
Building Spotify App in Swift 5 & UIKit - Part 14 - Search UI (Xcode 12, 2021, Swift 5) - App
Spotifiy Clone: Search UI 1
구현 목표

- 서치 바 구현
- 서치 바 결과물 표현
구현 태스크
UISearchController를 뷰 컨트롤러에 추가하기- 서치 바 하단 컬렉션 뷰 추가
핵심 코드
let searchController: UISearchController = {
let results = UIViewController()
let vc = UISearchController(searchResultsController: results)
vc.searchBar.placeholder = "Songs, Artists, Albums"
vc.searchBar.searchBarStyle = .minimal
vc.definesPresentationContext = true
return vc
}()- 서치 뷰 컨트롤러에 해당 서치 바를 담당하는 서치 컨트롤러 추가
- 플레이스홀더, 서치 바 스타일 등 커스텀
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: GenreCollectionViewCell.identifier, for: indexPath) as? GenreCollectionViewCell else {
return UICollectionViewCell()
}
cell.configure(with: "Rock")
return cell
}- 서치 바 아래 내용물 컬렉션 뷰 표현하기
configure을 통해 각 셀의 내용 커스텀 가능UICollectionViewCompositionalLayout을 통해 각 컬렉션 뷰의 아이템, 그룹, 섹션의 패딩 및 너비 등을 조정 가능
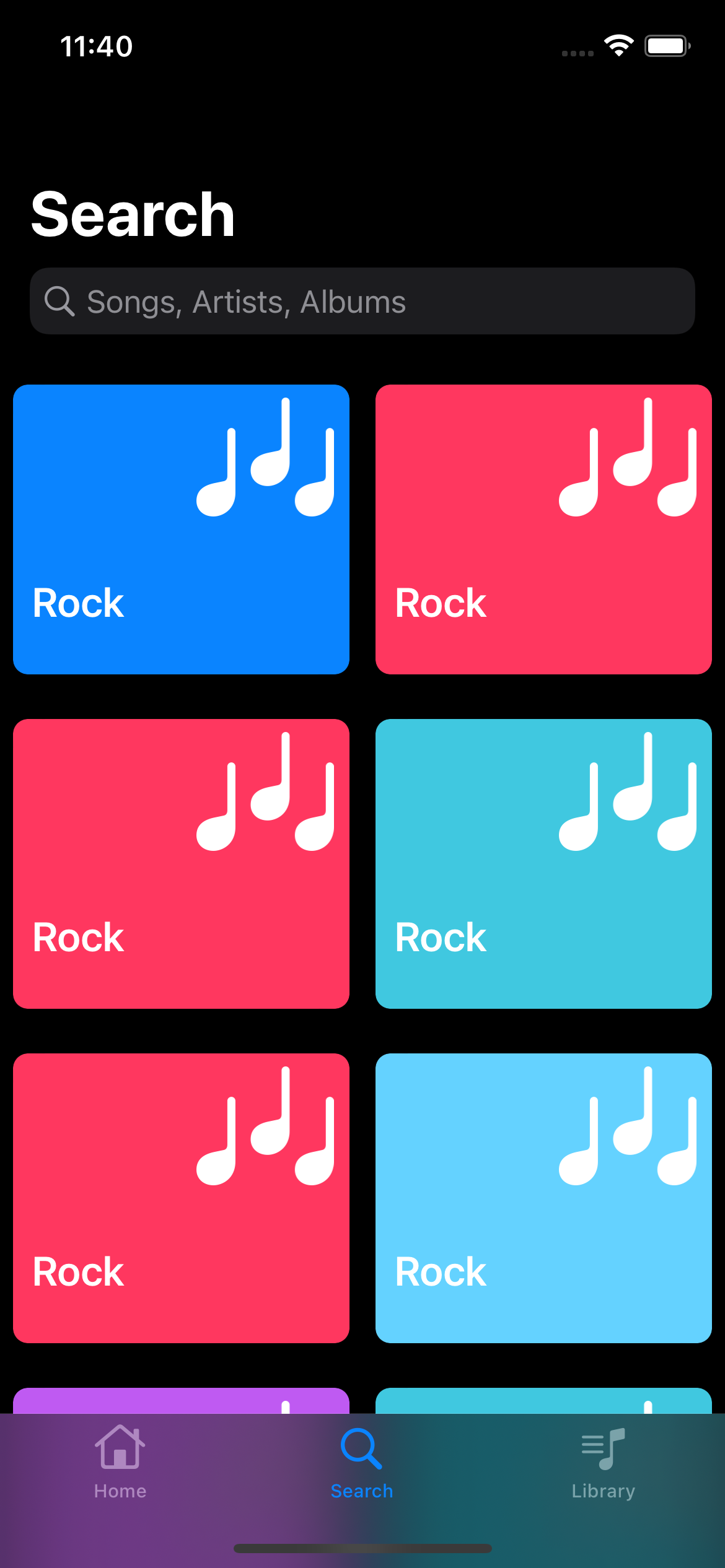
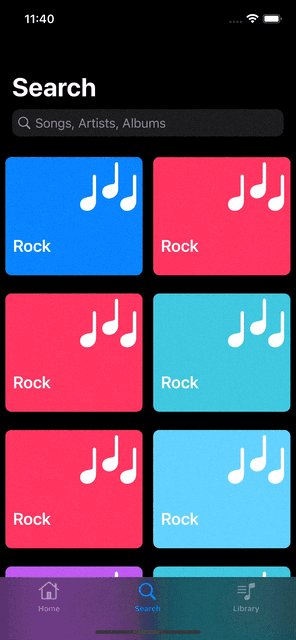
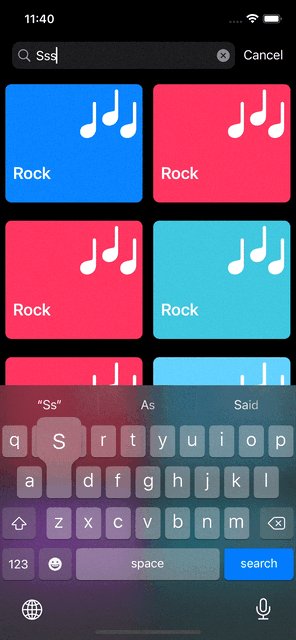
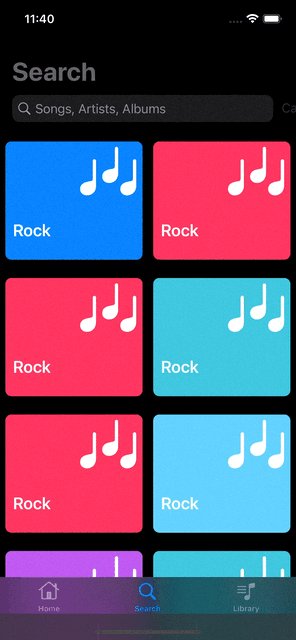
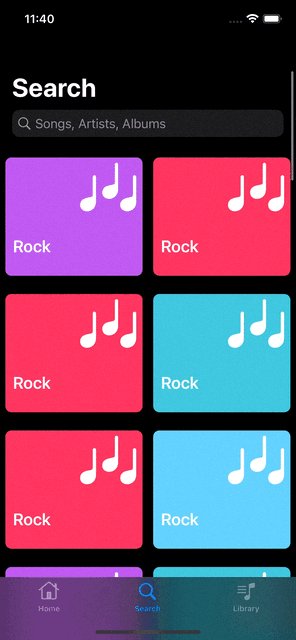
구현 화면


I love how you've implemented the search UI in this Spotify clone – it really captures the feel of the app! If you’re looking to take your project even further, check out this article from Cleveroad that dives deep into building a Spotify app and gives you an idea of the development costs: https://www.cleveroad.com/blog/how-to-make-a-spotify-app--look-inside-a-spotify-app-and-find-out-the-cost-of-app-development/. It’s packed with useful insights!