1. 환경변수 불러올 때 오류
firebase를 이용하기 위해 환경변수를 사용하던 중 오류가 발생했다.
에러메시지: Uncaught ReferenceError: process is not defined
해결 방법
Vite+React+Typescript 프로젝트일 때는 환경변수를 불러올 때 process.env. 가 아니라 import.meta.env. 를 사용해야 한다!
추가로 vite에서는 환경변수의 이름이 VITE_ 로 시작해야 한다.
CRA 환경
환경변수명:
REACT_APP_변수명불러올 때:
process.env.REACT_APP_변수명Vite 환경
환경변수명:
VITE_변수명불러올 때:
import.meta.env.VITE_변수명2. 환경변수 타입 오류
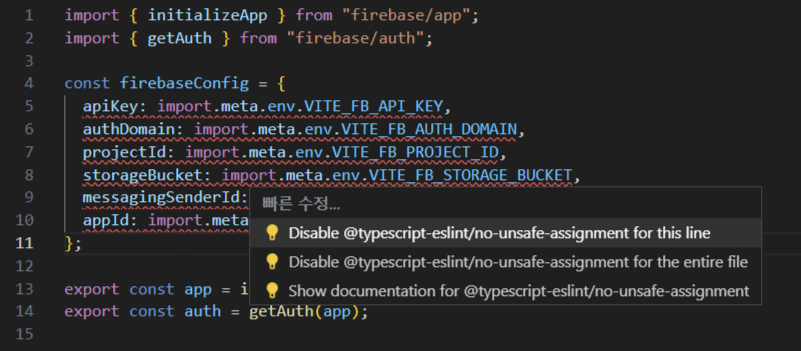
그런데 이때 타입스크립트와 eslint를 사용 중이면 오류가 난다.

빠른 수정 항목들을 누르면 에러가 없어지지만 해당 줄 또는 해당 파일에서만 일시적으로 eslint 적용을 해지하는 거라서 별로 좋은 방법은 아니다!
타입스크립트+eslint 에러 해결 방법
typescript-eslint 공식 문서에서의 "no-unsafe-assignment"
이 에러는 환경변수의 타입이 any로 할당되어서 생기는 오류이기 때문에 환경변수의 타입을 직접 지정해주면 해결된다.
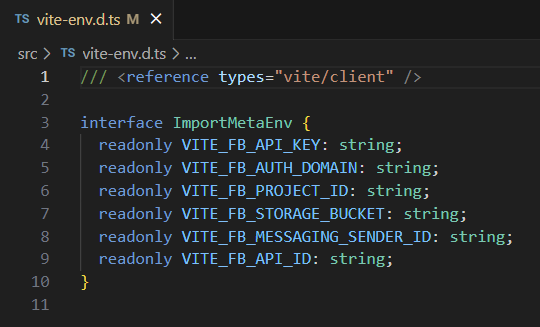
환경변수의 타입은 vite-env.d.ts 파일에 지정해주었다.
vite-env.d.ts 파일에 환경변수의 타입을 지정해주면 interface를 따로 export, import 하지 않아도 자동으로 환경변수의 타입을 해당 타입으로 인식한다.

환경변수의 값은 변경되지 않는 값이기 때문에 readonly로 작성했다.

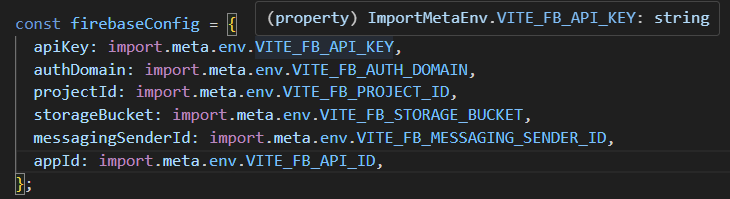
환경변수의 타입을 지정해준 뒤 에러가 없어지고 변수명에 마우스를 올리면 string 타입으로 나오는 모습! (타입을 지정한 코드를 지우면 any로 뜬다)
끝~!