
Building Subscription Blogging App: Part 9 – Pay Wall Guards (2021, Xcode 12, Swift 5) – iOS
BlogClone: PayWall Logic
구현 목표

- 유저의 프리미엄 구매 여부에 따라 서로 다른 뷰를 핸들링
구현 태스크
- 현재 프리미엄 여부 및 무료 포스팅 방문 여부 확인
- 자신이 작성한 포스팅은 예외 처리
- 홈뷰의 모든 블로그 포스팅 및 프로필 뷰에서의 자신이 작성한 블로그 포스팅 확인
핵심 코드
private func bind() {
premium
.combineLatest(availableCount)
.sink { [weak self] isPremium, count in
if isPremium {
self?.isServiceUsable = false
} else {
if count > 0 {
self?.isServiceUsable = true
} else {
self?.isServiceUsable = false
}
}
}
.store(in: &cancellables)
getSubscriptionStatus { _ in
}
}- 현재 구독 정보를 실시간으로 가지고 있는
premium퍼블리셔 및 현재 날짜 별로 초기화될 예정인availableCount값을 동시에combineLatest를 통해 구독 - 해당 값 중 프리미엄 유저라면 카운트에 상관없이
true리턴 - 프리미엄 유저가 아니라면 카운트가 0 이상인 경우에는
true리턴
func useService() {
let currentCount = availableCount.value
availableCount.send(currentCount - 1)
}- 현 시점이 사용 가능하다면
userService메소드가 호출,availableCount퍼블리셔 값 1 감소
private func handlePost(with post: PostModel) {
guard let uid = Auth.auth().currentUser?.uid else { return }
if post.uid == uid {
output.send(.navigateToPost(post))
} else {
if iapService.isServiceUsable {
iapService.useService()
output.send(.navigateToPost(post))
} else {
output.send(.showPayWallView)
}
}
}- 홈 뷰 내 포스팅에 해당하는 셀을 클릭할 때 핸들링 함수로 호출
- 선택한 포스팅이 자신이 작성했다면 곧바로 네비게이션 이동 가능
- 다른 사람이 작성한 포스팅이라면 포스팅을 확인할 수 있는 조건을 확인 후 조건적으로 핸들링
func fetchPosts() {
service.fetchPosts() { [weak self] result in
switch result {
case .failure(let error): print(error.localizedDescription)
case .success(let posts): self?.posts.send(posts)
}
self?.output.send(.fetchResultReturend)
}
}- 홈 뷰에서 확인 가능한 포스팅은 프로필 뷰에서와 달리 자신이 작성한 포스팅을 포함한 모든 사람의 포스팅
private func showPayWallView() {
let vc = PayWallViewController()
let nav = UINavigationController(rootViewController: vc)
nav.navigationItem.largeTitleDisplayMode = .always
nav.navigationBar.prefersLargeTitles = true
nav.modalPresentationStyle = .fullScreen
present(nav, animated: true)
}- 홈 뷰 컨트롤러 내에서 뷰 모델의 아웃풋을 통해 호출되는 메소드
- 프리미엄 구독이 필요한 상황이라면 구독 뷰를 띄우기
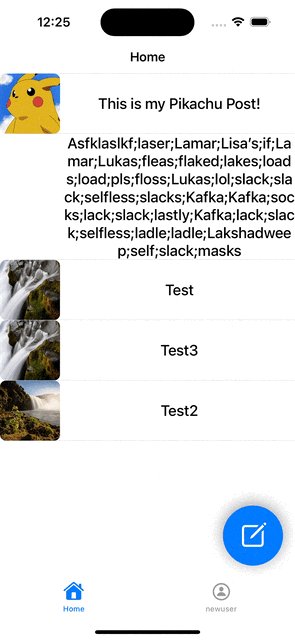
구현 화면

어떤 사람을 보게 해줄 것인지 뷰 모델에서 모두 결정한 뒤 행동할 방향만을 컨트롤러에게 알려주자.
