타입스크립트 프로젝트를 하면서 공유하기를 만들고 싶어서 찾아보던 중
카카오톡으로 공유를 많이 하길래 찾아보았다
역시 대기업답게 공유하기 API를 지원해주고 있어서 냅다 써보았다
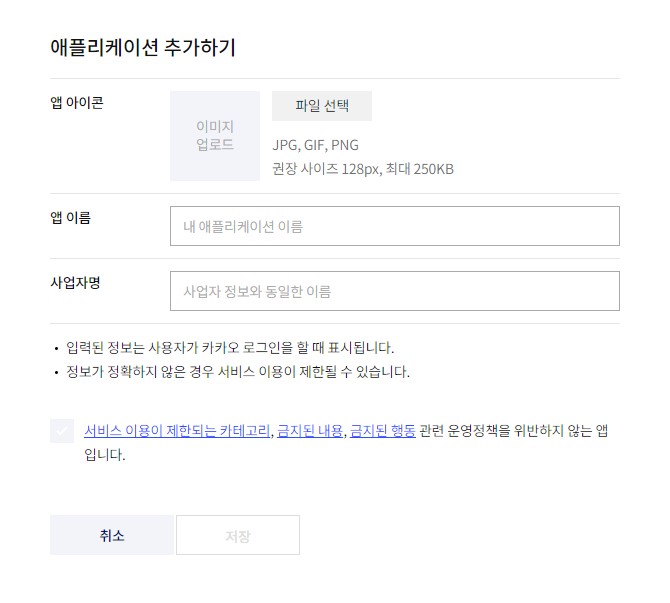
1. 내 어플리케이션 등록
https://developers.kakao.com/docs/latest/ko/getting-started/app
카카오 디벨로퍼에서 로그인을 한 후 어플리케이션을 등록한다
내 경우에는 개인 프로젝트이기 때문에 아주 대충썼다
앱 아이콘도 일단은 생략했고 앱이름과 사업자명은 프로젝트명으로 대체했다
2. 자바스크립트 앱키
내 애플리케이션 -> 앱설정을 누르면 앱키를 볼 수 있다
여러가지 키들이 있는데 자바스크립트 키를 사용할 것이다
3. 플랫폼등록
내 애플리케이션 -> 앱설정 -> 플랫폼을 눌러 도메인을 설정해주어야한다
다행히 로컬주소도 등록할 수 있다
나의 경우에는 http://localhost:3000을 임시로 등록해두었다
(배포하면 바꿀 예정임)
4. kakao sdk,initialize
https://developers.kakao.com/docs/latest/ko/getting-started/sdk-js
Kakao.init('JAVASCRIPT_KEY');
Kakao.isInitialized();카카오에서 제공해주는 초기화 함수를 index.html에 script태그 안에 넣어주었다
참고로 API키는 d.ts파일을 따로 만들어 사용하였다
(리액트에서 사용시 'REACT_APP'으로 시작해야한다)
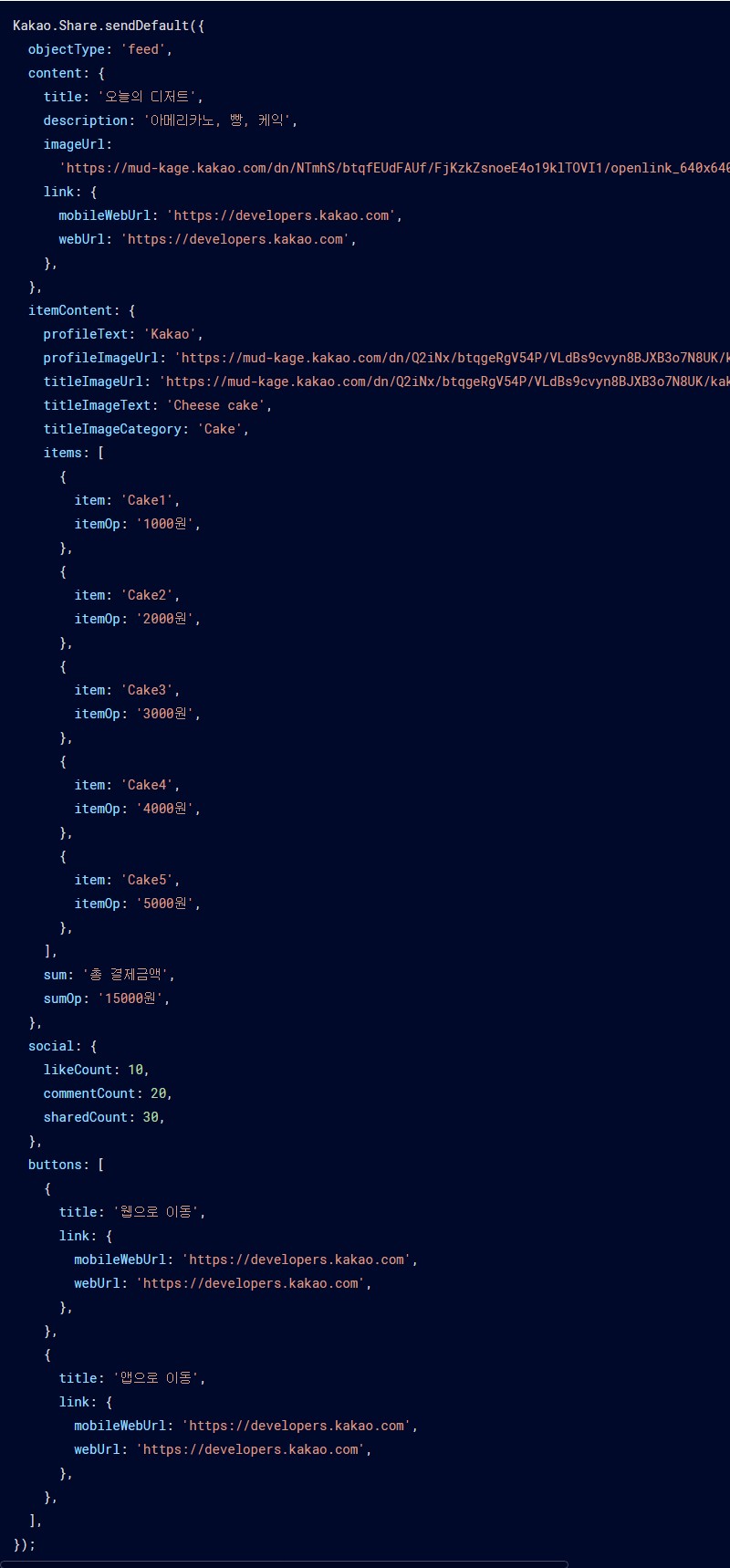
5. 카카오톡 공유 함수
https://developers.kakao.com/docs/latest/ko/message/js-link
이 페이지를 참고하여 입맛대로 골라서 쓰면 된다
나의 경우에는 버튼 컴포넌트가 있어서 메세지 공유요청만하면 되기 때문에 카카오톡 공유: 자바스크립트 -> 직접 만든 버튼 사용하기에 있는 함수를 사용하였다
저것 조차도 함수에 집어넣어서 온클릭이벤트에 달아버렸다
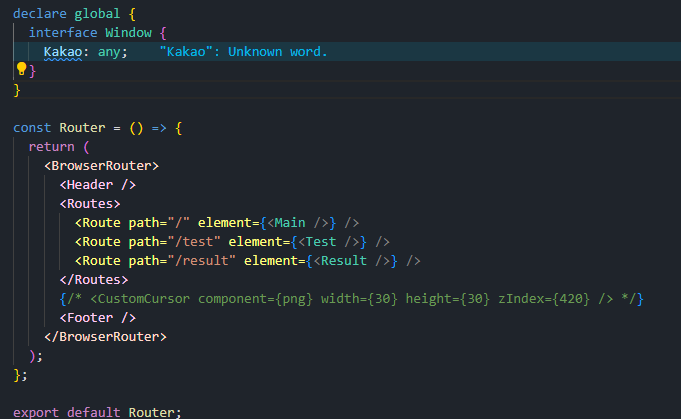
근데 에러가 난다...

그래서 제일 상단폴더에서 kakao의 타입을 지정해주었다
근데 왜 효과가 있는 건지는 잘 모르겠다...
너무 모르고 쓰는 거 같아서 찝찝하다...
좀 더 찾아봐야겠다