Building Netflix App in Swift 5 and UIKit - (Xcode 13, 2021) - Episode 7 - SDWebImage
NetflixClone: Images
구현 목표

- 네트워크로 다운받은 이미지를 UI에 표시
구현 태스크
- SDWebImage가 아닌 URLSessions을 사용
- 섹션 이넘화를 통한 코드 효율화
핵심 코드
func configure(with model: ContentModel) {
if let title = model.title {
nameLabel.text = title
} else if let anotherTitle = model.original_title {
nameLabel.text = anotherTitle
} else {
nameLabel.text = "Default Title"
}
guard
let imageURLString = model.poster_path,
let imageURL = URL(string: "\(TMDBConstants.imagePath.rawValue)\(imageURLString)") else { return }
let publisher: AnyPublisher<UIImage?, Never> = URLSession
.shared
.dataTaskPublisher(for: imageURL)
.compactMap({$0.data})
.compactMap({UIImage(data: $0)})
.replaceError(with: UIImage(systemName: "video"))
.receive(on: DispatchQueue.main)
.eraseToAnyPublisher()
var cancellables: AnyCancellable?
cancellables = publisher
.sink(receiveCompletion: { _ in
cancellables?.cancel()
}, receiveValue: { [weak self] image in
self?.imageView.image = image
})
}- URLSession을 통해 이미지를 다운로드받는 코드
publisher와cancellables사용 및cancel()메소드를 통한one-shot publisher사용법
enum TMDBContentsEnum: Int, CaseIterable {
case trendingMovies = 0
case trendingTVs = 1
case popular = 2
case upcoming = 3
case topRated = 4
var headerTitle: String {
switch self {
case .trendingMovies:
return "Trending Movies"
case .trendingTVs:
return "Trending TVs"
case .popular:
return "Popular"
case .upcoming:
return "Upcoming Movies"
case .topRated:
return "Top Rated"
}
}
}- 이넘을 통해 섹션 타이틀 및 개수 정형화
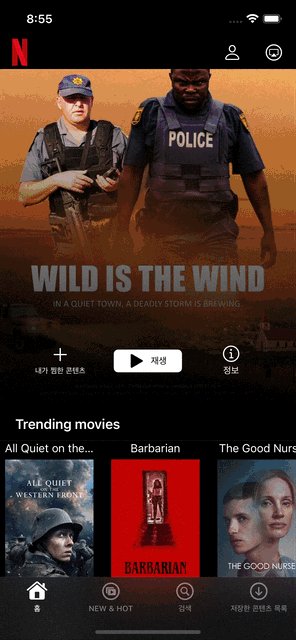
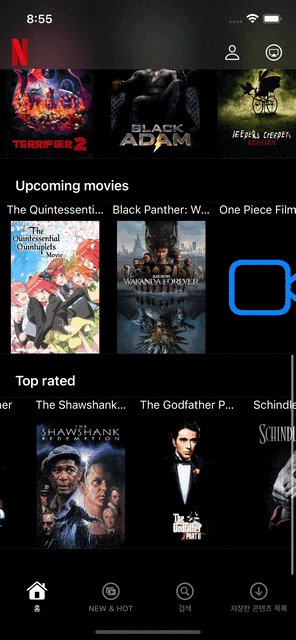
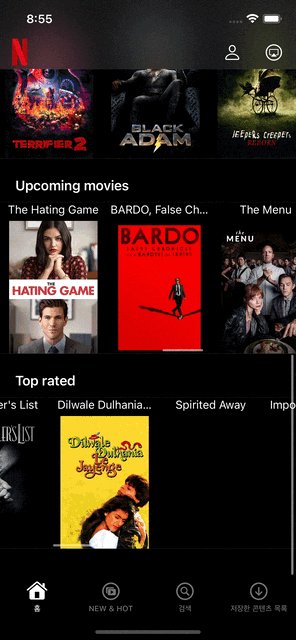
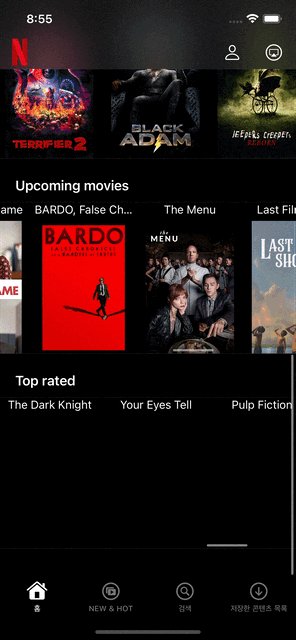
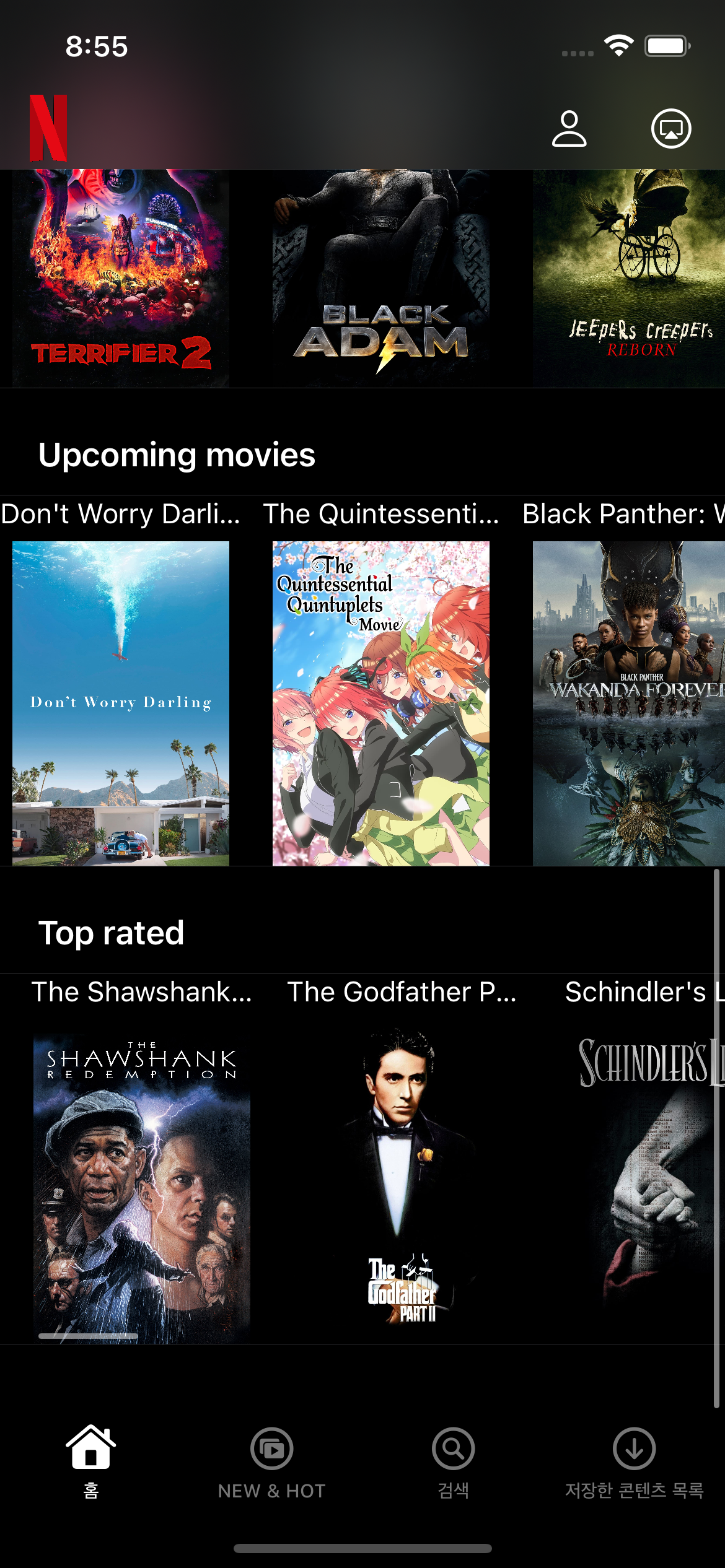
구현 화면