
Building Spotify App in Swift 5 & UIKit - Part 6 (Xcode 12, 2021, Swift 5) - Build App
Spotify Clone: Browse APIs 1
구현 목표
- 스포티파이 웹뷰 API 사용 방법 익히기
구현 태스크
- 스포티파이 API를 사용 → 새로운 앨범 발매 정보, 장르 정보, 현재 플레이리스트 정보 등 다양한 데이터 리퀘스트
- 리턴받은 JSON 타입 데이터 → 디코터를 통해 데이터 패치
핵심 코드
public func getFeaturedPlaylists(completionHandler: @escaping((Result<FeaturedPlaylistsResponse, Error>)-> ())) {
createRequest(with: URL(string: Constants.baseAPIURL + "/browse/featured-playlists?limit=2"), type: .GET) { request in
URLSession.shared.dataTask(with: request) { data, response, error in
guard let data = data, error == nil else {
completionHandler(.failure(APIError.failedToGetData))
return
}
do {
let result = try JSONDecoder().decode(FeaturedPlaylistsResponse.self, from: data)
completionHandler(.success(result))
} catch {
print(error.localizedDescription)
completionHandler(.failure(error))
}
}
.resume()
}
}- 플레이리스트 정보를 패치하는 컴플리션 핸들러 → 홈뷰등 뷰 컨트롤러 단에서 호출, API 서비스를 수행하고 이스케이핑 클로저를 통해 패치받은 데이터를 리턴
- URL 리퀘스트 쿼리문, 작성 방법에 따라서 유효 여부가 결정되므로 공식 문서를 확인해야 함
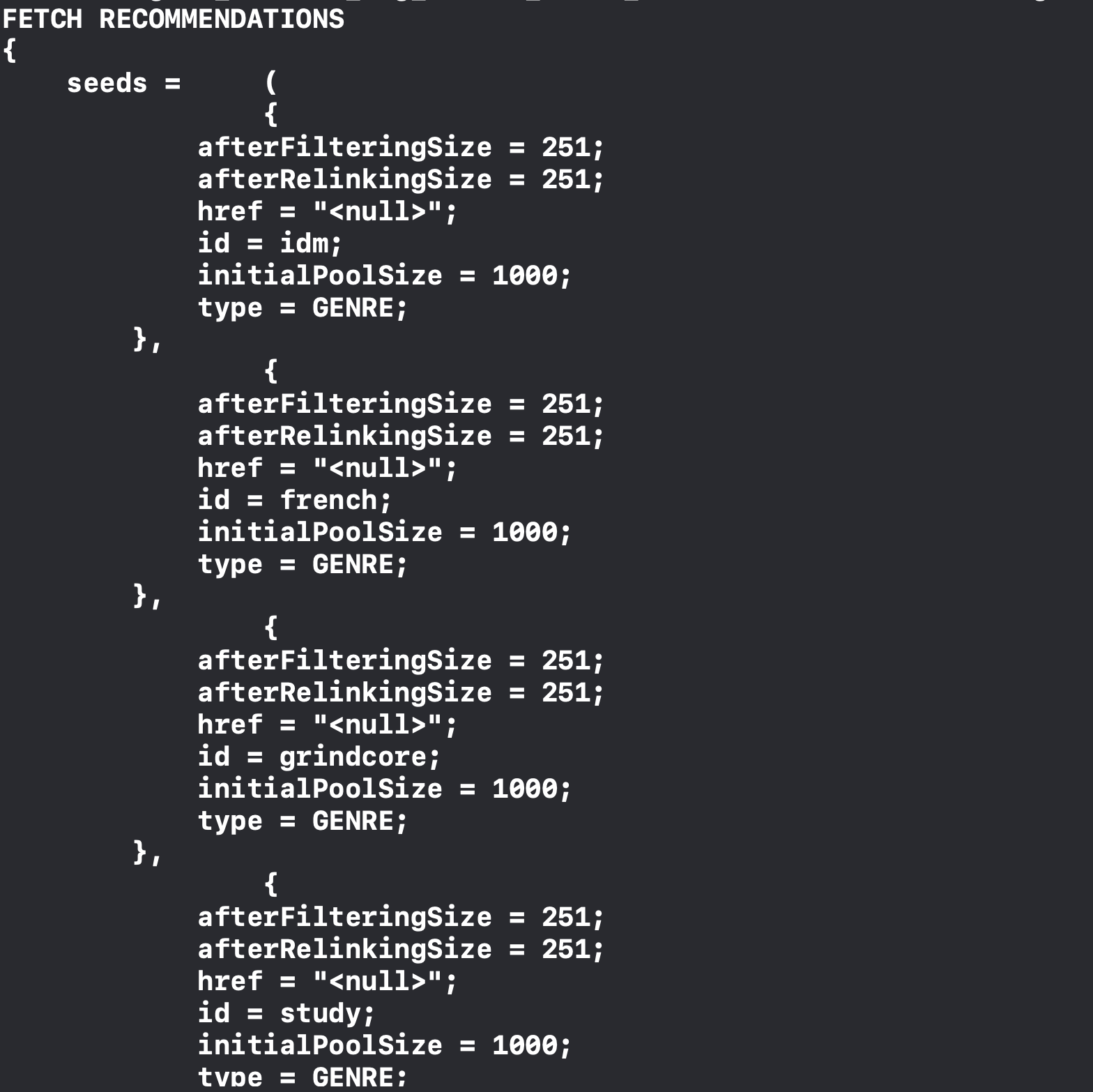
구현 화면

- 존재하는 장르 정보 중 시드 정보를 통해 추천 값을 요청한 뒤 패치받은 데이터
