1. Introduction
flexbox는 행과 열 형태로 항목 무리를 배치하는 일차원 레이아웃 메서드
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>.container {
display: flex;
}
.item {
width: 100px;
height: 100px;
background-color: gray;
margin: 2px;
}
빨간색은 Flex container로 자식 요소인 Flex Items를 감싸는 부모 요소입니다.
Container
display
display: flex;:Flex container가 block 요소와 같이 수직으로 쌓임
display: inline-flex;: Flex container가 inline 요소와 같이 수평으로 쌓임
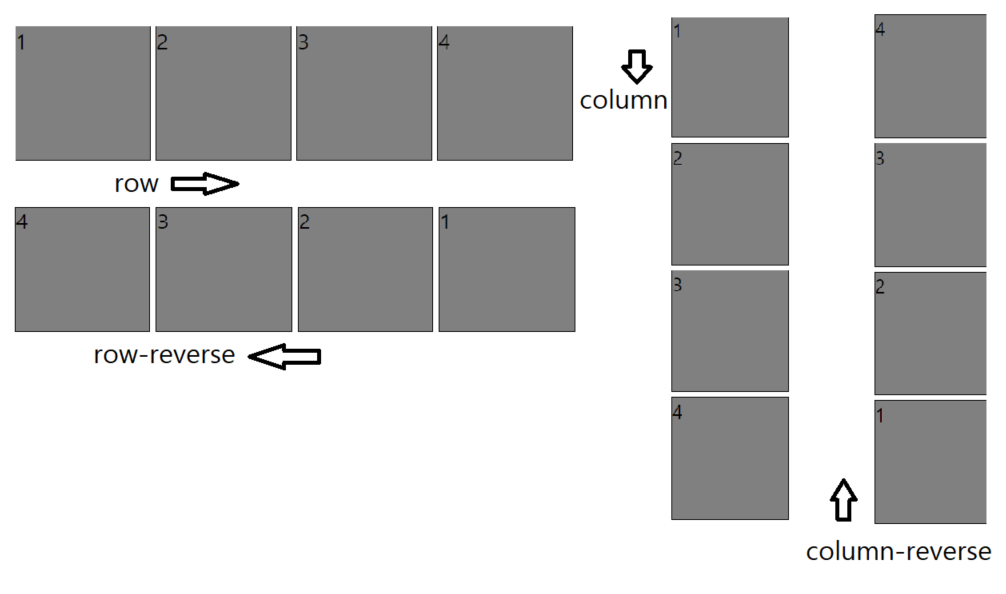
flex-direction: flex Items main-axis를 설정
자식 요소인 아이템들이 배치되는 축의 방향을 결정하는 속성입니다.
1. row(기본값)
items를 수평축 기준으로 왼쪽에서 오른쪽으로 배치
2. row-reverse
items를 수평축 기준으로 오른쪽에서 왼쪽으로 배치
3. column
items를 수직축 기준으로 위에서 아래로 배치
4. column-reverse
items를 수직축 기준으로 아래에서 위로 배치

flex-wrap: flex-items의 여러 줄 묶음 설정
flexbox는 1차원 모델이지만 flex items가 여러 행에 나열되도록 할 수 있습니다.
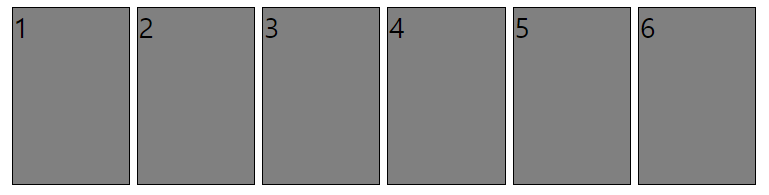
1. nowrap(기본값)
flex item에 대한 확대/축소 방식을 별도로 지정하지 않으면 컨테이너 폭에 맞게 줄어듭니다. 항목이 전혀 줄어들 수 없거나 충분히 줄어들 수 없을 때 흘러넘치게 됩니다.

-
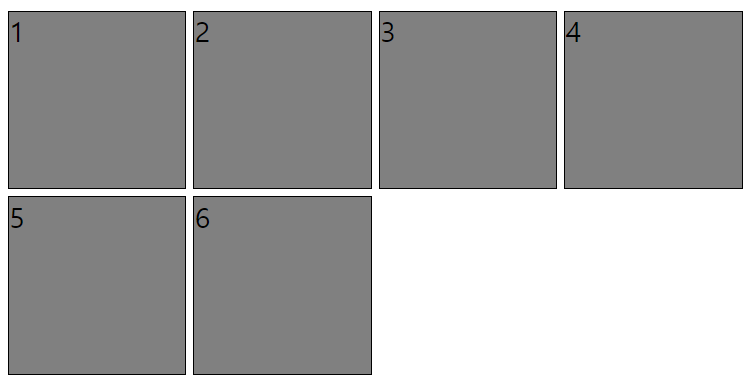
wrap
항목이 하나의 행에 들어가지 않을 정도로 클 경우 다른 행에 배치됩니다.

-
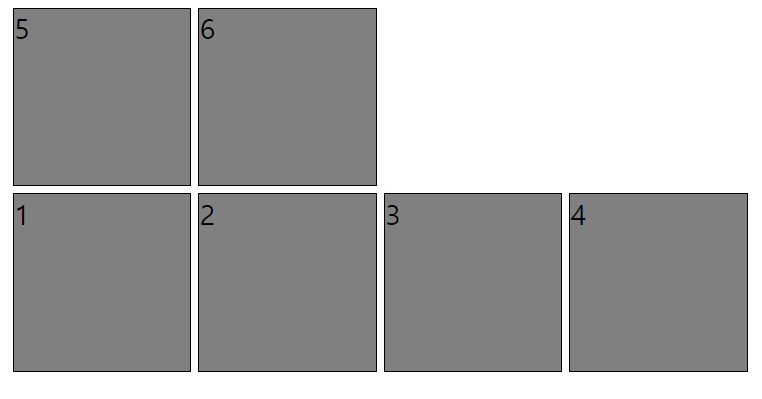
wrap-reverse

flex-flow: flex-direction과 flex-wrap 축약형 속성
- 첫번째 값은
flex-direction이고 두번째 값은flex-wrap입니다.
.box {
display: flex;
flex-flow: row wrap;
}justify-content: 주 축 정렬 방법을 설정
-
flex-start(기본값)
아이템들을 시작점으로 정렬합니다. -
flex-end
아이템들을 끝점으로 정렬합니다. -
center
아이템들을 가운데로 정렬합니다 -
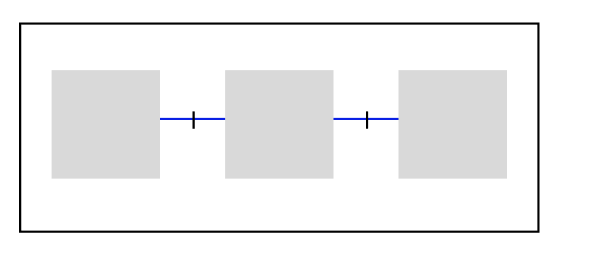
space-between
아이템들의 사이에 균일한 간격을 만들어 줍니다.

-
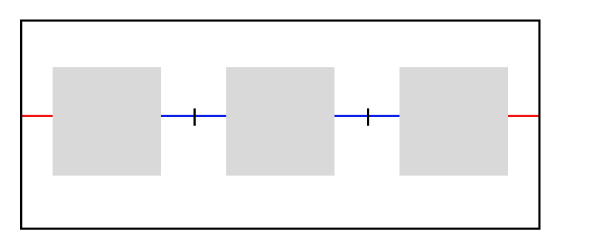
space-around
아이템들의 둘레에 균일한 간격을 만들어 줍니다.

*파란선은 빨간선의 두배 -
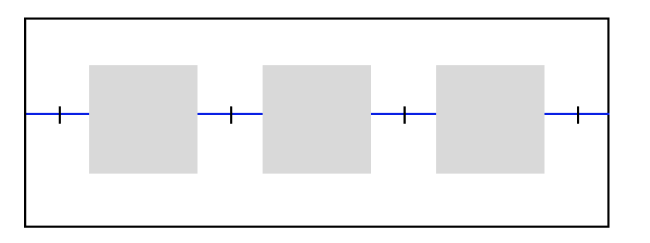
space-evenly
아이템 사이와 양끝에 균일한 간격을 만들어 줍니다.

align-content: 교차 축 정렬 방법을 설정
flex-wrap속성을 통해 Items가 여러 줄이고 여백이 있는 경우에만 사용할 수 있습니다.
- strech(기본값)
아이템들이 수직축 방향으로 끝까지 쭉 늘어납니다. - flex-start
아이템들을 시작점으로 정렬합니다. - flex-end
아이템들을 끝점으로 정렬합니다. - center
아이템들을 가운데 정렬합니다. - space-between
아이템들의 사이에 균일한 간격을 만들어 줍니다. - space-around
아이템들의 둘레에 균일한 간격을 만들어 줍니다.
align-items: 교차 축에서 Items 정렬 방법 설정
- strech(기본값)
아이템들이 교차축 방향으로 끝까지 쭉 늘어납니다. - flex-start
아이템들을 시작점으로 정렬합니다. - flex-end
아이템들을 끝점으로 정렬합니다. - center
아이템들을 가운데 정렬합니다. - baseline
아이템들을 문자 기준선에 정렬합니다.
Items
order
아이템 순서를 설정합니다. 아이템 숫자를 지정하고 숫자가 클수록 순서가 밀립니다. 음수가 허용됩니다.
flex
아이템의 너비(증가, 감소, 기본)를 설정하는 단축 속성입니다.
1. flex-grow
아이템 증가 너비 비율을 설정, 기본값: 0
숫자가 크면 더 많은 너비를 가집니다.
2. flex-shrink
아이템 감소 너비 비율을 설정, 기본값: 1
숫자가 크면 더 많은 너비가 감소합니다.
3. flex-basis: 아이템 기본 너비 설정, 기본값: auto
align-self
교차축에서 개별 아이템의 정렬 방법을 설정합니다. align-self가 aling-items보다 우선순위가 높습니다.
1. auto(기본값)
align-items설정을 상속받습니다.
2. stretch
아이템이 교차축 방향으로 끝까지 쭉 늘어납니다.
2. flex-start
아이템을 시작점으로 정렬합니다.
3. flex-end
아이템을 끝점으로 정렬합니다.
4. center
아이템을 가운데 정렬합니다.
6. baseline
아이템을 문자 기준선에 정렬합니다.