
Building Netflix App in Swift 5 and UIKit - (Xcode 13, 2021) - Episode 3 - Table Header View
NetflixClone: Table Header View
구현 목표

- 홈 뷰 타이틀 헤더 커스텀 뷰 구현
구현 태스크
- 타이틀 이미지 프로퍼티
- 버튼 프로퍼티
- 레이아웃
- 이미지 그레디언트
핵심 코드
private let bookmarkButton: UIButton = {
let button = UIButton()
var config = UIButton.Configuration.filled()
let title = NSAttributedString(string: "내가 찜한 콘텐츠", attributes: [NSAttributedString.Key.foregroundColor: UIColor.white, NSAttributedString.Key.font: UIFont.systemFont(ofSize: 10)])
config.attributedTitle = AttributedString(title)
config.image = UIImage(systemName: "plus")
config.imagePadding = 5
config.imagePlacement = .top
config.baseForegroundColor = .white
config.background.backgroundColor = .clear
button.configuration = config
return button
}()- iOS 15 이상에서 추가된 UIButton의 Configuration을 통해 타이틀과 이미지 등을 쉽게 추가할 수 있다.
- 이미지 위치, 패딩 값을 Configuration 단에서 설정 가능
private func addGradient() {
let gradientLayer = CAGradientLayer()
gradientLayer.colors = [
UIColor.clear.cgColor,
UIColor.systemBackground.cgColor
]
gradientLayer.frame = bounds
layer.addSublayer(gradientLayer)
}- 이미지가 입혀진 뷰에 그레디언트를 주는 코드
- 그레디언트를 입힌 뒤 버튼을 추가해야 버튼에 그레디언트가 입혀지지 않음
- 즉 뷰에 추가되는 순서에 따라 그려지는 양상이 달라짐
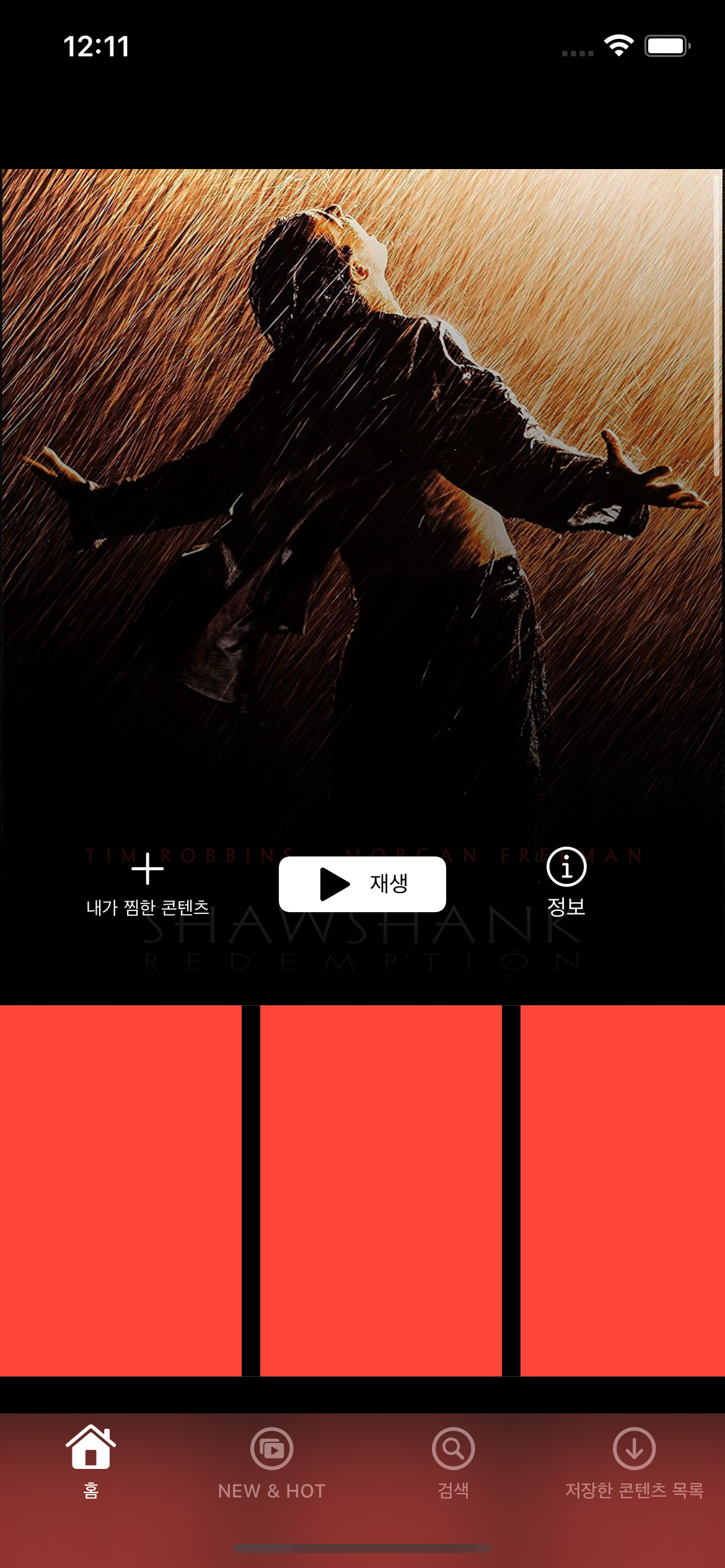
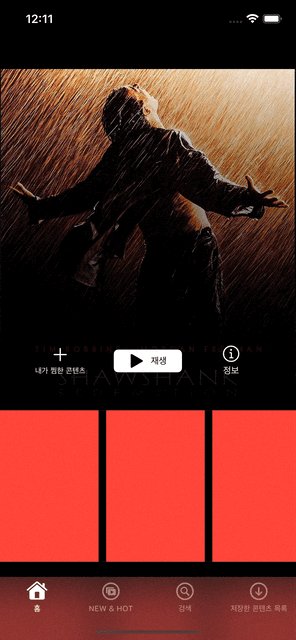
구현 화면

넷플릭스 API는 공식적으로 제공하지 않기 때문에 가데이터를 사용하거나 비공식 API를 통해 데이터를 다운로드받아야 할 것 같다.
