Multi-threading with background threads and queues in Xcode | Continued Learning #17
MultiThreading
- 멀티 스레드 환경인 iOS 플랫폼의 스레드 관리는 메모리 관리 측면에서 매우 중요
- 메인 스레드 및 백그라운드 스레드를 통해 데이터 패치 및 UI 업데이트 관리
구현 목표

- 스레드 종류에 따른 태스크 할당 가능
- 메인 스레드, 백그라운드 스레드 분리
구현 태스크
- UI 관련 태스크 - 메인 스레드 할당
- 네트워크, 데이터 패치 관련 태스크 - 백그라운드 스레드 할당
핵심 코드
func fetchData() {
DispatchQueue.global(qos: .background).async {
// DOWNLOAD BACKGROUND DATA
let newData = self.downloadData()
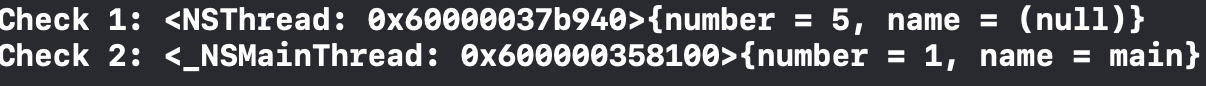
print("Check 1: \(Thread.current)")
DispatchQueue.main.async {
// UI UPDATE
self.dataArray = newData
print("Check 2: \(Thread.current)")
}
}
}DispatchQueue.global을 통해 메인 스레드가 아닌 백그라운드 스레드 사용DispatchQueue.main을 통해 메인 스레드 사용 가능- UI 업데이트는
main스레드 사용해야 한다는 경고
소스 코드
import SwiftUI
class BackgroundThreadViewModel: ObservableObject {
@Published var dataArray = [String]()
func fetchData() {
DispatchQueue.global(qos: .background).async {
// DOWNLOAD BACKGROUND DATA
let newData = self.downloadData()
print("Check 1: \(Thread.current)")
DispatchQueue.main.async {
// UI UPDATE
self.dataArray = newData
print("Check 2: \(Thread.current)")
}
}
}
private func downloadData() -> [String] {
var data: [String] = []
for str in 0..<100 {
data.append("\(str)")
}
return data
}
}
struct MultiThreadBootCamp: View {
@StateObject private var viewModel = BackgroundThreadViewModel()
var body: some View {
ScrollView {
LazyVStack(spacing: 10) {
Text("LOAD DATA")
.font(.largeTitle)
.fontWeight(.semibold)
.onTapGesture {
viewModel.fetchData()
}
ForEach(viewModel.dataArray, id:\.self) { data in
Text(data)
.font(.headline)
.foregroundColor(.red)
}
}
}
}
}구현 화면