Swift: Phone Number/SMS Auth Tutorial (Xcode, Firebase, iOS) – 2022 Tutorial
Phone Number & SMS Auth
구현 목표

- 전화 번호 / SMS를 통한 인증
구현 태스크

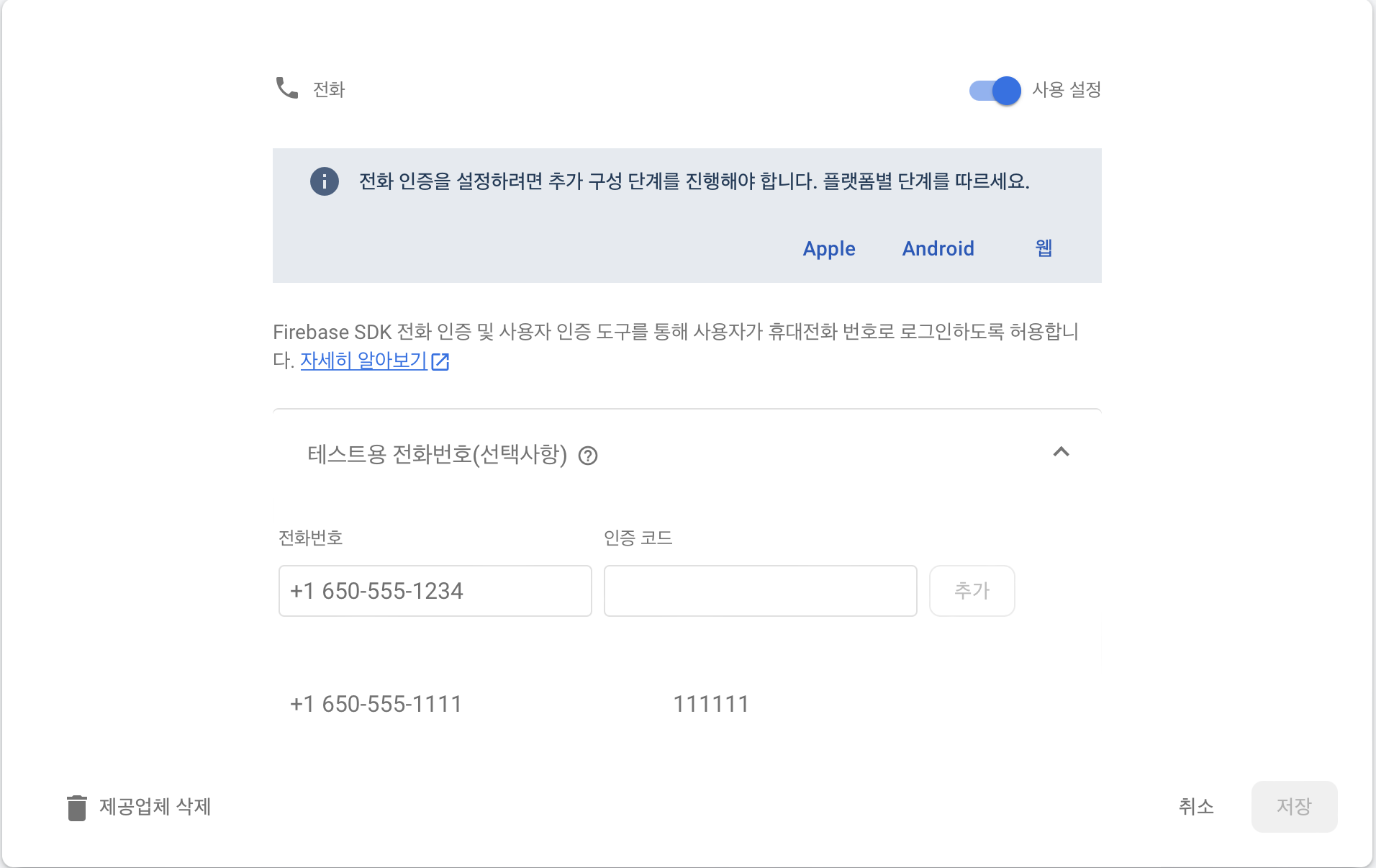
- 파이어베이스 인증 서비스 테스트 전화 번호 및 SMS 문자 코드 등록
- 휴대 전화 번호를 통한 인증 ID 확보
- 인증 ID 및 SMS 코드를 통한 로그인
- 파이어베이스 로그인에 따른 뷰 전환
핵심 코드
public func startAuth(phomeNumber: String, completion: @escaping (Result<Bool, Error>) -> ()) {
PhoneAuthProvider.provider().verifyPhoneNumber(phomeNumber, uiDelegate: nil) { [weak self] verificationID, error in
guard
let verificationID = verificationID,
error == nil else {
completion(.failure(AuthError.verificationDidFail))
return
}
self?.verificationID = verificationID
completion(.success(true))
}
}- 인증 매니저 클래스를 싱글턴으로 구현
- 휴대 전화 번호를 통해 인증 아이디를 얻어낸 뒤 전역 변수에 기록하는 함수
- 로컬 에러를 통해 에러 설명 및 성공 여부를 컴플리션 핸들러로 전달
public func verifyCode(smsCode: String, completion: @escaping (Result<Bool, Error>) -> ()) {
guard let verificationID = verificationID else {
completion(.failure(AuthError.verificationDidFail))
return
}
let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID, verificationCode: smsCode)
auth.signIn(with: credential) { result, error in
guard error == nil else {
completion(.failure(AuthError.signInDidFail))
return
}
completion(.success(true))
}
}- 휴대 전화 번호 인증을 통해 얻어낸 인증 번호를 전역 변수에 저장
credential을 생성한 뒤 해당 데이터로 파이어베이스 로그인signIn컴플리션 핸들러로부터 얻어지는 로그인 여부 및 에러를 컴플리션 핸들러로 전달, 뷰 전환에 사용
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let scene = (scene as? UIWindowScene) else { return }
let window = UIWindow(windowScene: scene)
window.makeKeyAndVisible()
let homeVC = HomeViewController()
let navVC = UINavigationController(rootViewController: homeVC)
window.rootViewController = navVC
if Auth.auth().currentUser == nil {
let phoneVC = PhoneAuthViewController()
let phoneNavVC = UINavigationController(rootViewController: phoneVC)
phoneNavVC.modalPresentationStyle = .fullScreen
navVC.present(phoneNavVC, animated: false)
}
self.window = window
}- 신 딜리게이트를 통해 루트 뷰를 전환하는 코드
- 앱이 로드될 때 파이어베이스에 현재 유저가 로그인되어 있는지 확인, 로그인되어 있다면 홈 뷰를, 그렇지 않다면 모달 뷰로 인증 뷰를 띄우기
- 모달 뷰내에서의 네비게이션 푸시/팝 전환을 위해 인증 뷰 자체가 아니라 인증 뷰를 감싼 네비게이션 컨트롤러를 전달
@objc private func didTapVerify() {
guard
let smsCode = smsCodeTextField.text,
!smsCode.isEmpty else {
resultLabel.text = "Check your sms code..."
return
}
authManager.verifyCode(smsCode: smsCode) { [weak self] result in
DispatchQueue.main.async { [weak self] in
switch result {
case .success(let success):
if !success {
self?.resultLabel.text = "Your verification code is wrong"
} else {
self?.dismiss(animated: true)
}
case .failure(let error): self?.resultLabel.text = error.localizedDescription
}
}
}
}
- 전화 번호 인증 ID, SMS 코드 인증 번호 모두 정확하다면 결과적으로 현재 모달 뷰를 모두 디스미스
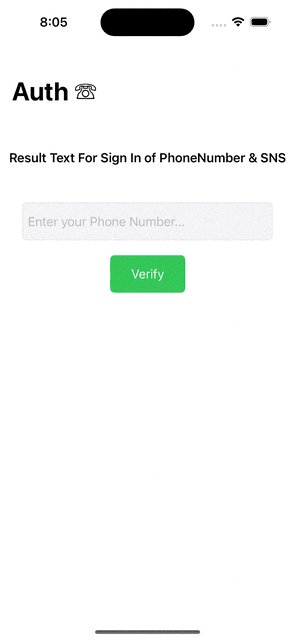
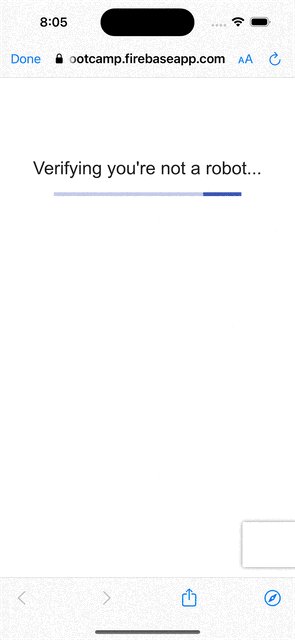
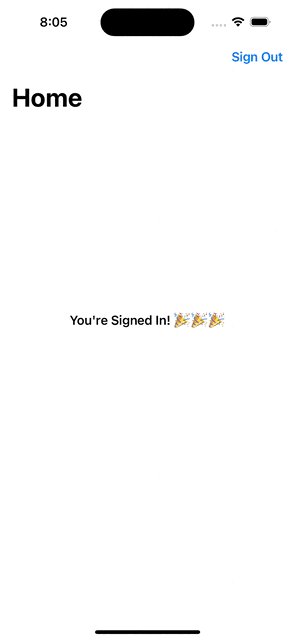
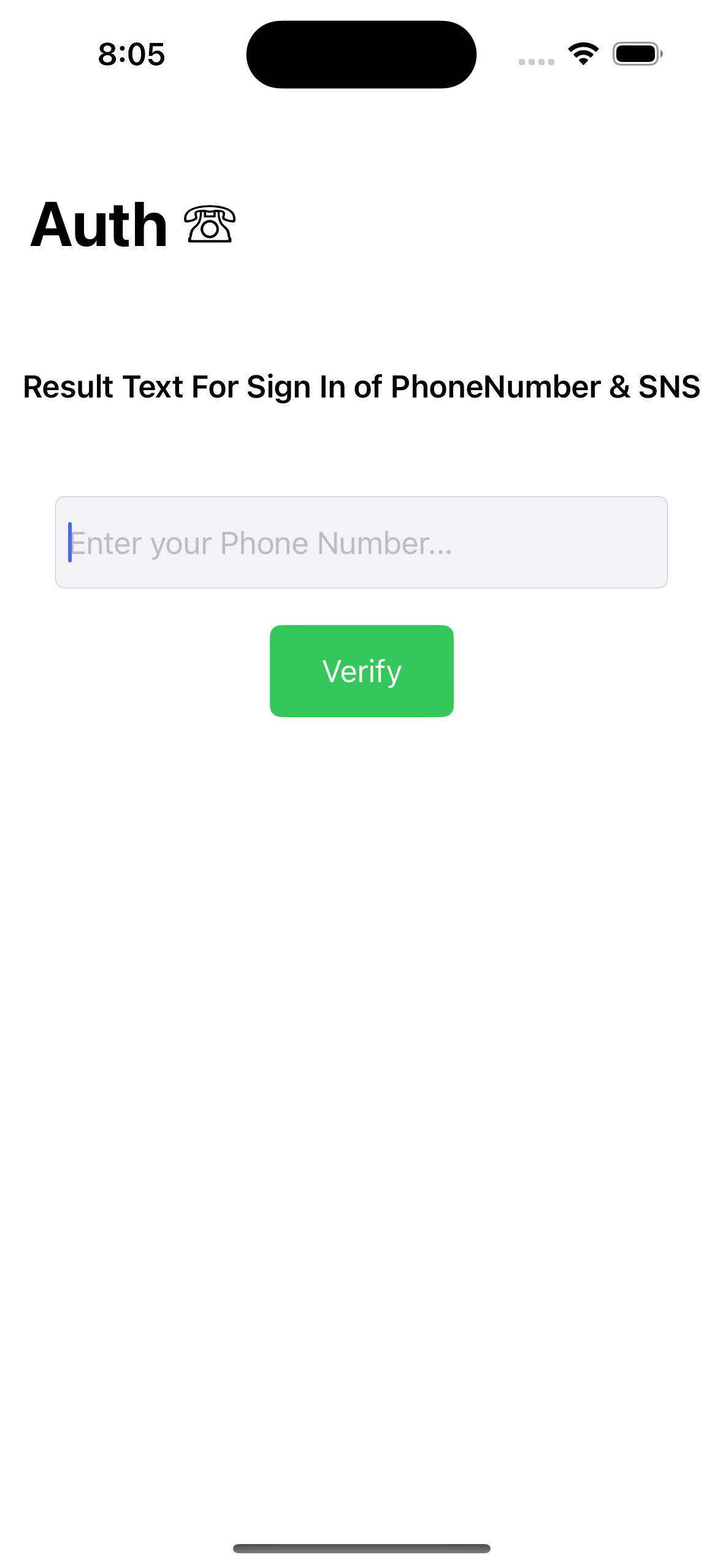
구현 화면