 카테고리를 포함하거나, 변경가능한 개별적인 설정을 제공한다. -
또 다른 목적지로 가기 위해선, 처음으로 하나씩 되돌아간 다음 다시 다른 선택을 진행한다.
-
일반적으로, navigation controller를 사용한다.
- navigation bar를 통해 현재 화면의 제목을 표시하고, Back 버튼을 통해 쉽게 되돌아갈 수 있도록 한다.
ex) Setting - 이전 카테고리로 돌아기기 위해 Back 버튼 사용
- navigation bar를 통해 현재 화면의 제목을 표시하고, Back 버튼을 통해 쉽게 되돌아갈 수 있도록 한다.
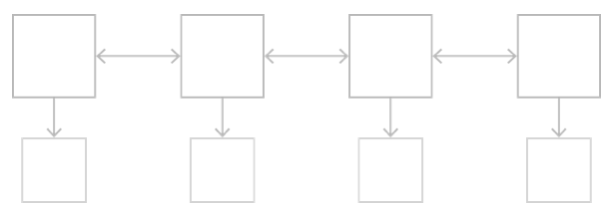
2. Flat Navigation

-
사용자는 여러개의 카테고리 사이를 이동한다.
ex) App Store - 5개의 카테고리 (투데이, 게임, 앱, 아케이드, 검색) 를 제공한다. -
일반적으로, tab bar controller를 사용한다.
- 몇몇개의 워크플로우 또는 구별되는 모드에 접근을 제공하는 좋은 방식이다.
-
page controller를 사용하기도 한다.
-
여러개의 navigation 스타일을 결합하기도 한다.
ex) App Store는 flat style에 카테고리를 구별하기 위해 tab bar controller를 사용하지만, 각 tab은 hierarchical navigation으로 이루어져있다.
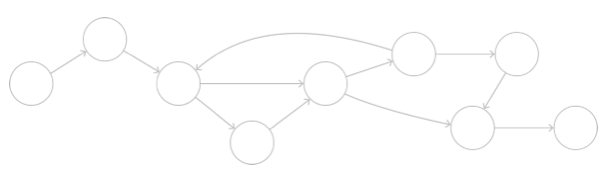
3. Content-Driven, or Experience-Driven, Navigation

-
사용자는 자유롭게 컨텐츠 사이를 돌아다닐 수 있다.
-
컨텐츠 자체가 navigation으로 정의된 경우도 있다.
ex) Games, Books App
Navigation Design Guidelines
-
사용자가 App에서 어느 위치에 있는지, 다음 목적지에 어떻게 가야 하는지를 아는 것은 중요하다.
-
navigation style에 관계없이, 컨텐츠의 경로는 논리적이고 예측가능하고 찾기 쉬워야 한다.
-
만약 사용자가 다양한 컨텐츠를 1개의 화면에 보는 것이 필요하다면, modal view를 사용하는 것을 고려한다.
1. 빠르고 쉽게 컨텐츠를 볼 수 있도록 정보를 구성한다.
- 최소한의 tap, swipe, screen으로 정보를 구성한다.
2. 표준 navigation 구성을 사용한다.
-
표준적인 navigation control을 사용한다.
- tab bar
- segmented control
- table view
- collection view
- split view
-
사용자는 표준 navigation control에 친숙하고 직관적인 지식을 갖고있다.
3. 데이터의 계층을 가로지르기 위해 navigation bar를 사용한다.
-
navigation title은 계층에서 현재 사용자의 위치를 보여준다.
-
Back 버튼은 사용자가 쉽게 이전 위치로 돌아갈 수 있도록 한다.
4. 같은 계층의 컨텐츠 또는 기능을 보여주기 위해 tab bar를 사용한다.
- tab bar는 현재 위치와 관계없이 카테고리와 모드 사이를 쉽고 빠르게 바꿀 수 있도록 한다.
5. 적절한 이동 style을 사용한다.
-
Show segue
- 해당 요소에 대한 더 구체적인 화면으로 이동
-
Modal
- 컨텐츠 변경
ex) 연락처 앱에서 새로운 연락처를 추가하는 화면으로 이동
- 컨텐츠 변경
