Building Spotify App in Swift 5 & UIKit - Part 17 - Search Cells (Xcode 12, 2021, Swift 5)
Spotify Clone: Search UI 4
구현 목표

- 섹션 별 서로 다른 커스텀 테이블 뷰 셀 구현
구현 태스크
- 디폴트 커스텀 테이블 뷰 셀 및 셀 뷰 모델 구현
- 서브타이틀 커스텀 테이블 뷰 셀 및 셀 뷰 모델 구현
핵심 코드
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let result = sections[indexPath.section].results[indexPath.row]
switch result {
case .artist(model: let model):
guard let cell = tableView.dequeueReusableCell(withIdentifier: SearchResultDefaultTableViewCell.identifier, for: indexPath) as? SearchResultDefaultTableViewCell else {
return UITableViewCell()
}
let viewModel = SearchResultDefaultTableViewCellViewModel(title: model.name, imageURL: URL(string: model.images?.first?.url ?? ""))
cell.configure(with: viewModel)
return cell
case .album(model: let model):
guard let cell = tableView.dequeueReusableCell(withIdentifier: SearchResultSubtitleTableViewCell.identifier, for: indexPath) as? SearchResultSubtitleTableViewCell else {
return UITableViewCell()
}
let viewModel = SearchResultSubtitleTableViewCellViewModel(title: model.name, subtitle: model.artists.first?.name ?? "", imageURL: URL(string: model.images.first?.url ?? ""))
cell.configure(with: viewModel)
return cell
case .track(model: let model):
guard let cell = tableView.dequeueReusableCell(withIdentifier: SearchResultSubtitleTableViewCell.identifier, for: indexPath) as? SearchResultSubtitleTableViewCell else {
return UITableViewCell()
}
let viewModel = SearchResultSubtitleTableViewCellViewModel(title: model.name, subtitle: model.artists.first?.name ?? "", imageURL: URL(string: model.album?.images.first?.url ?? ""))
cell.configure(with: viewModel)
return cell
case .playlist(model: let model):
guard let cell = tableView.dequeueReusableCell(withIdentifier: SearchResultSubtitleTableViewCell.identifier, for: indexPath) as? SearchResultSubtitleTableViewCell else {
return UITableViewCell()
}
let viewModel = SearchResultSubtitleTableViewCellViewModel(title: model.name, subtitle: model.owner.display_name, imageURL: URL(string: model.images.first?.url ?? ""))
cell.configure(with: viewModel)
return cell
}
}- 테이블 뷰 셀의 셀을 그리는 함수 → 데이터 모델 종류마다 서로 다른 뷰 모델 생성, 셀에 따라 UI 그리기
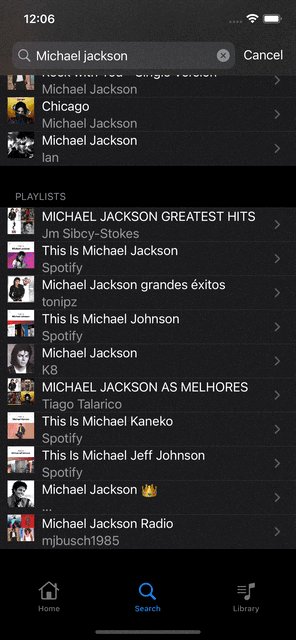
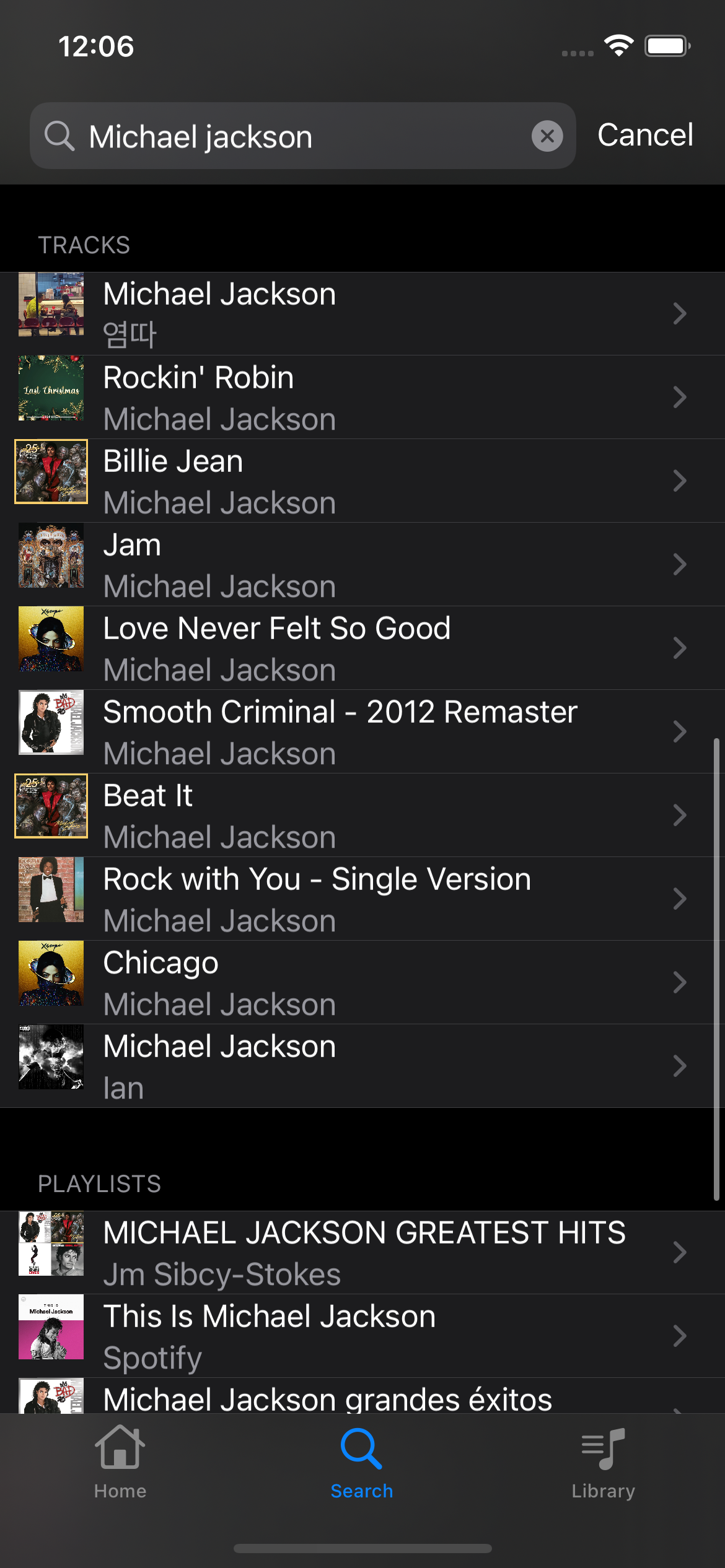
구현 화면