#5 UITableView using ViewModel and RxDatasources - RxSwift MVVM Coordinator iOS App
AirPortClone: UITableView & RxDataSources
구현 목표

- 특정 값 변화에 따라
RxDataSources를 통해 테이블 뷰 UI 변환
구현 태스크
- 커스텀 데이터 소스 구현
- 뷰 모델 바인딩
핵심 코드
private var dataSource: RxTableViewSectionedReloadDataSource<CityItemsSection>?
- 뷰 컨트롤러 전역 변수로 선언된 옵셔널 데이터 소스
private func configureDataSource() {
dataSource = .init(configureCell: { _, tableView, indexPath, item in
guard let cell = tableView.dequeueReusableCell(withIdentifier: CityTableViewCell.identifier, for: indexPath) as? CityTableViewCell else { fatalError() }
cell.configure(with: item)
return cell
})
}- 이니셜라이즈 방법에 따라서 테이블 뷰 셀을 커스텀 셀로 캐스팅한 뒤 건네받은 모델을 통해 UI 렌더링
private func bind() {
guard let dataSource = dataSource else { return }
viewModel?
.output
.cities
.drive(tableView.rx.items(dataSource: dataSource))
.disposed(by: disposeBag)
}configureDataSource()함수를 통해 값을 가지고 있으므로 뷰 모델의 아웃풋(Drive로 선언)에 달려 있는drive메소드 사용 가능- 테이블 뷰으
rx에 달려 있는items를 구성하는 데이터 소스에 위의 데이터 소스를 넘기기
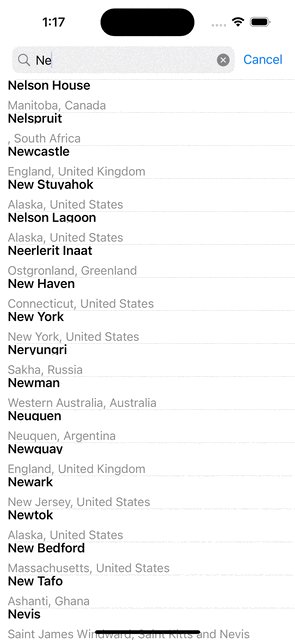
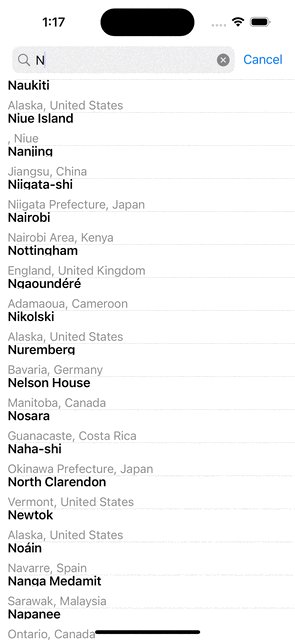
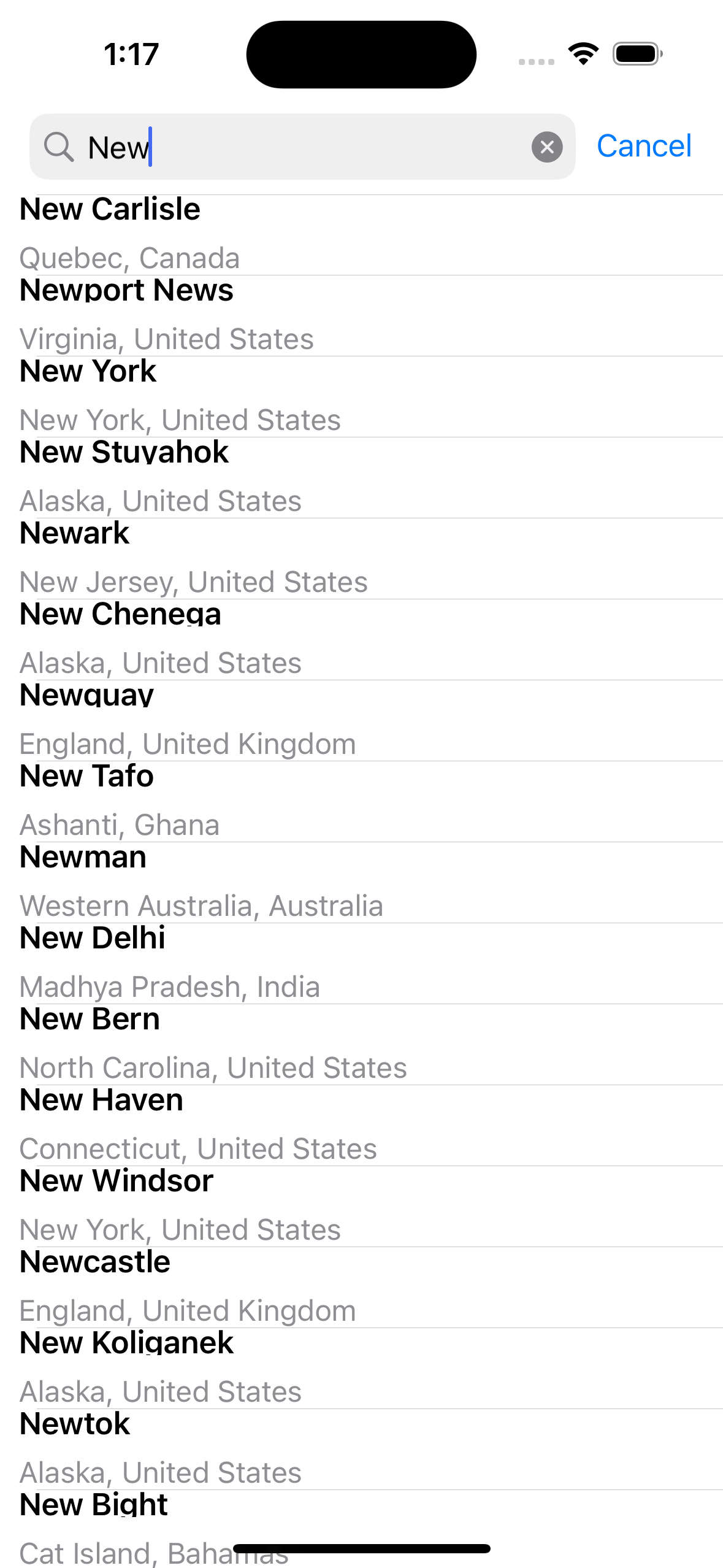
구현 화면