
[Part-4]Model View ViewModel(MVVM) pattern using RxSwift 2022
RxSwiftClone: Login Validation
구현 목표

Rx의Observable사용
구현 태스크
- 텍스트 필드와 뷰 모델 바인딩
Observable값을 통한rx바인딩
핵심 코드
let email: BehaviorSubject<String> = .init(value: "")
let password: BehaviorSubject<String> = .init(value: "")
var isValidEmail: Observable<Bool> {
email.map({ self.isValidEmail(text: $0) })
}
var isValidPassword: Observable<Bool> {
password.map({ $0.count > 6 })
}
var isValidInput: Observable<Bool> {
Observable.combineLatest(isValidEmail, isValidPassword).map({ $0 && $1 })
}BehaviorSubject의 현 시점 값을 계속 관찰 중
private func bind() {
emailTextField
.rx
.text
.compactMap({ $0 })
.bind(to: viewModel.email)
.disposed(by: disposeBag)
passwordTextField
.rx
.text
.compactMap({ $0 })
.bind(to: viewModel.password)
.disposed(by: disposeBag)
passwordTextField
.rx
.text
.subscribe { [weak self] _ in
self?.passwordTextField.isSecureTextEntry = true
}
.disposed(by: disposeBag)
viewModel
.isValidInput
.subscribe { [weak self] isValid in
guard var config = self?.loginButton.configuration else { return }
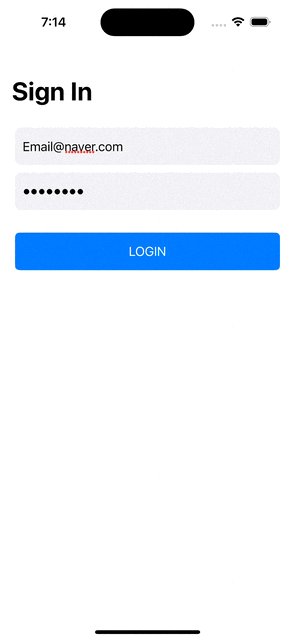
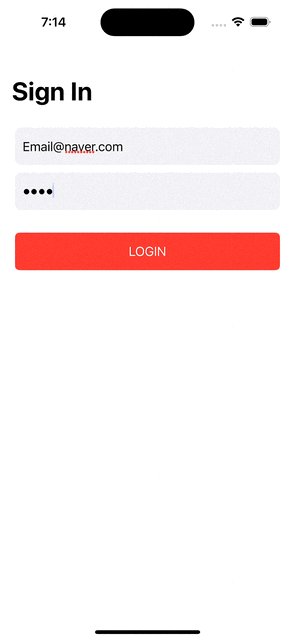
config.baseBackgroundColor = isValid ? .systemBlue : .systemRed
self?.loginButton.isUserInteractionEnabled = isValid
self?.loginButton.configuration = config
}
.disposed(by: disposeBag)
loginButton
.rx
.tap
.subscribe { [weak self] _ in
}
.disposed(by: disposeBag)
}
- 텍스트 필드 컴포넌트에 달려 있는
rx를 통해 현 시점의 값을 뷰 모델의 이메일, 패스워드 바인딩 - 뷰 모델의 각
isValidEmail,isValidPassword는Observable데이터로 해당 이메일, 패스워드BehaviorSubject를 관찰 중 - 해당
Observable을combineLatest로 결합한isValidInput을 통해 '올바른' 시점인지 실시간 연동 가능
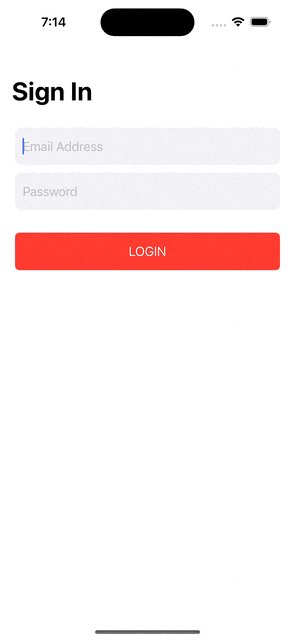
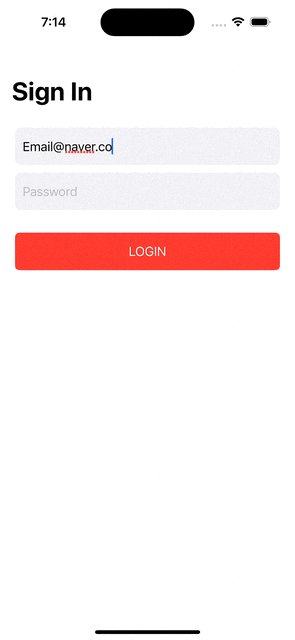
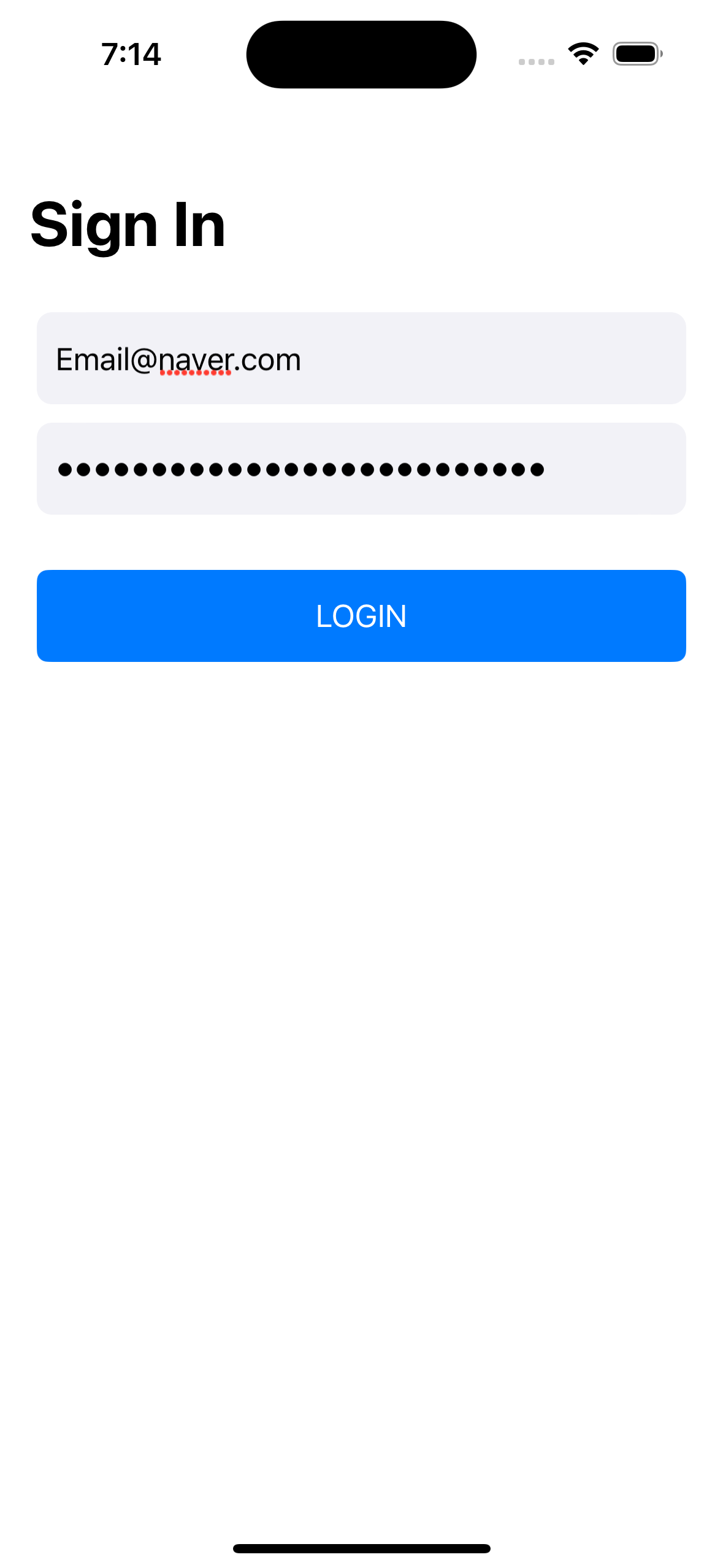
구현 화면

didSet을 통해서 특정 값의 변화를 감지했을 때 해당 값을 바꿔줄 수도 있을 것인데,Observable은 뷰 컨트롤러 단에서 바로bind또는subscribe로 연결할 수 있다는 점에서RxCocoa와 연동이 간편한 것 같다.
