
Building Spotify App in Swift 5 & UIKit - Part 4 (Xcode 12, 2022, Swift 5) - Build App
Spotify Clone: Profile
구현 목표

- 스포티파이 API가 제공하는 유저 프로필 정보 패치
- JSON 데이터의 디코딩 → 비동기 데이터 패치
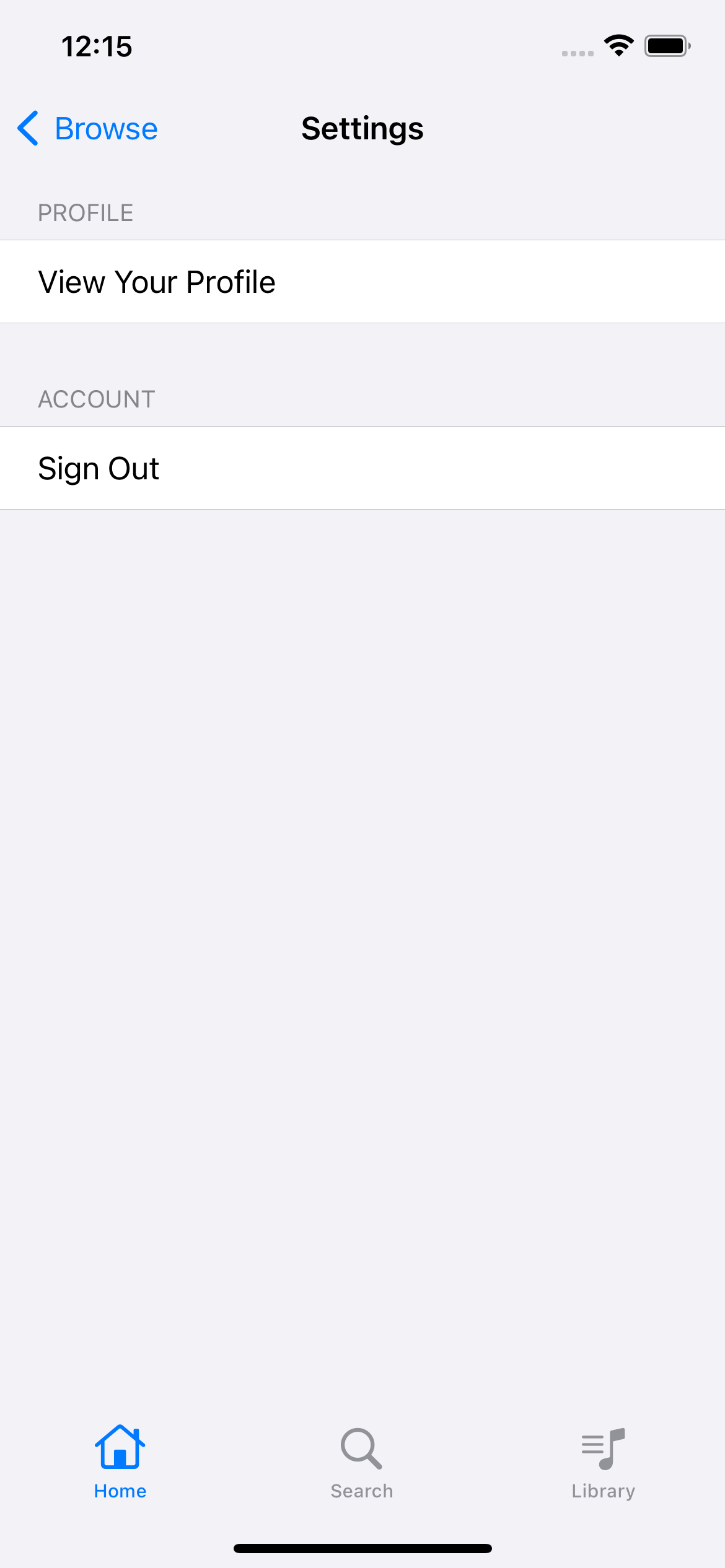
- 설정 및 프로필 뷰 UI 패치
구현 태스크
- 스포티파이 웹 API의 현재 유저 프로필 정보를 가져오는 API 호출
GET메소드를 통해 현재 유저 프로필 정보(국가, 이름, 아이디, URL 정보 등) JSON 데이터 패치
- JSON 데이터 → 해당 구조체이
Codable프로토콜을 따르도록 구현, JSON 디코더 사용 - API 담당 데이터 서비스 클래스 → 프로필 정보 비동기적 리턴 → 프로필 뷰에서 해당 모델 데이터를 통해 테이블 뷰 UI 그리기
핵심 코드
public func getCurrentUserProfile(completionHandler: @escaping (Result<UserProfile, Error>)->()) {
createRequest(with: URL(string: Constants.baseAPIURL + "/me"),
type: .GET) { baseRequest in
URLSession.shared.dataTask(with: baseRequest) { [weak self] data, response, error in
guard let self = self, let data = data, error == nil else {
completionHandler(.failure(APIError.failedToGetData))
return
}
do {
let result = try JSONDecoder().decode(UserProfile.self, from: data)
completionHandler(.success(result))
print(result)
} catch {
completionHandler(.failure(error))
}
}
.resume()
}
}- API 데이터 클래스의 프로필을 패치하는 함수
Get Current User's Profile레퍼런스에 나와 있는 대로GET메소드를 통한 현재 유저의 프로필 정보를 리턴- 해당 데이터 리턴이 성공적일 때 컴플리션 핸들러(이스케이핑 클로저) → 프로필 뷰에서 해당 함수를 호출하기 때문에 컴플리션 핸들러가 리턴하는 결과 정보(성공/실패)를 통해 행동 결정
struct UserProfile: Codable {
let country: String
let display_name: String
let email: String
let explicit_content: [String:Bool]
let external_urls: [String:String]
// let followers: [String:Any]
let href: String
let id: String
let images: [UserImage]
let product: String
}
struct UserImage: Codable {
let url: String
}- JSON으로 읽어오는 유저 프로필 데이터 모델, Codable을 통해 JSON 인코딩/디코딩 효율적
private func fetchProfile() {
APICaller.shared.getCurrentUserProfile { [weak self] result in
guard let self = self else { return }
DispatchQueue.main.async {
switch result {
case .success(let model):
print(model)
self.updateUI(with: model)
break
case .failure(let error):
print(error.localizedDescription)
self.failedToGetProfile()
break
}
}
}
}getCurrentUserProfile컴플리션 핸들러가 리턴하는 결과값에 따라 테이블 뷰를 업데이트할지, 실패 레이블을 띄울지 결정
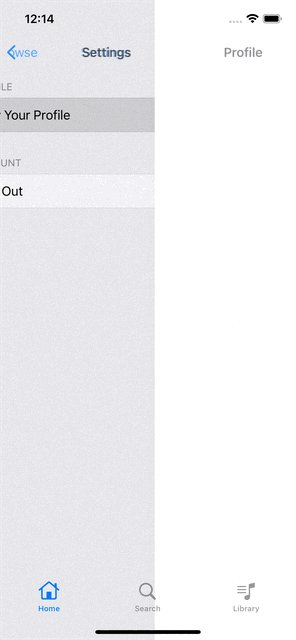
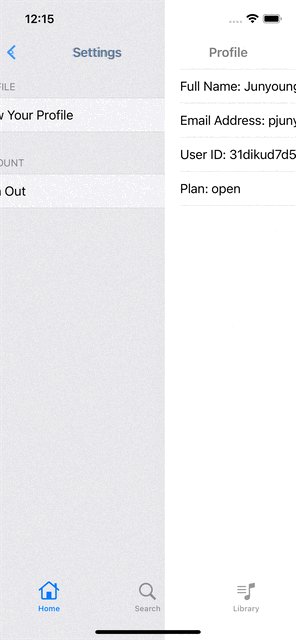
구현 화면

- 설정 뷰에서 프로필 뷰로 이동 시 API 담당 데이터 클래스에서 현재 유저의 프로필 정보를 JSON 데이터로 패치, 이후 Codable 프로토콜을 응용해 구조체 정보로 디코딩한 뒤 프로필 뷰에서 테이블 뷰를 그리는 데 사용
