트러블 슈팅
내가 만난 에러
내가 속한 팀에서 기본 파일 셋팅을 하던 중 nextJS에서 파이어베이스를 사용하기 위해 .env설정을 했다
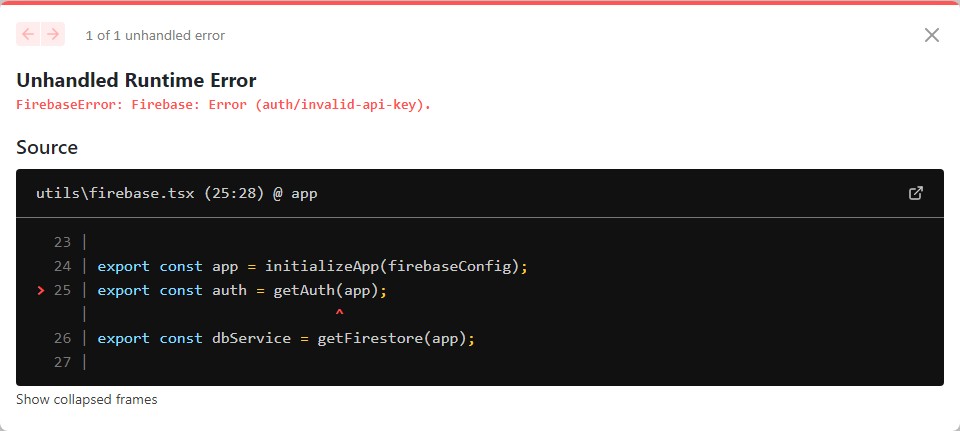
.env.local에 파이어베이스 api키를 넣고 firebase.tsx에 상수로 선언해서 파이어베이스에 잘 데이터가 들어가는지 확인을 했는데 저러한 에러가 떴다
시도한 방법
- api key 확인하기
api key를 파이어베이스에서 다시 복붙했다 하지만 똑같았고 다른 점이 없었다 - 파이어베이스 다시 파기
- 파이어베이스스토어를 다시 파서 api key를 수정했지만 되지 않았다...
-REACT_APP 붙이기
상수로 선언할 때 REACT_APP을 붙였으나 되지 않았다
해결한 방법
집단 지성으로 해결했다
-
NEXT_PUBLIC_변수명
상수에NEXT_PUBLIC_을 붙였다
왜 저렇게 붙여야하는지를 검색해보니 기본적으로 환경변수는 서버에서만 참조 할 수 있다고 한다
그런데NEXT_PUBLIC_을 붙여주면 서버와 브라우저 모두에서 참조가 가능하다고 한다
그래서 리액트에서 환경변수설정할 때 REACTAPP을 붙였군... -
,삭제
상수를 선언할 때,를 붙였는데 붙이면 안 됐었다
왜냐하면,를 붙이면,까지 api key값으로 인식하기 때문이었다
팀원들과 여러가지 실험을 해보면서 얻어낸 소중한 해답이었다
역시 컴퓨터는 잘못이 없다 사람 잘못이야...