
Build Instagram App: Part 13 (Swift 5) - 2020 - Xcode 11 - iOS Development
InstagramClone:
구현 목표

- 포스팅 관련 뷰 UI
구현 태스크
- 특정 포스트 클릭 시 포스팅 뷰 컨트롤러 이동
- 섹션 별 커스텀 셀 구현
핵심 코드
enum PostRenderType {
case header(provider: UserModel)
case primaryContent(providier: UserPostModel)
case actions(provider: String) // like, comment, share
case comments(comments: [PostCommentModel])
}
struct PostRenderViewModel {
let renderType: PostRenderType
}- 테이블 뷰 내 섹션 별 모델 이넘 관리
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
switch viewModel.renderModels[section].renderType {
case .header(provider: let provider):
return 1
case .primaryContent(providier: let providier):
return 1
case .actions(provider: let provider):
return 1
case .comments(comments: let comments):
return comments.count > 4 ? 4 : comments.count
}
}- 뷰 모델 내 섹션 모델을 통한 스위치 케이스
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
/*
Section
- Header Model
Section
- Post Cell Model
Section
- Action Buttons Cell Model
Section
- n Number of general models for comments
*/
let model = viewModel.renderModels[indexPath.section]
switch model.renderType {
case .header(provider: let provider):
guard let cell = tableView.dequeueReusableCell(withIdentifier: IGFeedPostHeaderTableViewCell.identifier, for: indexPath) as? IGFeedPostHeaderTableViewCell else { return UITableViewCell() }
return cell
case .primaryContent(providier: let providier):
guard let cell = tableView.dequeueReusableCell(withIdentifier: IGFeedPostTableViewCell.identifier, for: indexPath) as? IGFeedPostTableViewCell else { return UITableViewCell() }
return cell
case .actions(provider: let provider):
guard let cell = tableView.dequeueReusableCell(withIdentifier: IGFeedPostActionsTableViewCell.identifier, for: indexPath) as? IGFeedPostActionsTableViewCell else { return UITableViewCell() }
return cell
case .comments(comments: let comments):
guard let cell = tableView.dequeueReusableCell(withIdentifier: IGFeedPostGeneralTableViewCell.identifier, for: indexPath) as? IGFeedPostGeneralTableViewCell else { return UITableViewCell() }
return cell
}
}- 직접적으로 셀을 사용하는 부분
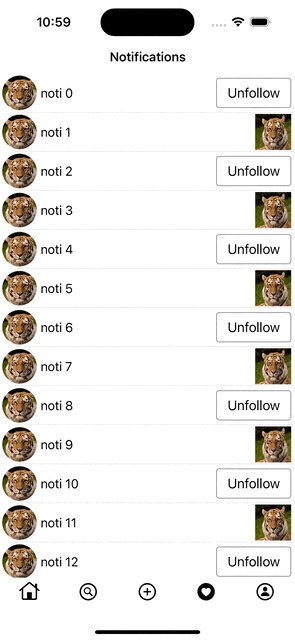
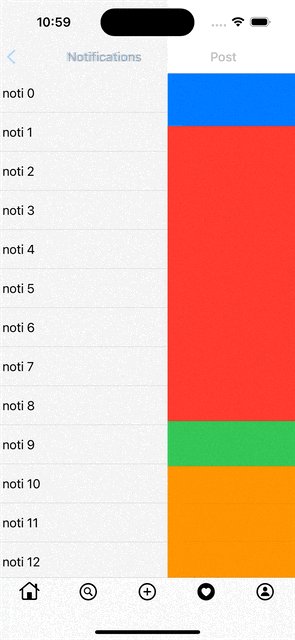
구현 화면


사용자는 자신의 프로필을 관리하고 다른 사용자들의 drift hunters 프로필을 확인할 수 있습니다.