Swift: Firebase Chat App Part 8 - Building User Interface & Dependencies (Real-time) - Xcode 11
Firebase Chat App: UI & Dependencies
구현 목표

- 서드 파티 라이브러리 추가
- 채팅 뷰 구현에 필요한 UI 적용
- 네비게이션 / 모달 이동
구현 태스크
- 프로그레스 바 라이브러리 적용
- 채팅 UI 뷰 라이브러리 적용
- 채팅 뷰 네비게이션 이동 구현
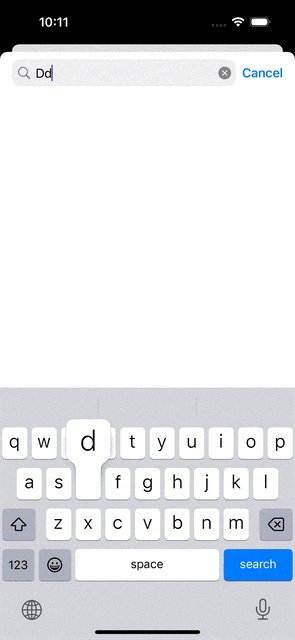
- 검색 뷰 UI 구현
핵심 코드
import JGProgressHUD
...
private let spinner = JGProgressHUD(style: .dark)
...
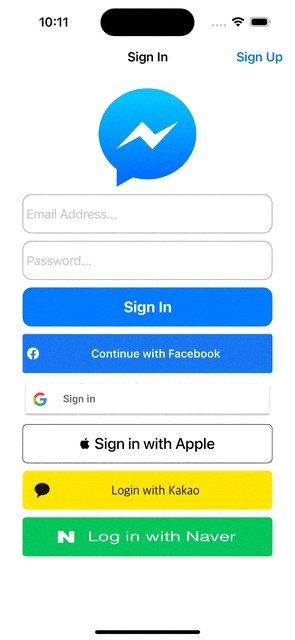
@objc private func loginButtonTapped() {
emailField.resignFirstResponder()
passwordField.resignFirstResponder()
guard
let email = emailField.text, !email.isEmpty else {
alertUserLoginError("Enter your email")
return
}
guard
let password = passwordField.text, !password.isEmpty else {
alertUserLoginError("Enter your password")
return
}
guard password.count >= 6 else {
alertUserLoginError("Password must be at least 6 characters")
return
}
spinner.show(in: view)
// Firebase Sign In
FirebaseAuth.Auth.auth().signIn(withEmail: email, password: password) { [weak self] result, error in
guard let self = self else { return }
DispatchQueue.main.async {
self.spinner.dismiss()
}
guard
let result = result,
error == nil else {
print("Failed to sign in user with email: \(email)")
DispatchQueue.main.async {
self.alertUserLoginError("Failed to sign in your email")
}
return
}
let user = result.user
self.navigationController?.dismiss(animated: true)
}
}- 프로그레스 바 (스피너): 파이어베이스 인증 전 뷰에 띄우고 인증 후 사라지기
- UI 패치이므로 메인 스레드 동작 주의
import UIKit
import MessageKit
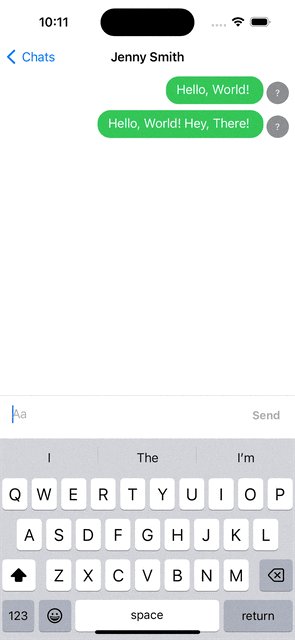
class ChatViewController: MessagesViewController {
private var messages = [Message]()
private let selfSender = Sender(photoURLString: "",
senderId: "1",
displayName: "Junyeong Park")
override func viewDidLoad() {
super.viewDidLoad()
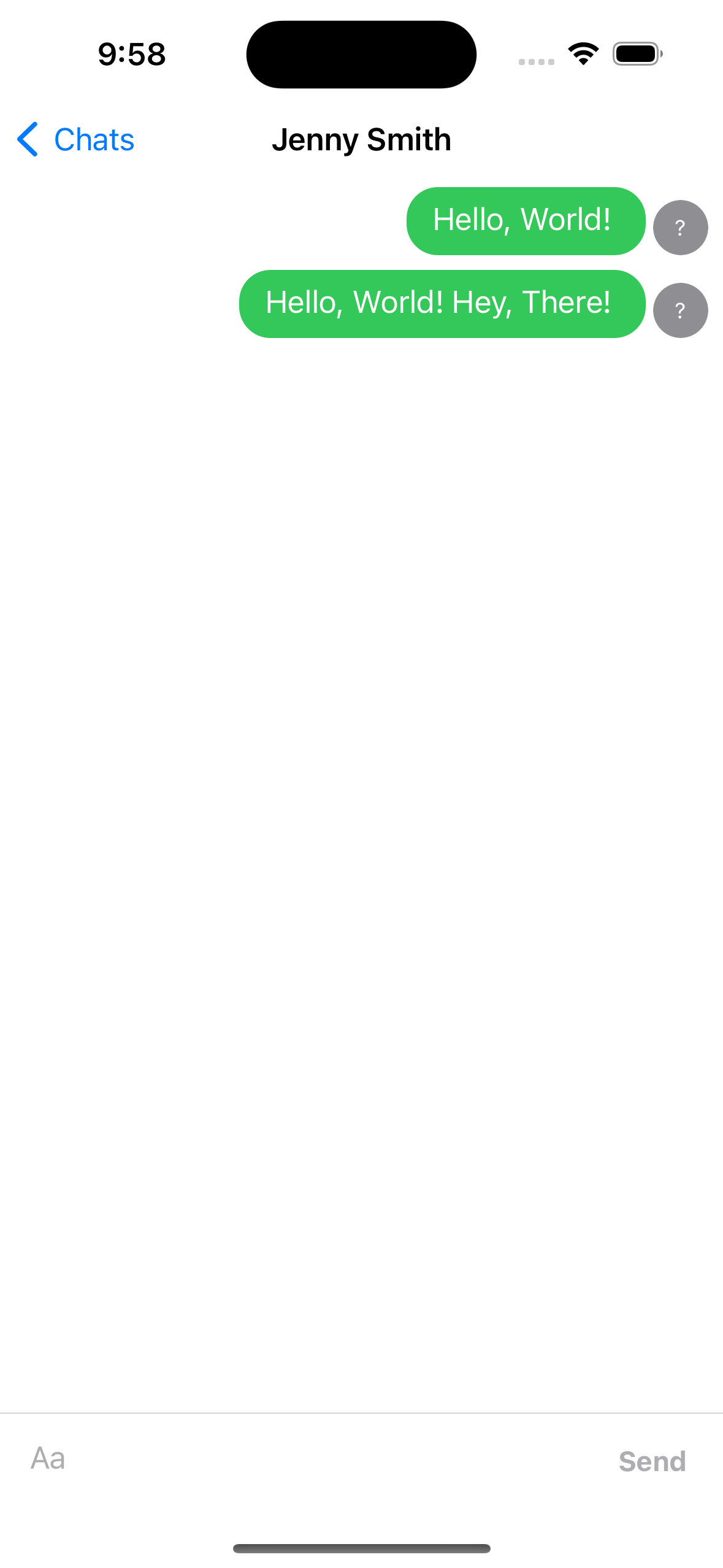
messages.append(Message(sender: selfSender, messageId: "Mock Id 1", sentDate: Date(), kind: .text("Hello, World!")))
messages.append(Message(sender: selfSender, messageId: "Mock Id 2", sentDate: Date(), kind: .text("Hello, World! Hey, There!")))
setChatViewUI()
}
private func setChatViewUI() {
view.backgroundColor = .systemBackground
messagesCollectionView.messagesDataSource = self
messagesCollectionView.messagesDisplayDelegate = self
messagesCollectionView.messagesLayoutDelegate = self
}
}
extension ChatViewController: MessagesDataSource, MessagesLayoutDelegate, MessagesDisplayDelegate {
func currentSender() -> MessageKit.SenderType {
return selfSender
}
func messageForItem(at indexPath: IndexPath, in messagesCollectionView: MessageKit.MessagesCollectionView) -> MessageKit.MessageType {
return messages[indexPath.section]
}
func numberOfSections(in messagesCollectionView: MessageKit.MessagesCollectionView) -> Int {
return messages.count
}
}SenderType에 따라 작성자의 UI를 그리는currentSenderMessageType에 따라 메시지를 그리는messageForItem함수- 작성자 간의 채팅 UI를 구현하는 서드 파티 라이브러리
import Foundation
import MessageKit
struct Message: MessageType {
var sender: SenderType
var messageId: String
var sentDate: Date
var kind: MessageKind
}
struct Sender: SenderType {
var photoURLString: String
var senderId: String
var displayName: String
}- 메시지 킷 라이브러리의
MessageType사용
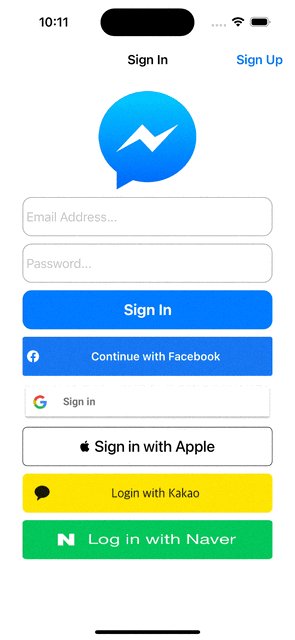
구현 화면