Add a Settings screen using a List with Sections | SwiftUI Crypto App #23
CryptoApp: SettingView
구현 목표

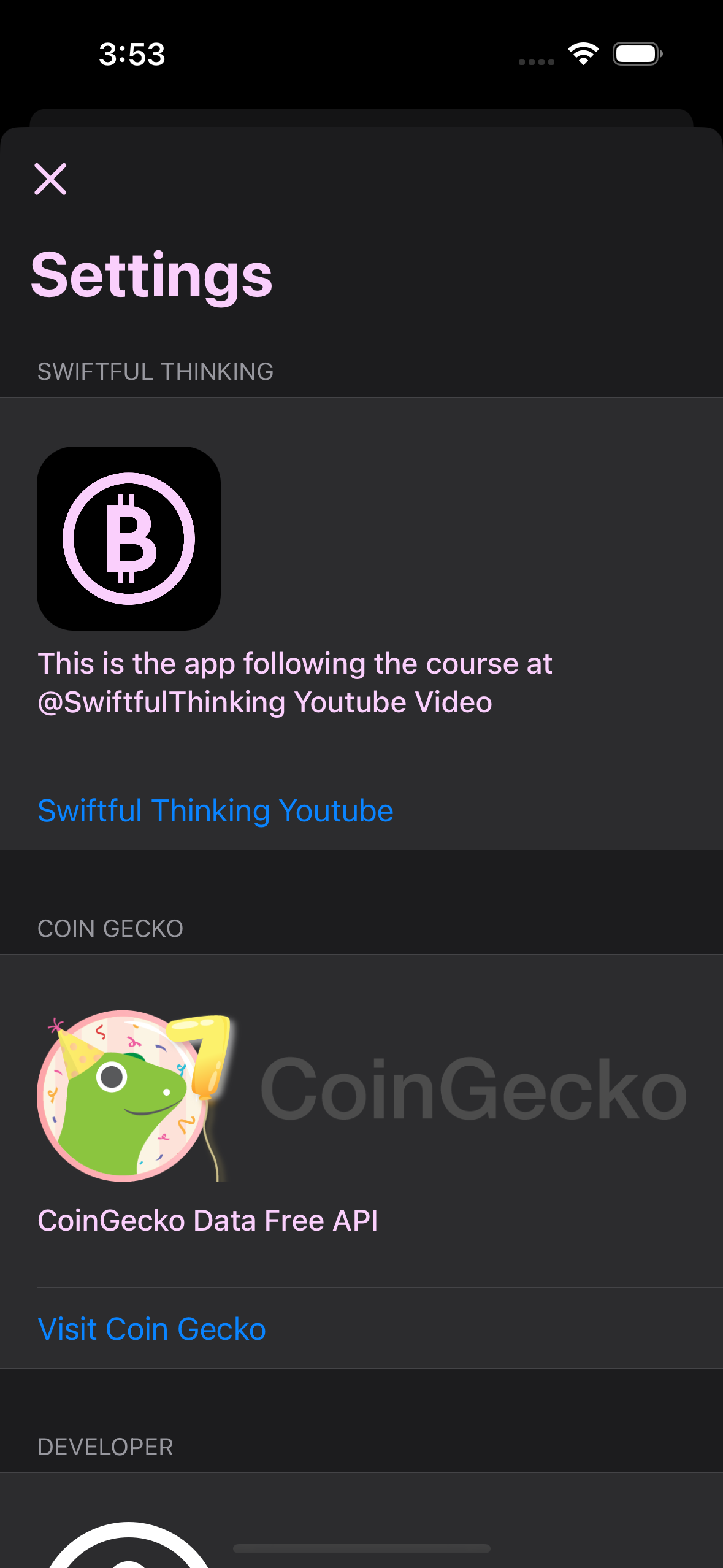
- 설정 뷰 구현
구현 태스크
- 섹션 리스트 구현
- URL 링크
핵심 코드
.sheet(isPresented: $showSettingView, content: {
SettingView()
})- 홈 뷰 헤더에서 인포메이션 버튼 클릭 시 설정 뷰를 모달 뷰로 제공
private var coinGeckoSection: some View {
Section(header: Text("Coin Gecko")) {
VStack(alignment: .leading) {
Image("coingecko")
.resizable()
.scaledToFit()
.frame(height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("CoinGecko Data Free API")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
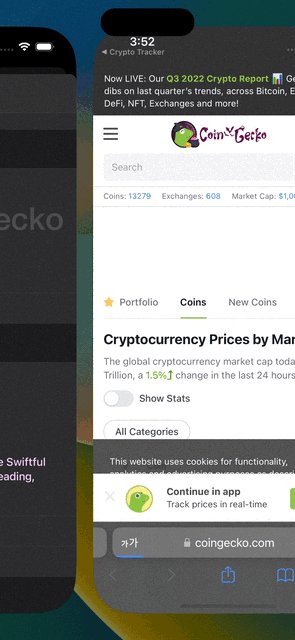
Link("Visit Coin Gecko", destination: coingeckoURL)
}
}- 리스트 내 섹션 커스텀
- 헤더, 푸터, 내용 커스텀 가능
소스 코드
import SwiftUI
struct SettingView: View {
@Environment(\.dismiss) var dismiss
private let defaultURL: URL
private let youtubeURL: URL
private let githubURL: URL
private let velogURL: URL
private let coingeckoURL: URL
init() {
guard
let defaultURL = URL(string: "https://www.google.com"),
let youtubeURL = URL(string: "https://www.youtube.com/c/swiftfulthinking"),
let githubURL = URL(string: "https://github.com/PJunyeong"),
let velogURL = URL(string: "https://velog.io/@j_aion"),
let coingeckoURL = URL(string: "https://www.coingecko.com") else { fatalError() }
self.defaultURL = defaultURL
self.youtubeURL = youtubeURL
self.githubURL = githubURL
self.velogURL = velogURL
self.coingeckoURL = coingeckoURL
}
var body: some View {
NavigationView {
List {
swiftfulThinkingSesction
coinGeckoSection
developerSection
applicationSection
}
.listStyle(.grouped)
.tint(.blue)
.navigationTitle("Settings")
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
xmarkButton
}
}
}
}
}- 네비게이션 타이틀 및 바 아이템을 주기 위한 네비게이션 뷰
extension SettingView {
private var xmarkButton: some View {
Button {
dismiss()
} label: {
Image(systemName: "xmark")
.font(.headline)
}
}
private var swiftfulThinkingSesction: some View {
Section(header: Text("Swiftful Thinking")) {
VStack(alignment: .leading) {
Image("logo")
.resizable()
.frame(width: 100, height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("This is the app following the course at @SwiftfulThinking Youtube Video")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
Link("Swiftful Thinking Youtube", destination: youtubeURL)
}
}
private var coinGeckoSection: some View {
Section(header: Text("Coin Gecko")) {
VStack(alignment: .leading) {
Image("coingecko")
.resizable()
.scaledToFit()
.frame(height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("CoinGecko Data Free API")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
Link("Visit Coin Gecko", destination: coingeckoURL)
}
}
private var developerSection: some View {
Section(header: Text("Developer")) {
VStack(alignment: .leading) {
Image(systemName: "person.circle")
.resizable()
.frame(width: 100, height: 100)
.clipShape(RoundedRectangle(cornerRadius: 20))
Text("Developed By JY Park, following the Swiftful Thinking Course: SwiftUI, multi-threading, Combine, Core Data")
.font(.callout)
.fontWeight(.medium)
.foregroundColor(Color.theme.accent)
}
.padding(.vertical)
Link("Visit My Github", destination: githubURL)
Link("Visit My Velog", destination: velogURL)
}
}
private var applicationSection: some View {
Section(header: Text("Application")) {
Link("Terms of Service", destination: defaultURL)
Link("Privacy Policy", destination: defaultURL)
Link("Company Website", destination: defaultURL)
Link("Learn More", destination: defaultURL)
}
}
}- URL을
guarl let으로 캐스팅한 뒤 넣어주면 강제 언래핑 방지 가능
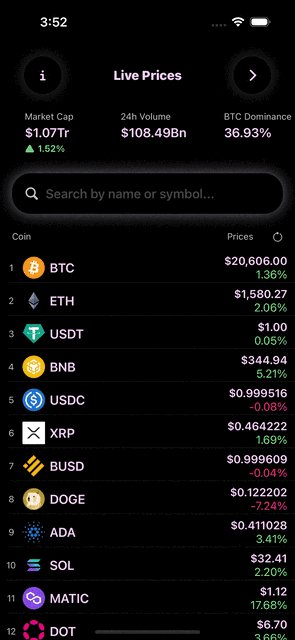
구현 화면