
Design a row to display coins in a List | SwiftUI Crypto App #4
CryptoApp: CoinRowView
구현 목표
- 데이터 모델을 보여주는 재활용 뷰 구현
구현 태스크
Double타입의 문자열 캐스팅을 위한 포매터 익스텐션화- 단일
Row로 재활용할 커스텀 뷰 구현
핵심 코드
private var currencyFormatter6: NumberFormatter {
let formatter = NumberFormatter()
formatter.usesGroupingSeparator = true
formatter.numberStyle = .currency
formatter.locale = .current
formatter.currencyCode = "usd"
formatter.currencySymbol = "$"
formatter.minimumFractionDigits = 2
formatter.maximumFractionDigits = 6
return formatter
}Double수를 문자열로 캐스팅하는 포매터
func asCurrencyWith6Decimals() -> String {
let number = NSNumber(value: self)
return currencyFormatter6.string(from: number) ?? "$0.00"
}- 현재 값을 포매터에 넣어 캐스팅한 결과 문자열을 리턴하는 함수의 익스텐션화
func asNumberString() -> String {
return String(format: "%.2f", self)
}
func asPercentString() -> String {
return asNumberString() + "%"
}- 퍼센티지 표현하는 함수 또한 별도로 익스텐션화
소스 코드
import SwiftUI
struct CoinRowView: View {
let coin: CoinModel
let showHoldingsColumn: Bool
var body: some View {
HStack(spacing: 0) {
leftCoulmn
Spacer()
if showHoldingsColumn {
centerColumn
}
rightColumn
}
.font(.subheadline)
}
}
- 전체적인
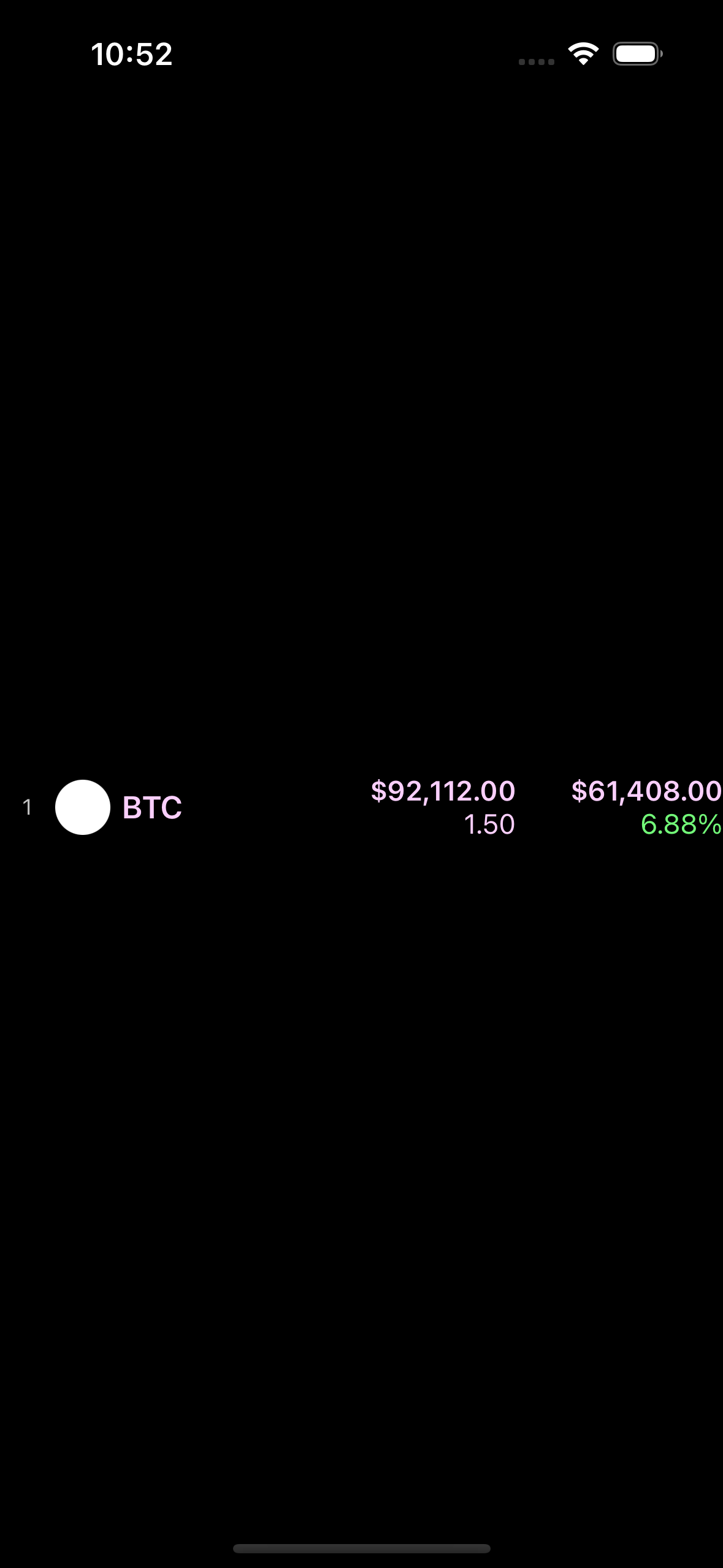
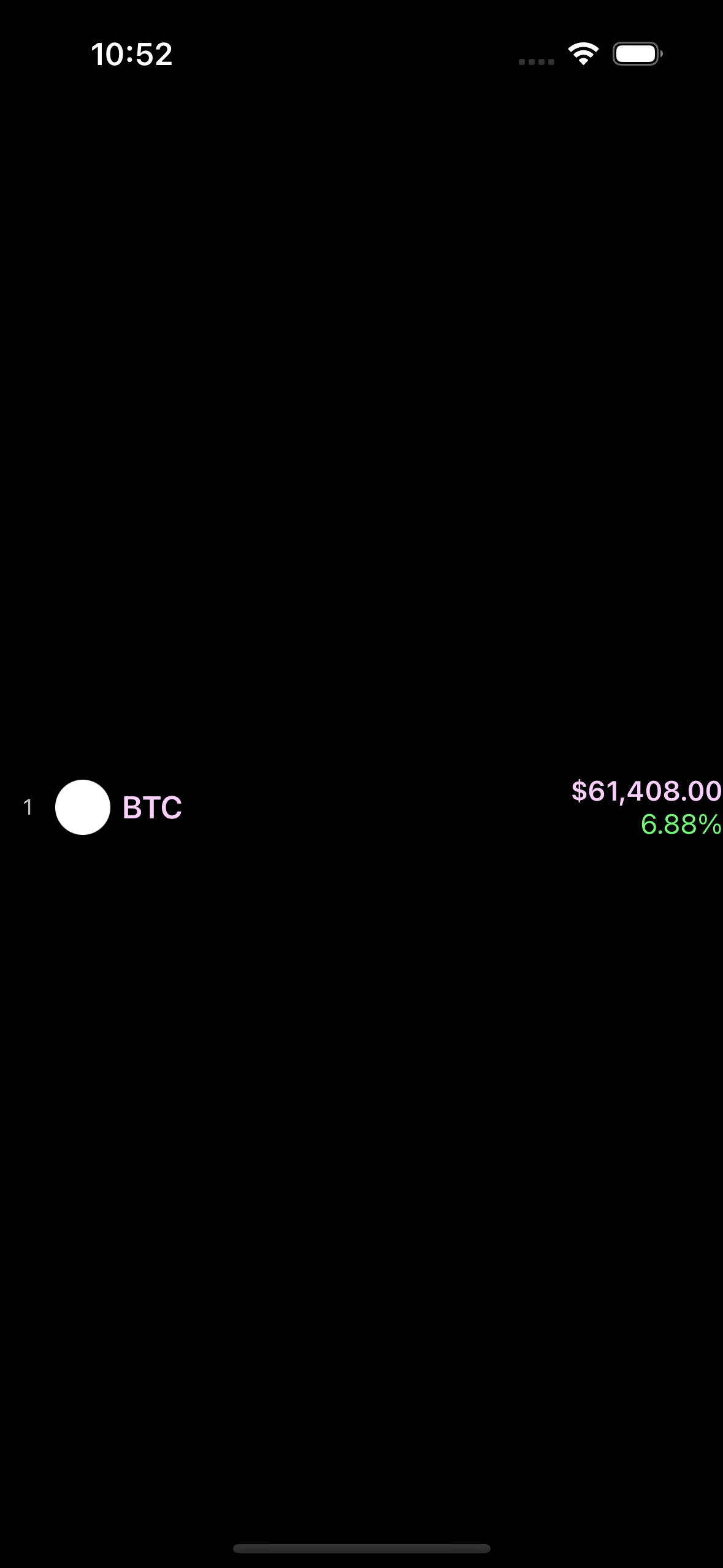
CoinRowView는showHoldingsColumn변수 값에 따라 중간 칼럼을 보여줄지 말지 결정
private var leftCoulmn: some View {
HStack(spacing: 0) {
Text("\(coin.rank)")
.font(.caption)
.foregroundColor(Color.theme.secondaryText)
.frame(minWidth: 30)
Circle()
.frame(width: 30, height: 30)
Text(coin.symbol.uppercased())
.font(.headline)
.padding(.leading, 6)
.foregroundColor(Color.theme.accent)
}
}leftCoulmn뷰는 코인의 순위, 코인의 이미지 뷰, 이름 등을 표현하는 H스택 뷰
private var centerColumn: some View {
VStack(alignment: .trailing) {
Text(coin.currentHoldingsValue.asCurrencyWith2Decimals())
.bold()
Text((coin.currentHoldings ?? 0).asNumberString())
}
.foregroundColor(Color.theme.accent)
}centerColumn뷰는 현재 사용자의 보유 코인을 보여주는 칼럼
private var rightColumn: some View {
VStack(alignment: .trailing) {
Text(coin.currentPrice.asCurrencyWith6Decimals())
.bold()
.foregroundColor(Color.theme.accent)
Text(coin.priceChangePercentage24H?.asPercentString() ?? "")
.foregroundColor(
(coin.priceChangePercentage24H ?? 0) >= 0 ? Color.theme.green : Color.theme.red
)
}
.frame(width: UIScreen.main.bounds.width / 3.5, alignment: .trailing)
}rightColumn뷰는 해당 코인의 값을 특정 통화를 기준으로 보여주는 칼럼
구현 화면