
Implement a custom and reusable search bar | SwiftUI Crypto App #10
CryptoApp: Search Bar
구현 목표

- 커스텀 서치 바 구현
구현 태스크
- 서치 바 뷰 구현
- 홈 뷰의 컴포넌트 연결
- 홈 뷰 모델에서
searchText를 통해 서치 바의 텍스트 필드와 연결 - 키보드 디스미스 자동 함수
- 텍스트필드 전체 삭제 UI 및 기능
핵심 코드
TextField("Search by name or symbol...", text: $searchText)
.autocorrectionDisabled(true)
.foregroundColor(Color.theme.accent)
.overlay(
Image(systemName: "xmark.circle.fill")
.padding()
.offset(x: 10)
.foregroundColor(Color.theme.accent)
.opacity(searchText.isEmpty ? 0.0 : 1.0)
.onTapGesture {
searchText = ""
UIApplication.shared.endEditing()
}
, alignment: .trailing
)- 서치 바에 사용되는 텍스트 필드
- 자동 완성 기능 해제
X마크 클릭 시 텍스트 필드 전체 텍스트 초기화 및 키보드 디스미스- 텍스트 입력 시 UI 인터렉션
SearchBarView(searchText: $viewModel.searchText)
...
@Published var searchText: String = ""- 홈 뷰에서 서치 바 뷰 컴포넌트로 선언
searchText바인딩에 연결한 퍼블리셔는 홈 뷰 모델에서 선언
소스 코드
import SwiftUI
struct SearchBarView: View {
@Binding var searchText: String
var body: some View {
HStack {
Image(systemName: "magnifyingglass")
.foregroundColor(
searchText.isEmpty ?
Color.theme.secondaryText : Color.theme.accent)
TextField("Search by name or symbol...", text: $searchText)
.autocorrectionDisabled(true)
.foregroundColor(Color.theme.accent)
.overlay(
Image(systemName: "xmark.circle.fill")
.padding()
.offset(x: 10)
.foregroundColor(Color.theme.accent)
.opacity(searchText.isEmpty ? 0.0 : 1.0)
.onTapGesture {
searchText = ""
UIApplication.shared.endEditing()
}
, alignment: .trailing
)
}
.font(.headline)
.padding()
.background(
RoundedRectangle(cornerRadius: 25)
.fill(Color.theme.background)
.shadow(
color: Color.theme.accent.opacity(0.5),
radius: 10, x: 0, y: 0)
)
.padding()
}
}- 외부의
State오브젝트와 연결된 바인딩(홈 뷰 모델의@Published로 선언된searchText퍼블리셔와 연결) - 텍스트 필드 UI 및 검색 바임을 보여주는 UI 인터렉션을 위해 텍스트 필드 입력 값의
isEmpty를 통해 카운트 X버튼 클릭 시 텍스트 전체 삭제 및 키보드 자동 디스미스
import Foundation
import SwiftUI
extension UIApplication {
func endEditing() {
sendAction(#selector(UIResponder.resignFirstResponder), to: nil, from: nil, for: nil)
}
}
- 키보드 디스미스를 위한 익스텐션 함수
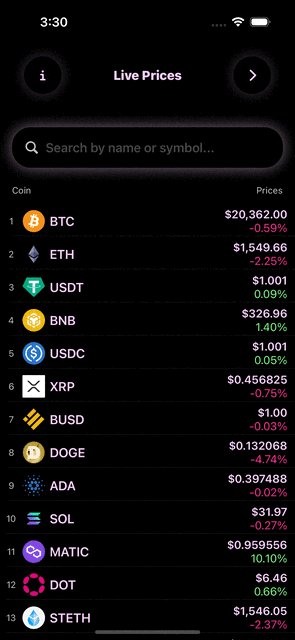
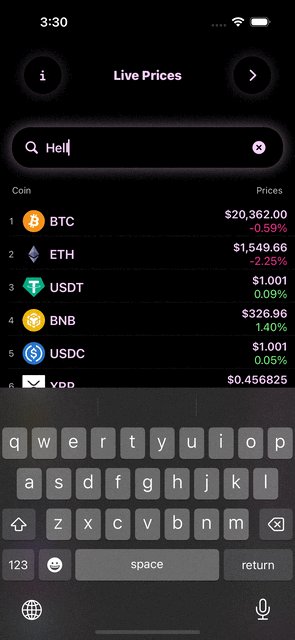
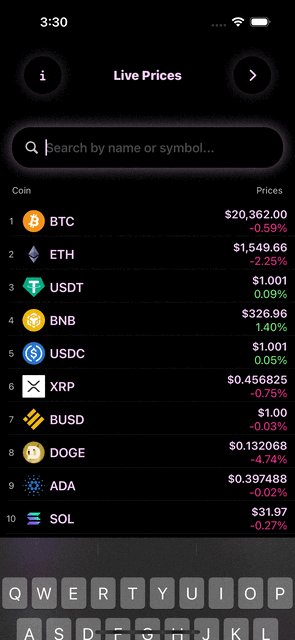
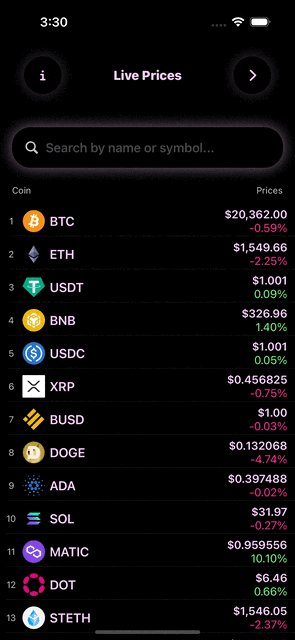
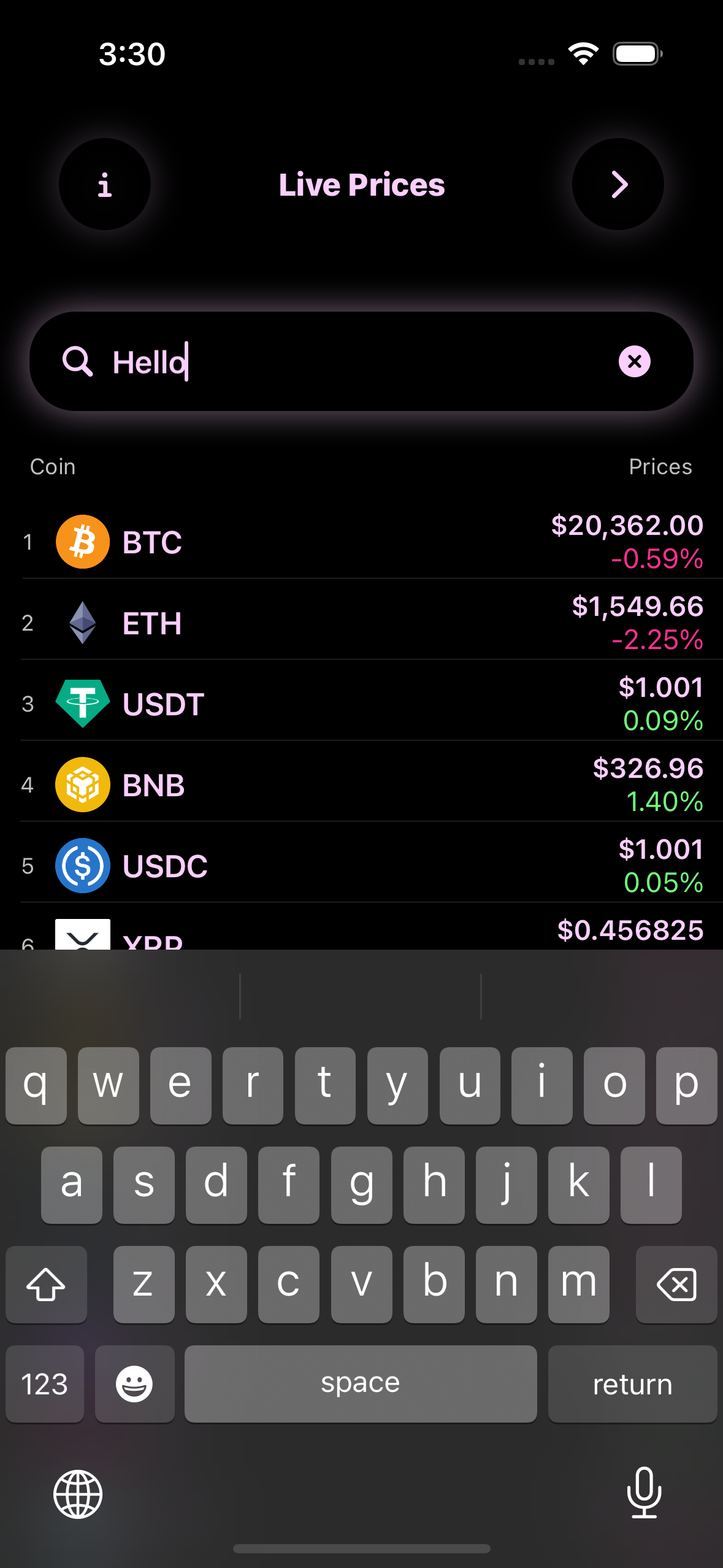
구현 화면