
Building Subscription Blogging App: Part 3 – In App Purchase Set Up (2021, Xcode 12, Swift 5) – iOS
BlogClone: In App Purchase Setup
구현 목표

- 인앱 결제 환경 설정
- 인앱 결제 뷰 UI 구현
구현 태스크
- 앱 스토어 인앱 결제 및 구독 환경 설정
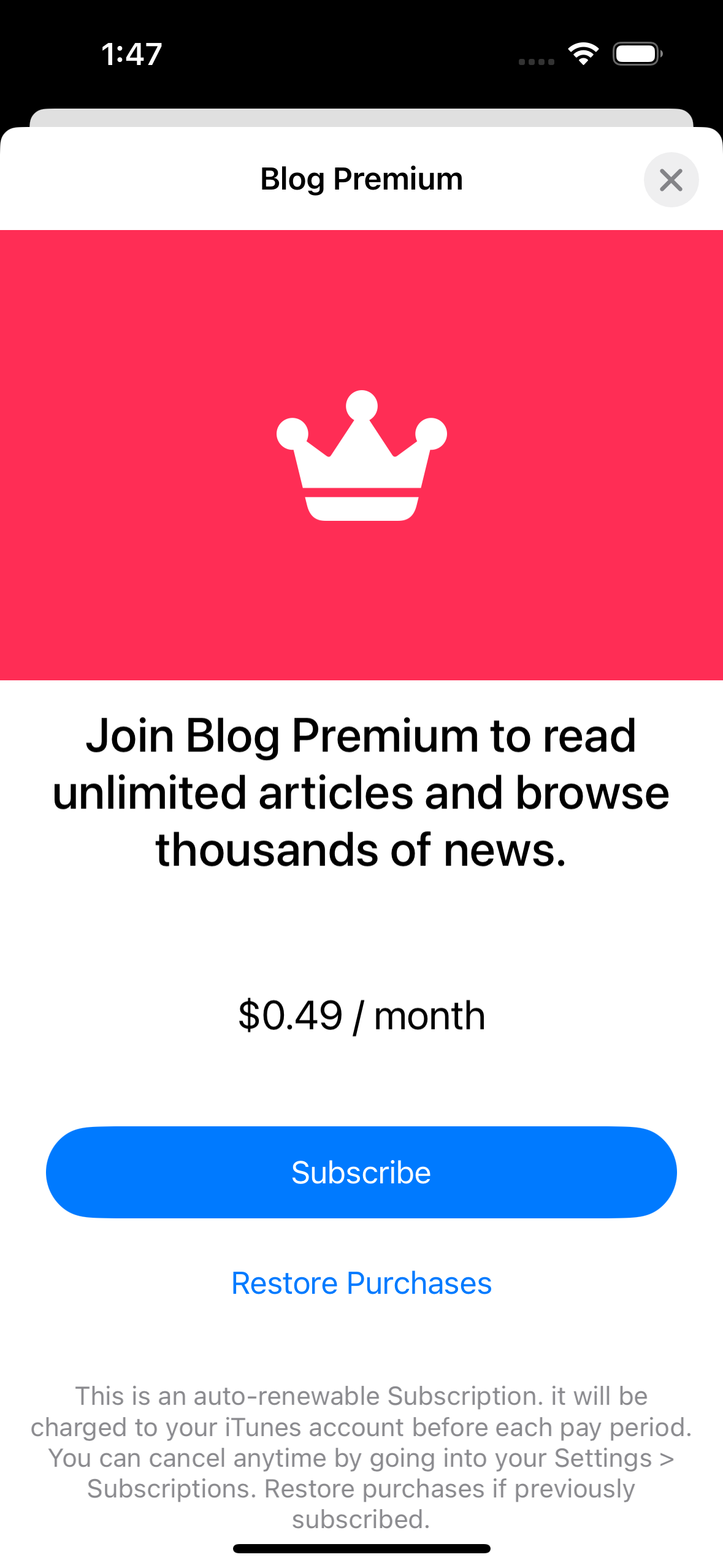
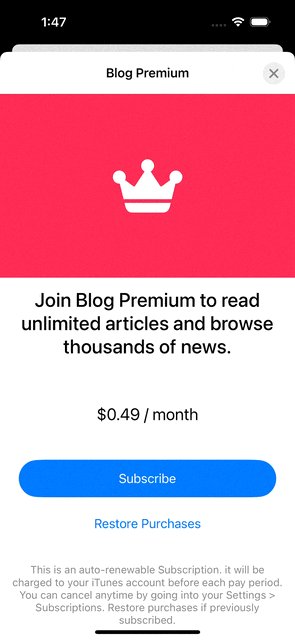
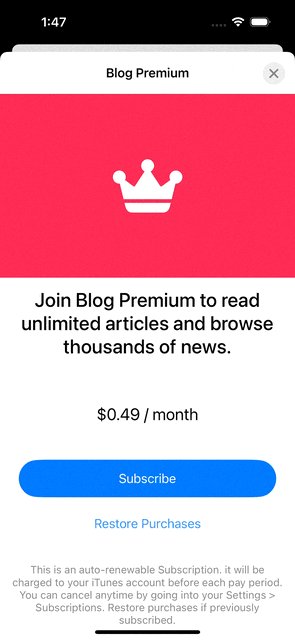
- 결제 UI 구현
핵심 코드
private func bind(with scene: UIWindowScene) {
let window = UIWindow(windowScene: scene)
window.makeKeyAndVisible()
self.window = window
AuthManager.shared.userSession
.sink { user in
if user != nil {
window.rootViewController = TabBarViewController()
} else {
let nav = UINavigationController(rootViewController: SignInViewController())
window.rootViewController = nav
}
}
.store(in: &cancellables)
}SceneDelegate상에서 현재 인증 상태를 확인, 윈도우의 루트 뷰 컨트롤러 자체를 바꾸는 코드- 컴바인을 사용해서 구독을 할지, 싱글턴 내부에 노티피케이션 센터를 통해 구현을 할지 고민했는데, 일단은 컴바인으로 결정
private func bind() {
iapService.premium
.sink { [weak self] isPremium in
if !isPremium {
let vc = PayWallViewController()
let nav = UINavigationController(rootViewController: vc)
self?.present(nav, animated: true)
} else {
}
}
.store(in: &cancellables)
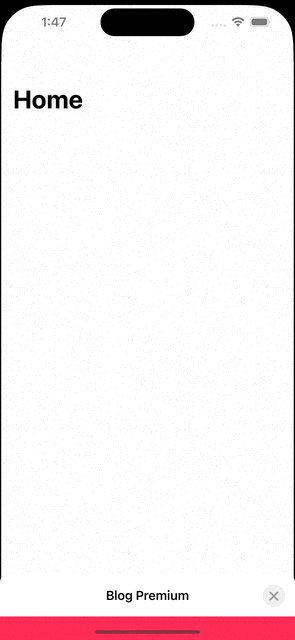
}- 홈 뷰 내에서도 현재 프리미엄 구독 상태인지를 확인 후 인앱 결제로 이어지는 뷰를 모달 뷰로 프레젠트하는 구독 형식을 컴바인으로 구현
구현 화면

UI 구현보다 앱 스토어 커넥트 상에서 상품을 등록하고 키를 받아오는 과정이 헷갈렸다.
