🔴 Let's Build UBER with SwiftUI | iOS 16 & Xcode 14
UberClone: Location Search UI
구현 목표

구현 태스크
- 위치 검색 결과 재사용 셀 구현
- 버튼 토글 액션 구현
핵심 코드
import SwiftUI
struct LocationSearchActivationView: View {
var body: some View {
HStack {
Rectangle()
.fill(Color(.black))
.frame(width: 8, height: 8)
.padding(.horizontal)
Text("Where to?")
.foregroundColor(Color(.darkGray))
Spacer()
}
.frame(width: UIScreen.main.bounds.width - 64, height: 50)
.background(
Rectangle()
.fill(Color(.white))
.shadow(color: .black, radius: 6)
)
}
}
- 지역 검색 창을 띄우기 전 사용자에게 질문을 던지는 뷰
import SwiftUI
struct LocationSearchView: View {
@State private var startLocationText = ""
@State private var destinationLocationText = ""
var body: some View {
VStack {
HStack {
VStack {
Circle()
.fill(Color(.systemGray3))
.frame(width: 6, height: 6)
Rectangle()
.fill(Color(.systemGray3))
.frame(width: 1, height: 24)
Rectangle()
.fill(.black)
.frame(width: 6, height: 6)
}
VStack {
TextField("Current Location", text: $startLocationText, axis: .vertical)
.frame(minHeight: 32)
.background(Color(.systemGroupedBackground))
.padding(.trailing)
TextField("Where to?", text: $destinationLocationText, axis: .vertical)
.frame(minHeight: 32)
.background(Color(.systemGray4))
.padding(.trailing)
}
}
.padding(.horizontal)
.padding(.top, 64)
Divider()
.padding(.vertical)
ScrollView {
VStack(alignment: .leading) {
ForEach(0..<20, id: \.self) { _ in
LocationSearchResultCell()
}
}
}
}
.background(Color.white)
}
}
- 출발지와 도착지 텍스트 입력에 따라 하단부에 쿼리 결과에 따른 셀을 리스트 형식으로 띄우는 뷰
import SwiftUI
struct LocationSearchResultCell: View {
var body: some View {
HStack {
Image(systemName: "mappin.circle.fill")
.resizable()
.foregroundColor(.blue)
.tint(.white)
.frame(width: 40, height: 40)
VStack(alignment: .leading, spacing: 4) {
Text("Starbucks Coffee")
.font(.body)
Text("123 Main St, Cupertino CA")
.font(.callout)
.foregroundColor(.gray)
Divider()
}
.padding(.leading, 8)
.padding(.vertical, 8)
}
.padding(.leading)
}
}
- 맵 뷰 좌측 상단 부에 플로팅 형식으로 구현되어 있는 토글 버튼
- 버튼 클릭 시 맵 뷰 - 지역 검색 리스트 뷰 전환 가능
import SwiftUI
struct HomeView: View {
@State private var showLocationSearchView: Bool = false
var body: some View {
ZStack(alignment: .top) {
UberMapViewRepresentable()
.ignoresSafeArea()
if showLocationSearchView {
LocationSearchView()
} else {
LocationSearchActivationView()
.padding(.top, 72)
.onTapGesture {
withAnimation(.spring()) {
showLocationSearchView.toggle()
}
}
}
MapViewActionButton(showLocationSearchView: $showLocationSearchView)
.padding(.leading)
.padding(.top, 4)
}
}
}
showLocationSearchView 불리언 프로퍼티를 맵 뷰 버튼에 바인딩으로 넘김으로써 해당 값 변환 가능- 텍스트 박스 클릭 또한 해당 프로퍼티를 변경 가능
import SwiftUI
struct MapViewActionButton: View {
@Binding var showLocationSearchView: Bool
var body: some View {
Button {
withAnimation(.spring()) {
showLocationSearchView.toggle()
}
} label: {
Image(systemName: showLocationSearchView ? "arrow.left" : "line.3.horizontal")
.font(.title2)
.foregroundColor(.black)
.padding()
.background(.white)
.clipShape(Circle())
.shadow(color: .black, radius: 6)
}
.frame(maxWidth: .infinity, alignment: .leading)
}
}
- 바인딩으로 넘겨 받은 값을 애니메이션과 함께 전환하는 버튼
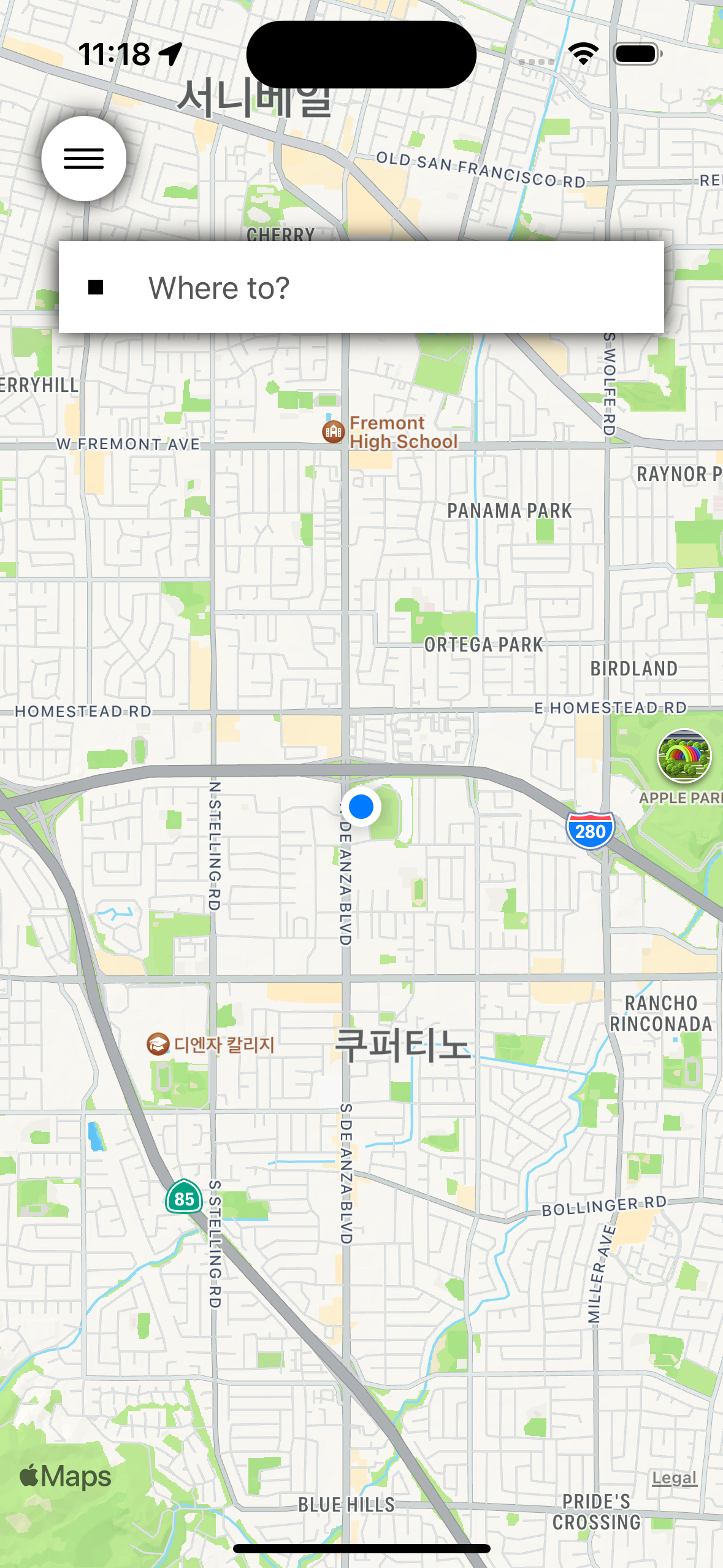
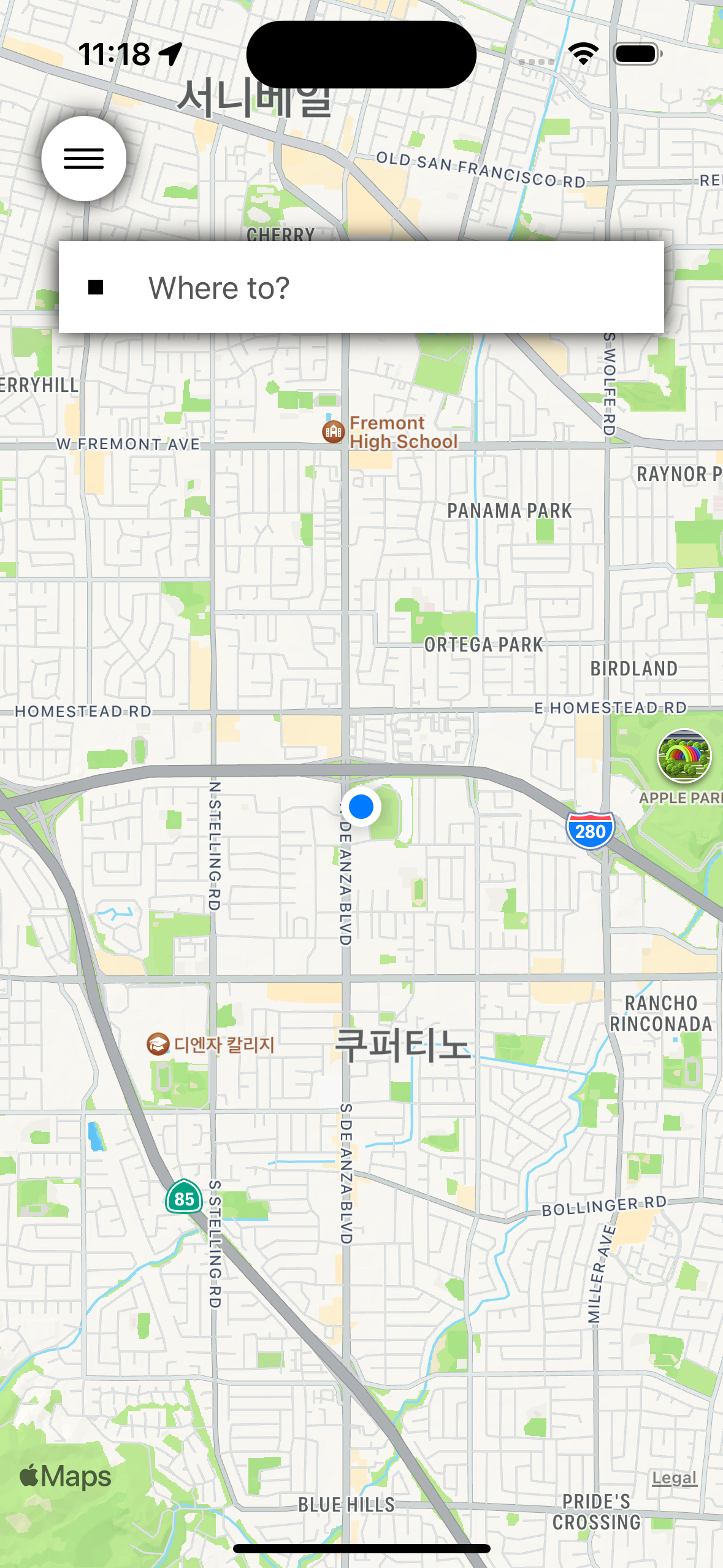
구현 화면
![업로드중..]()