
[Part-2] Model View ViewModel(MVVM) pattern using RxSwift 2022 | CRUD Operation
RxSwiftClone: UITableView CRUD
구현 목표

Rx를 통한UITableView셀 삽입, 변경, 삭제 구현
구현 태스크
rx프로퍼티를 통한 UI 그리기itemSelected,itemDeleted등 구현- 뷰 모델의 데이터 핸들링
핵심 코드
private func bind() {
tableView
.rx
.setDelegate(self)
.disposed(by: disposeBag)
viewModel
.users
.bind(to: tableView.rx.items(cellIdentifier: UserTableViewCell.identifier, cellType: UserTableViewCell.self)) { _, model, cell in
cell.configure(with: model)
}
.disposed(by: disposeBag)
let longPressGesture = UILongPressGestureRecognizer(target: self, action: #selector(didLongPressed(recognizer:)))
tableView.addGestureRecognizer(longPressGesture)
tableView
.rx
.itemSelected
.subscribe(onNext: { [weak self] indexPath in
self?.tableView.deselectRow(at: indexPath, animated: true)
})
.disposed(by: disposeBag)
tableView
.rx
.itemDeleted
.subscribe(onNext: { [weak self] indexPath in
self?.viewModel.delete(index: indexPath.row)
})
.disposed(by: disposeBag)
}
RxCocoa가 제공하는 컴포넌트 메소드를 통해 현재 테이블 뷰 셀의 삽입, 선택, 삭제 이벤트를 핸들링subscribe를 통해 해당 이벤트를 구독한 뒤 어떻게 핸들링할 것인지 결정, 커스텀 함수를 통해 관련 이벤트와 연결된 인덱스 패스로 데이터를 캐치
func edit(title: String, index: Int) {
guard var users = try? users.value() else { return }
users[index].title = title
self.users.on(.next(users))
}- 뷰 모델이 데이터를 핸들링하는 현재 패턴 상 삽입, 삭제, 편집 등 CRUD 기능을 API 함수를 제공
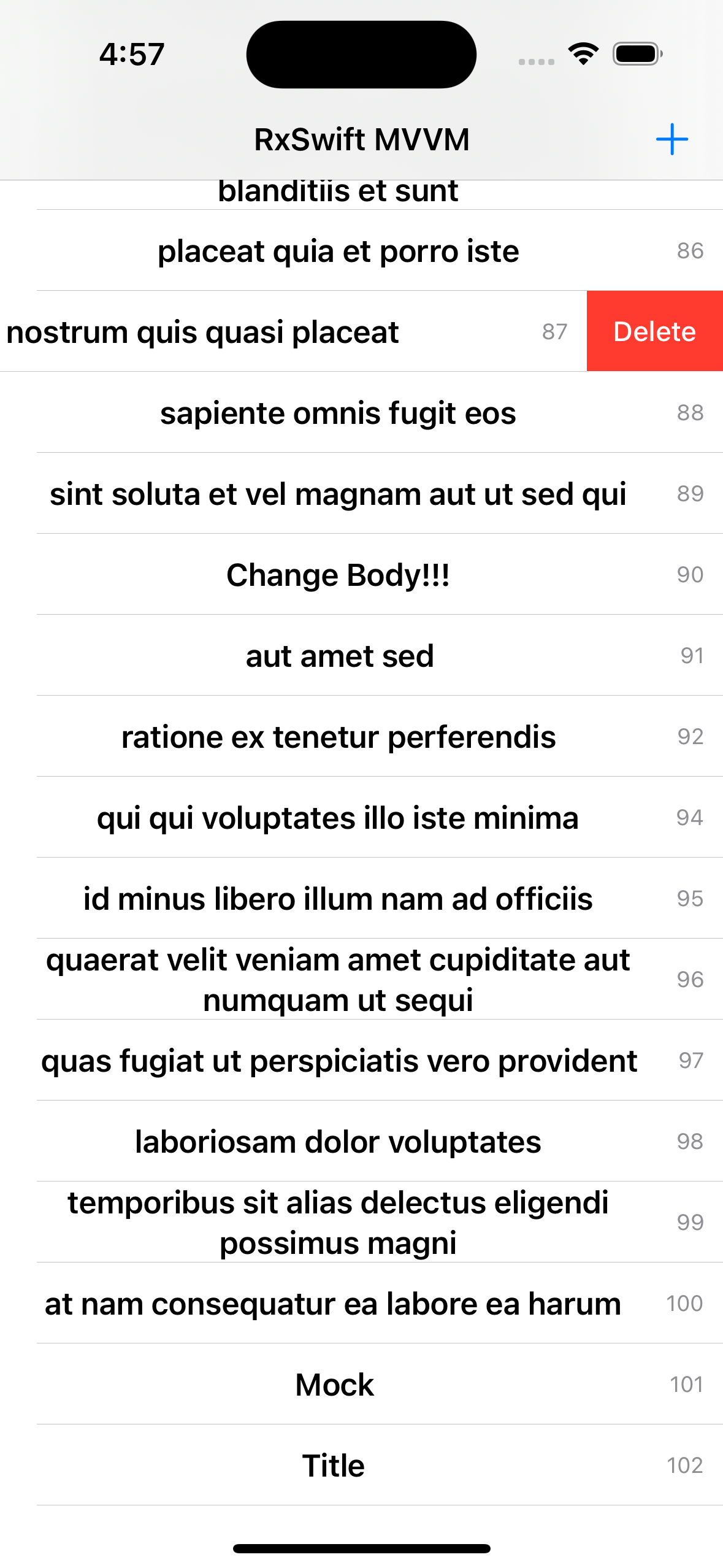
구현 화면

