
How to create custom ViewModifiers in SwiftUI | Advanced Learning #1
ViewModifier
구현 목표

Text,Button등 뷰 컴포넌트를 구성하는 모디파이어- 커스텀 모디파이어를 재활용 가능
구현 태스크
- 뷰 모디파이어를 구현한다.
- 뷰 모디파이어를 뷰 익스텐션으로 추가한다.
- 함수 파라미터를 통해 특정 프로퍼티를 입력값으로 설정한다.
- 디폴트 값을 설정할 수 있다.
핵심 코드
struct DefaultButtonViewModifier: ViewModifier {
let backgroundColor: Color
func body(content: Content) -> some View {
content
.foregroundColor(.white)
.frame(height: 55)
.frame(maxWidth: .infinity)
.background(backgroundColor)
.cornerRadius(10)
.shadow(radius: 10)
}
}
extension View {
func withDefaultButtonFormmating(_ backgroundColor: Color = .blue) -> some View {
// RETURN BODY
modifier(DefaultButtonViewModifier(backgroundColor: backgroundColor))
}
}ViewModifier프로토콜을 준수하는 뷰 모디파이어 구조체는body라는 이름의 함수가content를 입력받고View를 리턴한다.- 예를 들어
Text가 일종의content이고, 이 뷰에 모디파이어로 추가할 폰트, 패딩, 백그라운드 컬러 등을 모디파이어 단에 단 뒤 결과를 리턴함 extension을 통해 뷰 모디파이어를 구현할 시 확장성 확보 가능- 백그라운드 컬러 등 디폴트 값을 주거나 필요한 값을 입력해야 하는 경우 함수를 통해 구현 가능
- 특정 뷰에 공통적으로 들어가지 않을 수 있는 패딩, 폰트 등은 실제 뷰 단위에서 따로 주는 게 보다 편리할 수 있음
소스 코드
import SwiftUI
struct DefaultButtonViewModifier: ViewModifier {
let backgroundColor: Color
func body(content: Content) -> some View {
content
.foregroundColor(.white)
.frame(height: 55)
.frame(maxWidth: .infinity)
.background(backgroundColor)
.cornerRadius(10)
.shadow(radius: 10)
}
}
extension View {
func withDefaultButtonFormmating(_ backgroundColor: Color = .blue) -> some View {
// RETURN BODY
modifier(DefaultButtonViewModifier(backgroundColor: backgroundColor))
}
}
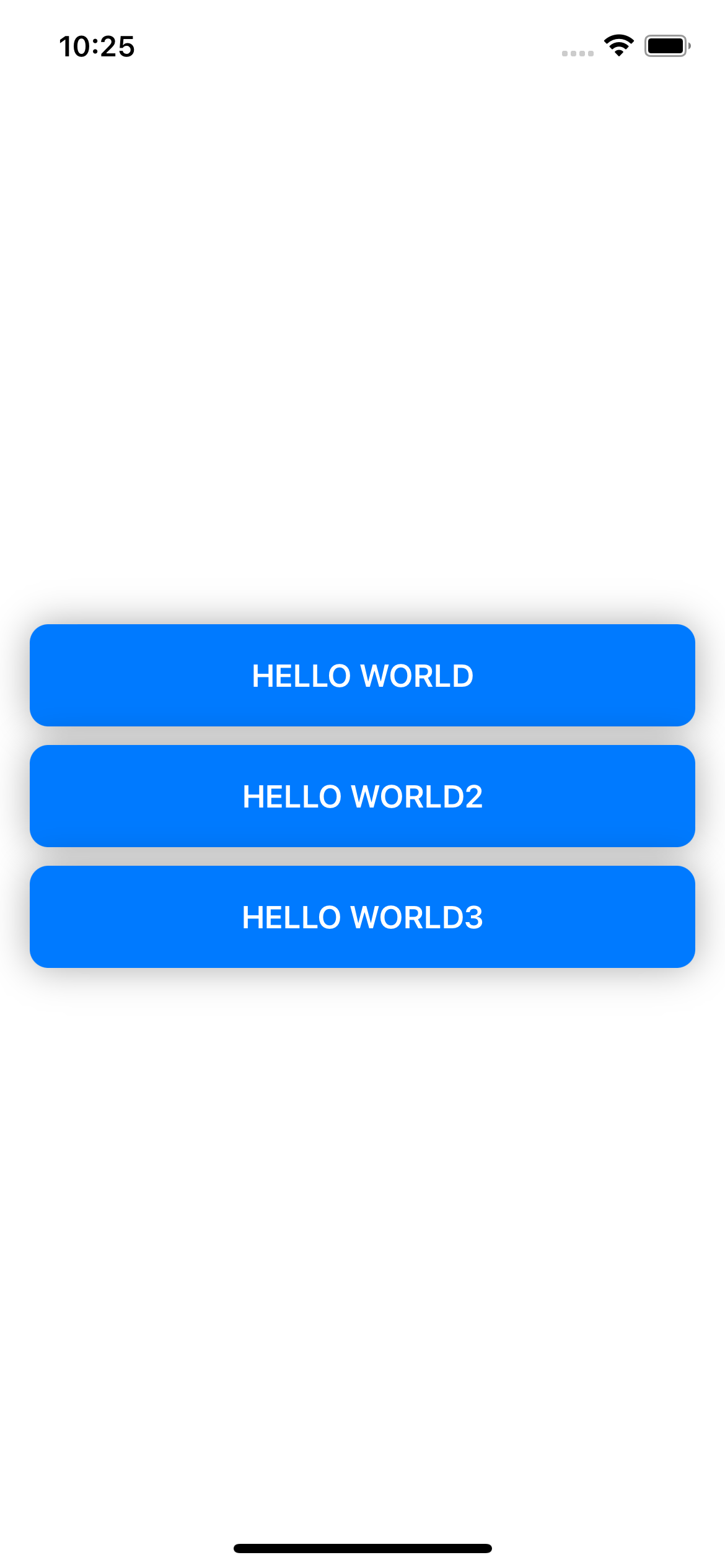
struct ViewModifierBootCamp: View {
var body: some View {
VStack(spacing: 10) {
Text("HELLO WORLD")
.font(.headline)
.foregroundColor(.white)
.frame(height: 55)
.frame(maxWidth: .infinity)
.background(Color.blue)
.cornerRadius(10)
.shadow(radius: 10)
Text("HELLO WORLD2")
.font(.headline)
.modifier(DefaultButtonViewModifier(backgroundColor: .blue))
Text("HELLO WORLD3")
.font(.headline)
.withDefaultButtonFormmating()
Text("HELLO WORLD4")
.font(.headline)
.withDefaultButtonFormmating(.red)
}
.padding()
}
}