
Setting up Xcode Project and a custom color theme | SwiftUI Crypto App #1
CryptoApp: Project Setup
구현 목표
Asset이미지 및 컬러 추가- 컬러 익스텐션 사용
구현 태스크
Asset추가- 라이트 / 다크 모드 대비 컬러 구현
핵심 코드
import Foundation
import SwiftUI
extension Color {
static let theme = ColorTheme()
}
struct ColorTheme {
let accent = Color("AccentColor")
let background = Color("BackgroundColor")
let green = Color("GreenColor")
let red = Color("RedColor")
let secondaryText = Color("SecondaryTextColor")
}static으로 선언하였기 때문에 곧바로 사용 가능
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color.theme.background
.ignoresSafeArea()
VStack {
Text("Accent Color")
.foregroundColor(Color.theme.accent)
Text("Secondary Text Color")
.foregroundColor(Color.theme.secondaryText)
Text("Red Color")
.foregroundColor(Color.theme.red)
Text("Green Color")
.foregroundColor(Color.theme.green)
}
}
}
}Color.theme.프로퍼티 연결이 가능한 까닭은 익스텐션에서static으로 추가했기 때문
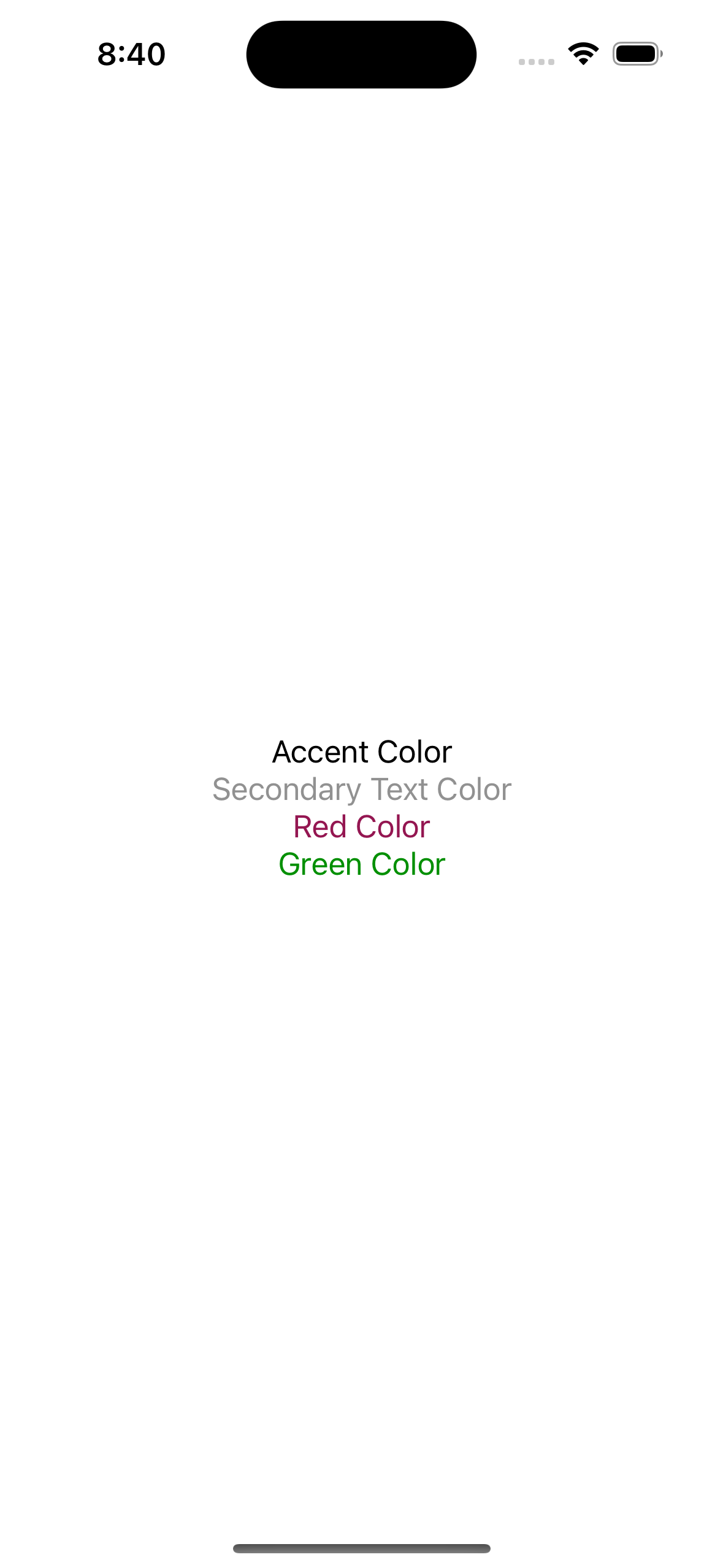
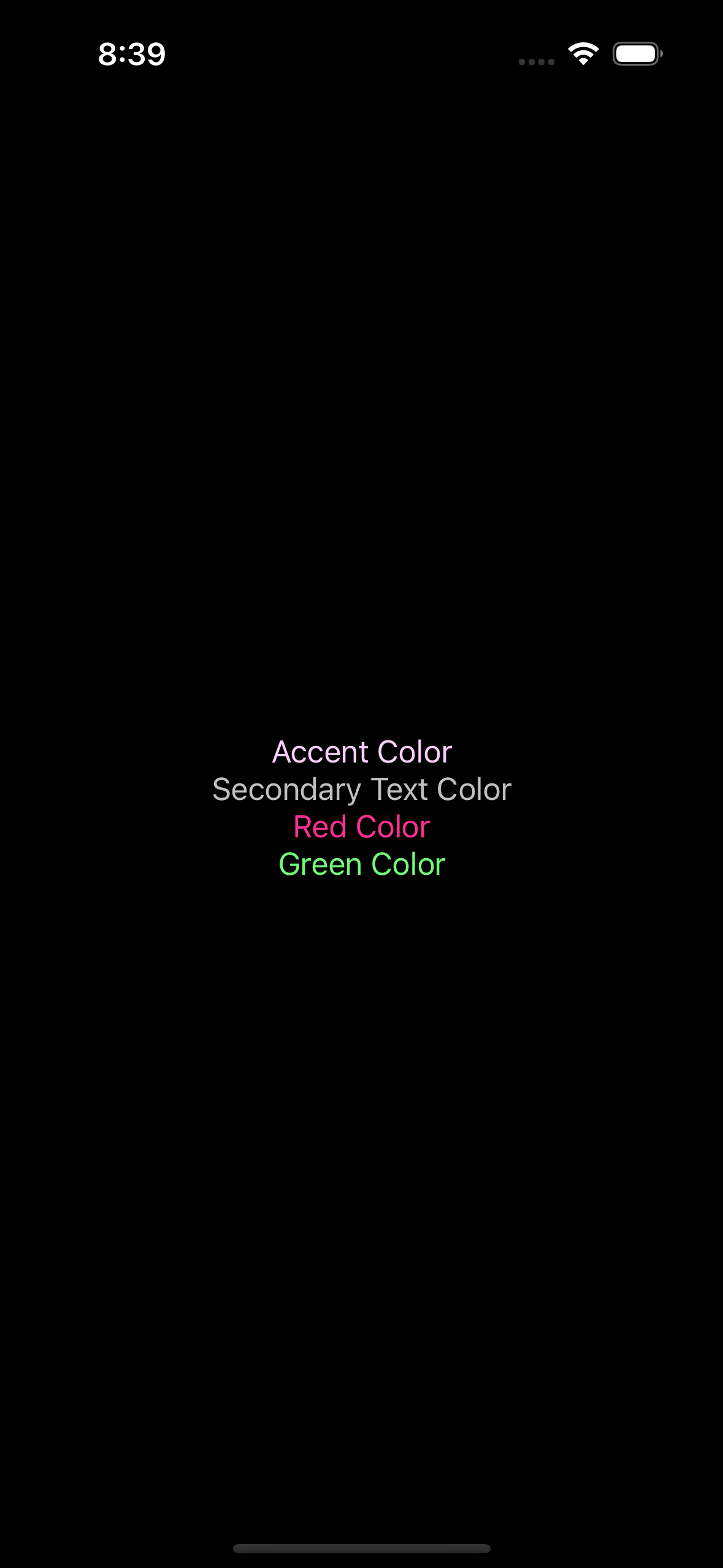
구현 화면


다크 모드를 가장 간편하게 대비할 수 있는 방법
