CSR이란?
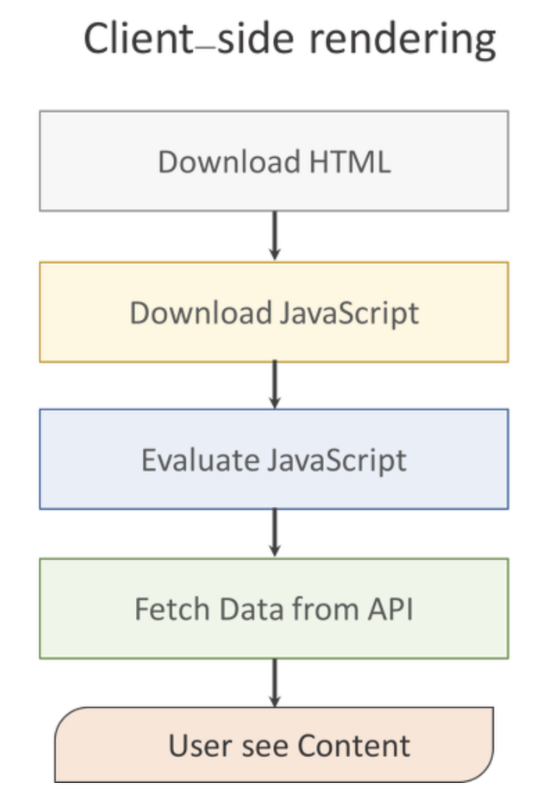
- CSR은 Client Side Rendering의 줄임말입니다. 클라이언트는 서버로부터 필요한 모든 자바스크립트 파일을 다운로드 합니다. 다운로드한 뒤에 렌더링을 하여 마지막에 사용자에게 페이지를 보여줍니다.

출처: https://velog.io/@haileyself/SPA-Client-Side-Rendering-%EA%B7%B8%EB%A6%AC%EA%B3%A0-Server-Side-Rendering-90k4ar8is1
장점
- 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 SSR보다 빠르게 인터렉션이 가능합니다.
- lazy loading을 지원해줍니다. (페이지 로딩 시 중요하지 않은 리소스의 로딩을 늦추는 기술)
단점
- Googlebot과 Searchconsole에 검색 노출이 되지 않습니다.(브라우저가 없기 때문에 html만 가져와서 검색에는 뜨지 않는다.)
- 페이지를 읽고 자바스크립트를 읽은 후 화면을 그리는 시간까지 모두 마쳐야 콘텐츠가 사용자에게 보여지기 때문에 초기 구동 속도가 느립니다.
SSR이란?
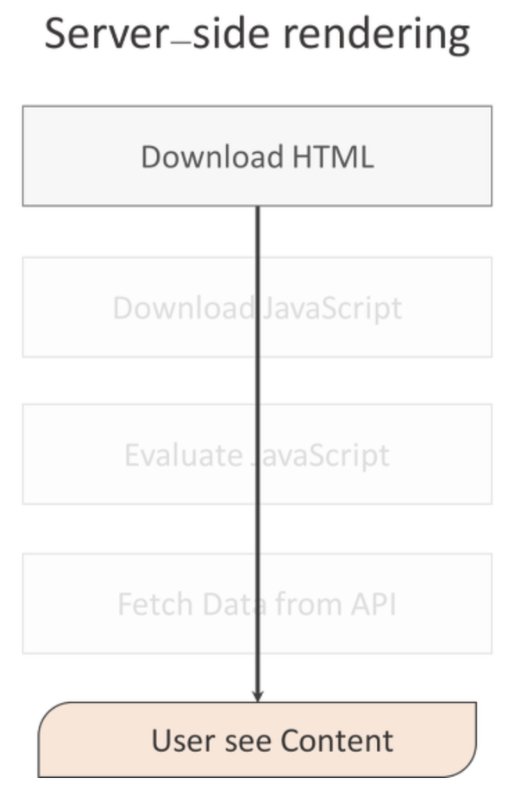
- SSR은 Server Side Rendering의 줄임말입니다. 서버에서 렌더링을 작업하는 렌더링 방식, 전통적인 웹 어플리케이션 렌더링 방식으로 사용자가 웹 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하며 서버에서 html, js 파일 등을 다 다운로드해서 화면에 렌더링하는 방식입니다.

출처: https://velog.io/@haileyself/SPA-Client-Side-Rendering-%EA%B7%B8%EB%A6%AC%EA%B3%A0-Server-Side-Rendering-90k4ar8is1
장점
- 검색엔진최적화(SEO) 적용이 용이합니다.
- 사용자가 처음으로 컨텐츠를 볼 수 있는 시점을 앞당길 수 있습니다.(첫 페이지 로딩 시간이 CSR 방식과 비교해 매우 짧다.)
- 사용자 정보를 서버측 세션으로 관리하기 용이하므로 CSR 방식에 비해 보안이 우수하다.
단점
- 모든 요청에 대해 필요한 부분만 수정하는 것이 아닌 완전히 새로운 페이지를 로딩하고 렌더해줍니다.(각 페이지별로 매번 로딩시간 및 새로고침 현상이 발생한다는 점은 UX및 UI에 심각한 영향을 초래할 수 있다.)
- 전체를 로딩하다보니 CSR보다 느리고, 사용자 경험이 좋지 않습니다.(사용자가 처음으로 컨텐츠를 볼 수는 있지만 화면단에는 html요소들이 나오나 js파일이 다 다운로드 되지 않아서 버튼이 클릭되지 않는 등의 현상이 있을 수 있습니다.)
SSG란?
- Static Site Generation의 줄임말로 입니다. 많은 홈페이지들이 정적인 내용들을 보여주는 경우가 많은데 이런 페이지들은 다른 사용자가 방문해도 똑같이 구현되어 보여야 합니다. 이런 페이지를 굳이 SSR을 통해 새롭게 구현하고 클라이언트에게 줄 필요는 없습니다. 이는 오히려 서버에게 불필요한 작업을 만들게 됩니다. 이러한 부분을 개선할 수 있는 것이 SSG입니다. SSG는 서버가 미리 그 페이지의 내용을 저장하고 가지고 있다가 그대로 클라이언트에게 주는 것과 같습니다. 즉 서버는 파일을 클라이언트에게 전달만 할 뿐 새롭게 구현할 필요는 없다는 뜻입니다. 이는 서버에서 이루어져야 하는 작업을 줄일 수 있기 때문에 훨씬 효율적이고 더 빠를 것입니다.
