Reload the List with updated data from API | SwiftUI Crypto App #16
CryptoApp: Reloading Coin Data
구현 목표

- UI를 통한 데이터 리로드 구현
구현 태스크
pullToRefresh구현- 커스텀 리로드 버튼 구현
핵심 코드
VStack {
homeHeader
HomeStatsView(showPortfolio: $showPortfolio)
SearchBarView(searchText: $viewModel.searchText)
columnTitles
if !showPortfolio {
allCoinsList
.transition(.move(edge: .leading))
}
if showPortfolio {
portfolioCoinsList
.transition(.move(edge: .trailing))
}
Spacer(minLength: 0)
}
.refreshable {
viewModel.reloadData()
}refreshable메소드를 통해 손쉽게pullToRefresh가능
Button {
withAnimation(.linear(duration: 2.0)) {
viewModel.reloadData()
}
} label: {
Image(systemName: "goforward")
}
.rotationEffect(Angle(degrees: viewModel.isLoading ? 360 : 0), anchor: .center)- 커스텀 리로드 버튼
isLoading변수를 통해 UI 효과
func reloadData() {
isLoading = true
coinDataService
.fetchCoins()
marketDataService
.fetchData()
HapticManager.notification(type: .success)
}- 뷰의 인터렉션을 통해 사용할 뷰 모델의 함수
- 새롭게 API를 통해 데이터를 패치
- 로딩 효과를 주기 위한 변수 값 변경 및 햅틱 사용
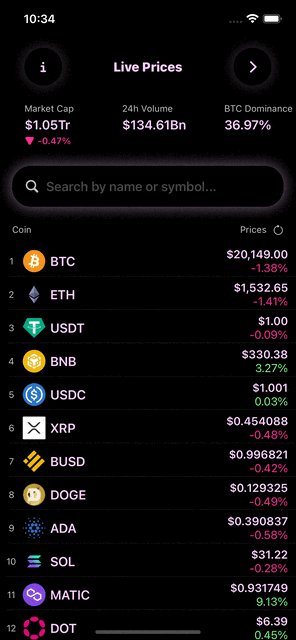
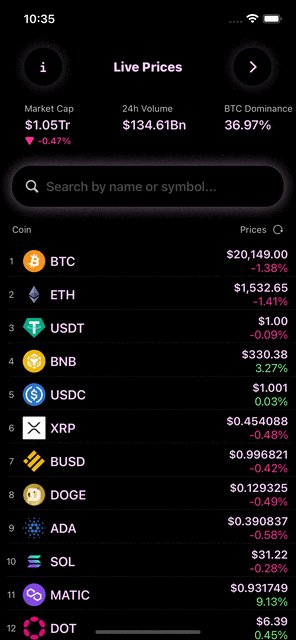
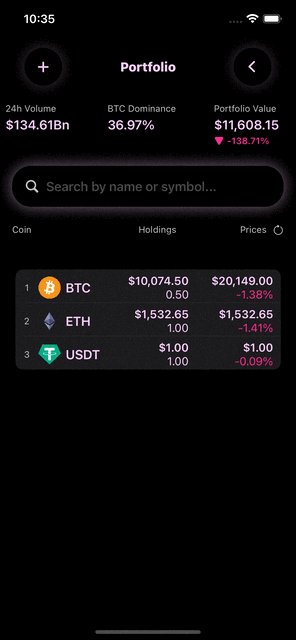
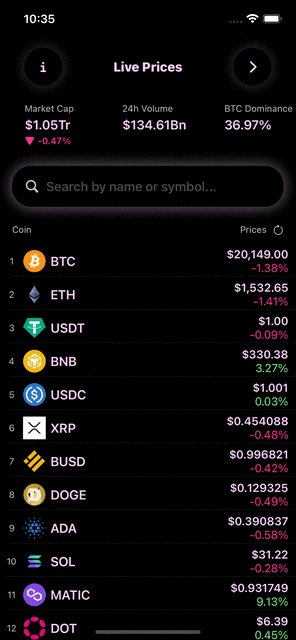
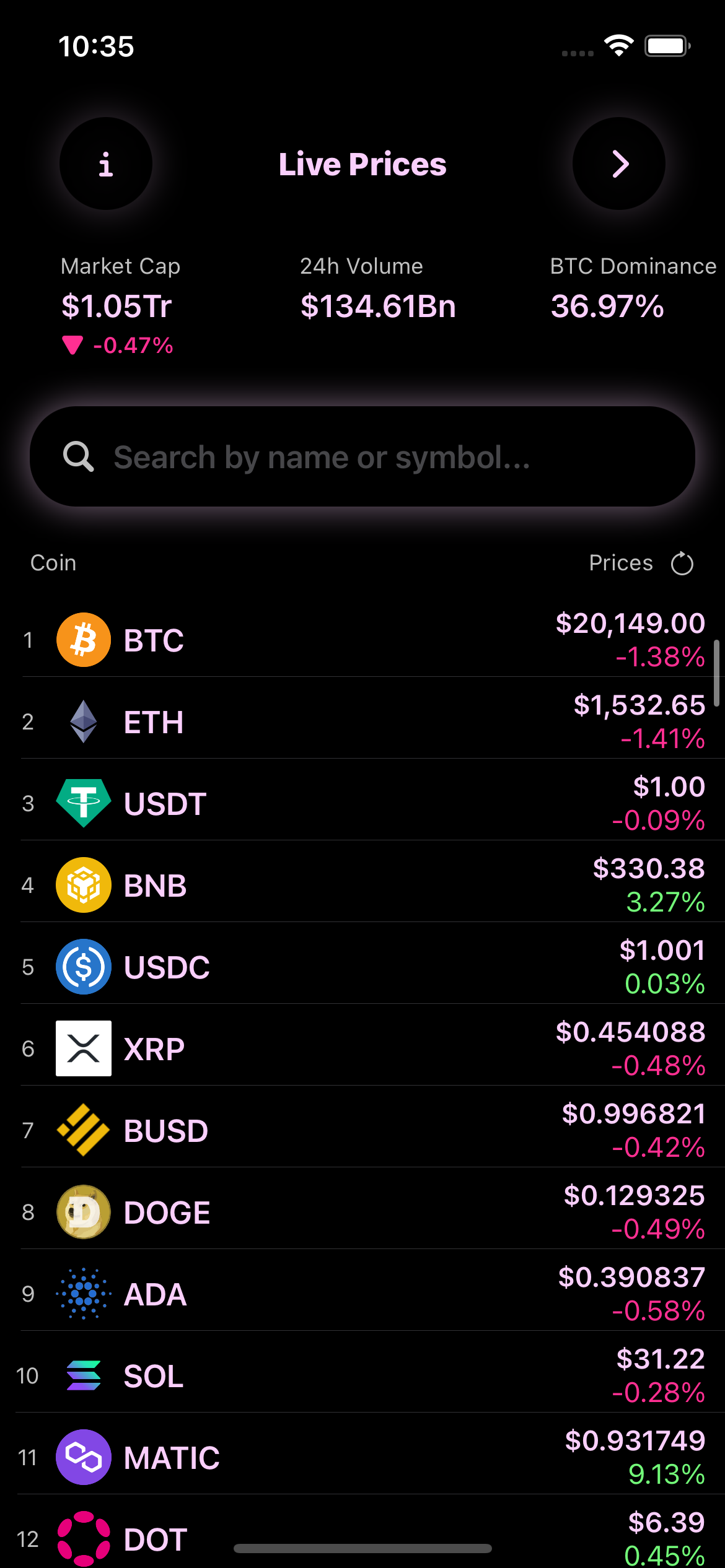
구현 화면