
UICollectionView: Headers & Footers
구현 목표

- 컬렉션 뷰의 커스텀 헤더 및 푸터를 커스텀하기
구현 태스크
- 컬렉션 뷰의 헤더, 푸터, 셀 아이템 관련 함수 사용
핵심 코드
import UIKit
class CustomCollectionHeaderView: UICollectionReusableView {
static let identifier = "CustomCollectionHeaderView"
private let label: UILabel = {
let label = UILabel()
label.text = "Header".uppercased()
label.textAlignment = .center
label.textColor = .white
label.font = .systemFont(ofSize: 30)
return label
}()
func configure() {
backgroundColor = .systemGreen
addSubview(label)
}
override func layoutSubviews() {
super.layoutSubviews()
label.frame = bounds
}
}
- 커스텀 헤더 뷰
func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView {
if kind == UICollectionView.elementKindSectionHeader {
guard let header = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionHeader, withReuseIdentifier: CustomCollectionHeaderView.identifier, for: indexPath) as? CustomCollectionHeaderView else {
return CustomCollectionHeaderView()
}
header.configure()
return header
} else {
guard let footer = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionFooter, withReuseIdentifier: CustomCollectionFooterView.identifier, for: indexPath) as? CustomCollectionFooterView else {
return CustomCollectionFooterView()
}
footer.configure()
return footer
}
}- 컬렉션 뷰의 데이터 소스 델리게이트 함수 중 헤더 / 푸터를 구현하는 함수
- 현재
dequeueReusableSupplementaryView로 등록된kind의 종류에 따라 특정한 셀을 리턴: 헤더 및 푸터 구별 가능 - 해당 부분에서 섹션에 따라 서로 다른 종류의 헤더 및 푸터를 넣어줄 수도 있음
소스 코드
import UIKit
class CollectionViewController: UIViewController {
private let collectionView: UICollectionView = {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .vertical
layout.sectionInset = UIEdgeInsets(top: 5, left: 5, bottom: 5, right: 5)
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout)
collectionView.register(CustomCollectionViewCell.self, forCellWithReuseIdentifier: CustomCollectionViewCell.identifier)
collectionView.register(CustomCollectionHeaderView.self, forSupplementaryViewOfKind: UICollectionView.elementKindSectionHeader, withReuseIdentifier: CustomCollectionHeaderView.identifier)
collectionView.register(CustomCollectionFooterView.self, forSupplementaryViewOfKind: UICollectionView.elementKindSectionFooter, withReuseIdentifier: CustomCollectionFooterView.identifier)
return collectionView
}()
override func viewDidLoad() {
super.viewDidLoad()
setUI()
}
override func viewDidLayoutSubviews() {
collectionView.frame = view.bounds
}
private func setUI() {
view.addSubview(collectionView)
collectionView.delegate = self
collectionView.dataSource = self
}
}
extension CollectionViewController: UICollectionViewDelegate {
}
extension CollectionViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 4
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: CustomCollectionViewCell.identifier, for: indexPath) as? CustomCollectionViewCell else {
return UICollectionViewCell()
}
cell.backgroundColor = .systemBlue
return cell
}
func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView {
if kind == UICollectionView.elementKindSectionHeader {
guard let header = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionHeader, withReuseIdentifier: CustomCollectionHeaderView.identifier, for: indexPath) as? CustomCollectionHeaderView else {
return CustomCollectionHeaderView()
}
header.configure()
return header
} else {
guard let footer = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionFooter, withReuseIdentifier: CustomCollectionFooterView.identifier, for: indexPath) as? CustomCollectionFooterView else {
return CustomCollectionFooterView()
}
footer.configure()
return footer
}
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForHeaderInSection section: Int) -> CGSize {
return CGSize(width: view.frame.size.width, height: 200)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, referenceSizeForFooterInSection section: Int) -> CGSize {
return CGSize(width: view.frame.size.width, height: 200)
}
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 3
}
}
extension CollectionViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: view.frame.width / 2.2, height: view.frame.width / 2.2)
}
}
- 섹션 내 셀 아이템이 4개 들어 있는 총 3개의 섹션
- 헤더 및 푸터에 따라서 서로 다른 셀을 재사용 중
import UIKit
class CustomCollectionViewCell: UICollectionViewCell {
static let identifier = "CustomCollectionViewCell"
override init(frame: CGRect) {
super.init(frame: frame)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
import UIKit
class CustomCollectionHeaderView: UICollectionReusableView {
static let identifier = "CustomCollectionHeaderView"
private let label: UILabel = {
let label = UILabel()
label.text = "Header".uppercased()
label.textAlignment = .center
label.textColor = .white
label.font = .systemFont(ofSize: 30)
return label
}()
func configure() {
backgroundColor = .systemGreen
addSubview(label)
}
override func layoutSubviews() {
super.layoutSubviews()
label.frame = bounds
}
}import UIKit
class CustomCollectionFooterView: UICollectionReusableView {
static let identifier = "CustomCollectionFooterView"
private let label: UILabel = {
let label = UILabel()
label.text = "Footer".uppercased()
label.textAlignment = .center
label.textColor = .white
label.font = .systemFont(ofSize: 30)
return label
}()
func configure() {
backgroundColor = .systemPink
addSubview(label)
}
override func layoutSubviews() {
super.layoutSubviews()
label.frame = bounds
}
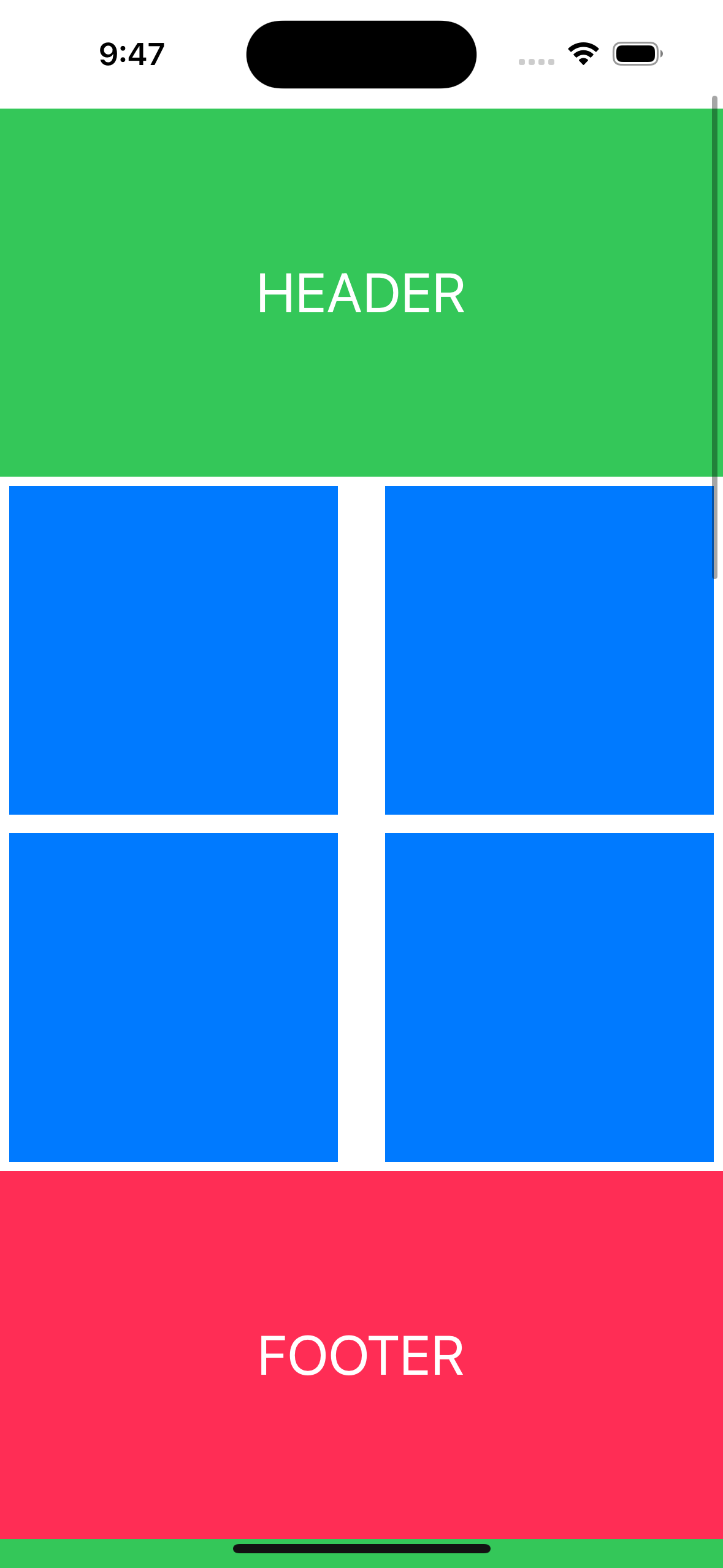
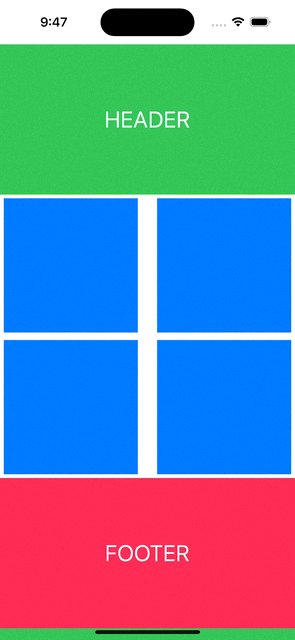
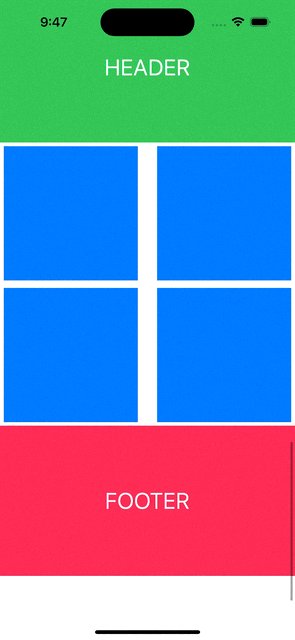
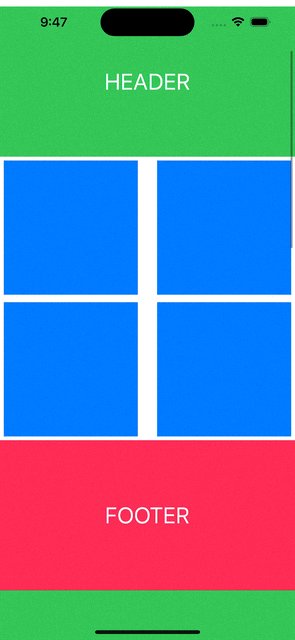
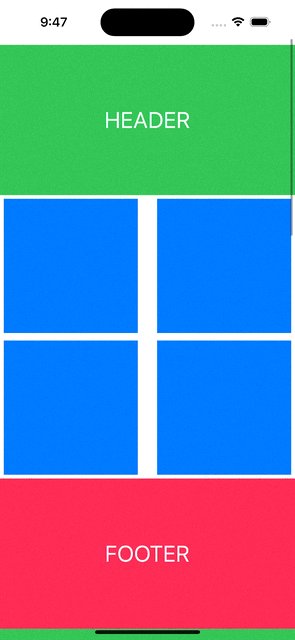
}구현 화면

기본적인 재사용에 익숙해지기!
