
Creating a data model and View to display market statistics | SwiftUI Crypto App #12
CryptoApp: Market Statistics UI
구현 목표

- 시장 정보 통계치를 보여주는 뷰 구현
구현 태스크
- 통계 데이터 모델 구현
- 단일 데이터를 사용하는 컴포넌트 셀 뷰 구성
- 셀을 사용하는 로우 뷰 구성
- 뷰 모델의 데이터 바인딩
핵심 코드
@Published var statistics: [StatisticModel] = [
StatisticModel(title: "Title", value: "Value", percentageChange: 1),
StatisticModel(title: "Title", value: "Value"),
StatisticModel(title: "Title", value: "Value"),
StatisticModel(title: "Title", value: "Value", percentageChange: -10)
]- 뷰 모델의 통계 데이터 배열 퍼블리셔
struct HomeStatsView: View {
@EnvironmentObject private var viewModel: HomeViewModel
@Binding var showPortfolio: Bool
var body: some View {
HStack {
ForEach(viewModel.statistics) { stat in
StatisticView(stat: stat)
.frame(width: UIScreen.main.bounds.width / 3)
}
}
.frame(width: UIScreen.main.bounds.width, alignment: showPortfolio ? .trailing : .leading)
}
}- 뷰 모델을
EnvironmentObject로 받고 있기 때문에 접근 가능 statistics를 통해 수평 리스트 UI 패치 가능
소스 코드
import Foundation
struct StatisticModel: Identifiable {
let id = UUID().uuidString
let title: String
let value: String
let percentageChange: Double?
init(title: String, value: String, percentageChange: Double? = nil) {
self.title = title
self.value = value
self.percentageChange = percentageChange
}
}- 통계 데이터를 보여줄 데이터 모델
List의 아이덴티파이어로 주기 위해Identifiable프로토콜
import SwiftUI
struct StatisticView: View {
let stat: StatisticModel
var body: some View {
VStack(alignment: .leading, spacing: 4) {
Text(stat.title)
.font(.caption)
.foregroundColor(Color.theme.secondaryText)
Text(stat.value)
.font(.headline)
.foregroundColor(Color.theme.accent)
HStack(spacing: 4) {
Image(systemName: "triangle.fill")
.font(.caption2)
.rotationEffect(
Angle(degrees: (stat.percentageChange ?? 0) >= 0 ? 0 : 180))
Text(stat.percentageChange?.asPercentString() ?? "")
.font(.caption)
.bold()
}
.foregroundColor(stat.percentageChange ?? 0 >= 0 ? Color.theme.green : Color.theme.red)
.opacity(stat.percentageChange == nil ? 0.0 : 1.0)
}
}
}- 통계 데이터를 보여줄 셀 UI
import SwiftUI
struct HomeStatsView: View {
@EnvironmentObject private var viewModel: HomeViewModel
@Binding var showPortfolio: Bool
var body: some View {
HStack {
ForEach(viewModel.statistics) { stat in
StatisticView(stat: stat)
.frame(width: UIScreen.main.bounds.width / 3)
}
}
.frame(width: UIScreen.main.bounds.width, alignment: showPortfolio ? .trailing : .leading)
}
}- 통계 데이터의 개수만큼 위의 통계 셀을 하나의 수평 로우로 만들어 리턴하는 뷰
HomeStatsView(showPortfolio: $showPortfolio)- 홈 뷰에서 해당
HomeStatsView를 호출하는 코드 showPortfolio프로퍼티를 바인딩
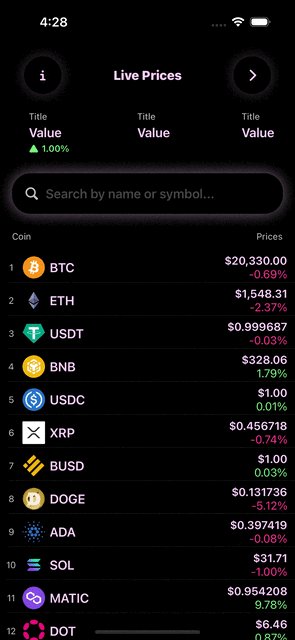
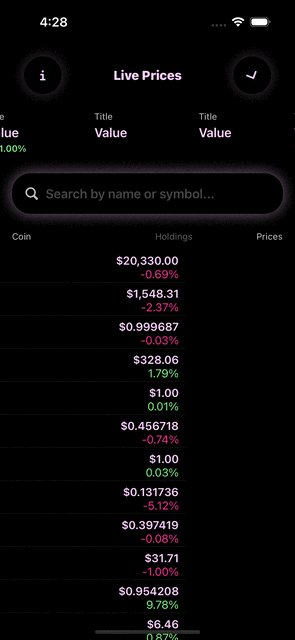
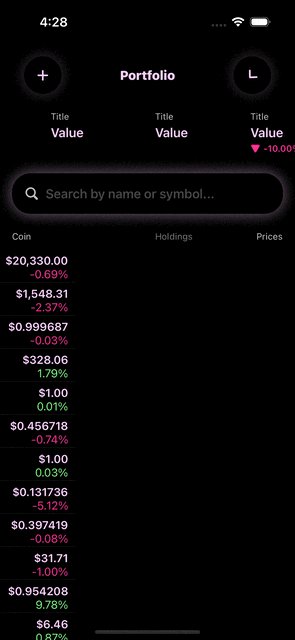
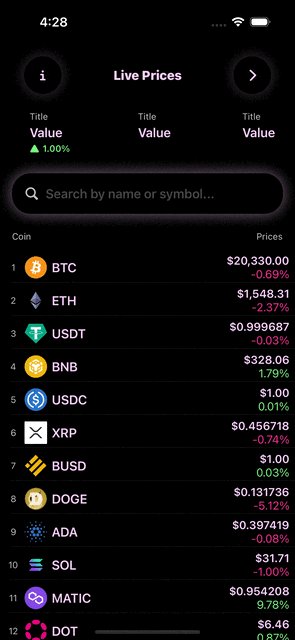
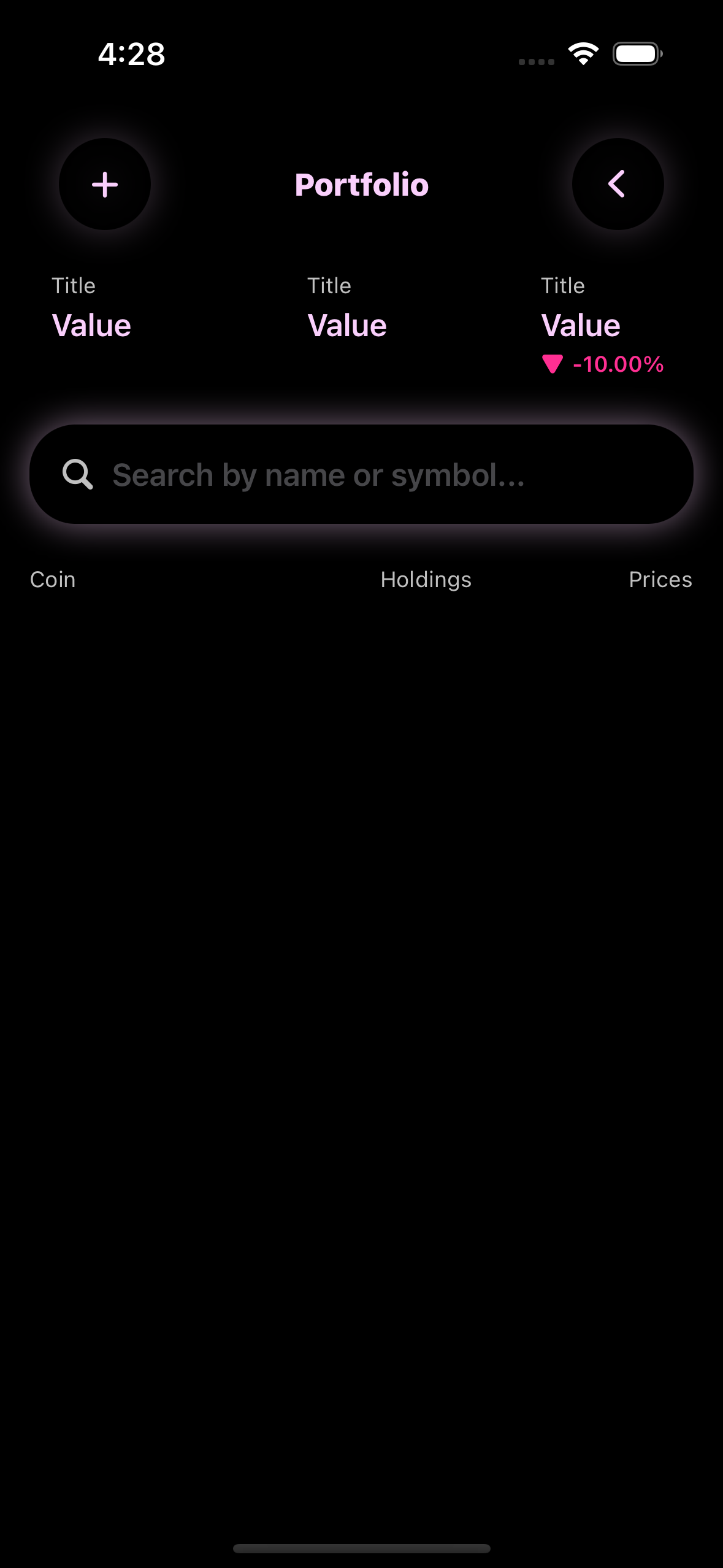
구현 화면