타입스크립트를 하다 보면 가끔 변수 끝에
const Colors = {
red: "#FF0000",
blue: "#0000FF",
green: "#008000",
} as const;as const 이런게 붙는 경우가 있습니다.
이게 무슨 의미냐면 Primitive Type을 Literal Type으로 지정해주는 것.
이게 무슨말인지 이해 안되시는 분들도 계실건데 예제를 한번 봅시다.
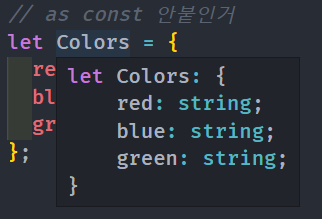
일단 as const를 안쓰고 하면
const Colors = {
red: "#FF0000",
blue: "#0000FF",
green: "#008000",
} // as const 안붙인거
이런식으로 Primitive Type인 string으로 추론이 되는 반면..
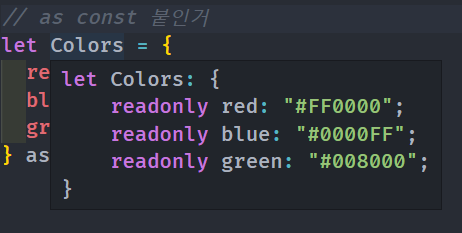
as const를 붙이고 하면?
const Colors = {
red: "#FF0000",
blue: "#0000FF",
green: "#008000",
} as const; // 붙인거
Literal Type으로 실제값을 가지게 됩니다.
여기까지 봤는데 이해안되면 그냥 Enum Type 쓰십시오
// 열거형, 반드시 문자 or 숫자만 가능
// 앞의 갚을 따름
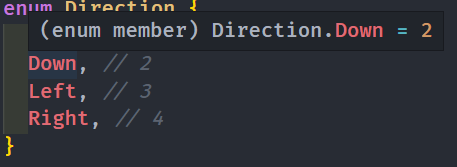
enum Direction {
Up = 1,
Down, // 2
Left, // 3
Right, // 4
}
// 앞에 암것도 없으면 0부터 ㄱㄱ
enum Direction {
Up, // 0
Down, // 1
Left, // 2
Right, // 3
}
enum Example {
A = getUserInfo(),
B, // 오류! 앞에 나온 A가 계산된 멤버이므로 초기화가 필요합니다.
}