특강과 우아한테크 테코톡 을 보고 요약한 자료입니다
틀린 부분이 있다면 말씀해주세요
SPA란?
SPA란 말 그대로 Single Page application의 줄임말이다
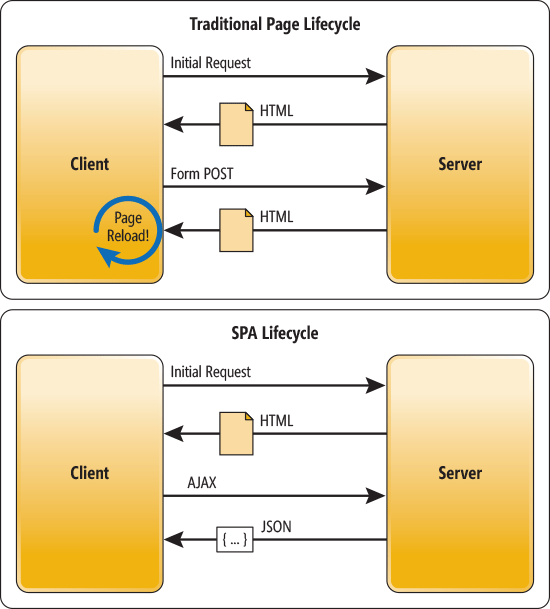
SPA는 처음 페이지를 로드할 때를 제외하고 새로운 페이지 요청이 있을 때 새로운 데이터를 받아와 클라이언트단에서 페이지를 갱신한다
ex: 리액트, 뷰, 앵귤러
MPA란?

MPA는 Multiple Page Application의 약자이다
이미지의 왼쪽을 참고하면 이해하기 더 편할 것이다
페이지를 이동할 때마다 서버에 새로운 html을 요청하여 전체를 재랜더링하는 것이다
ex: php, jsp
SSR CSR이란?


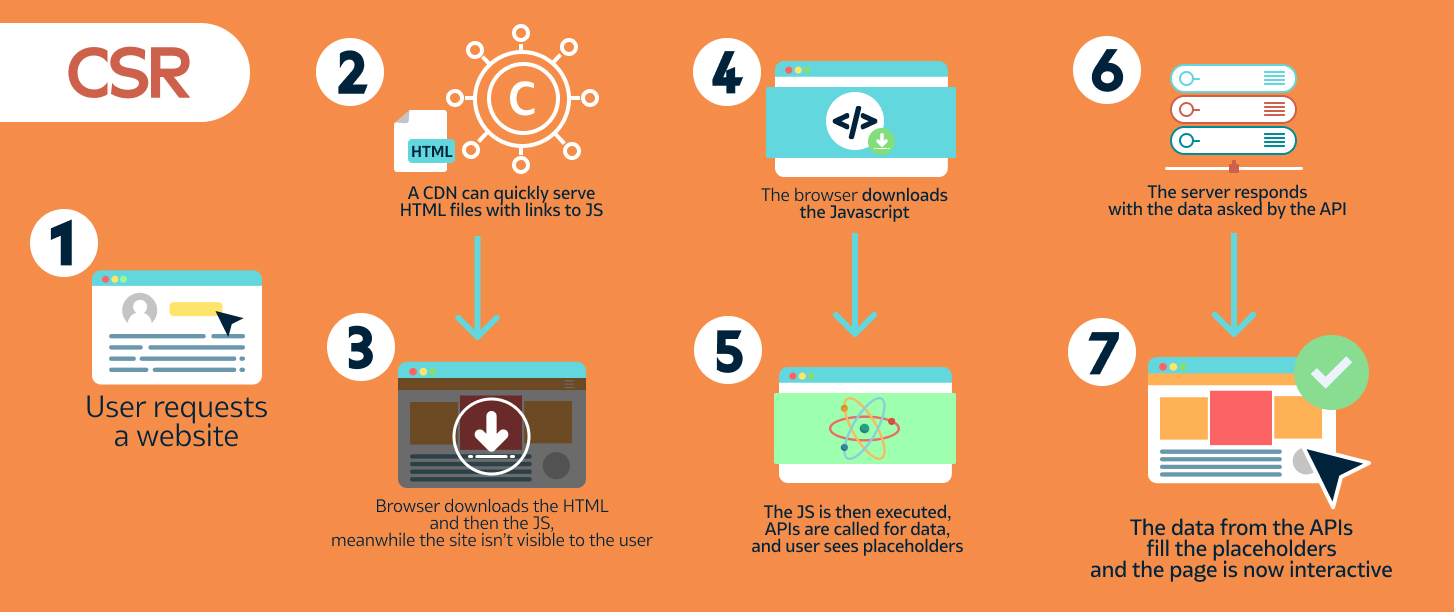
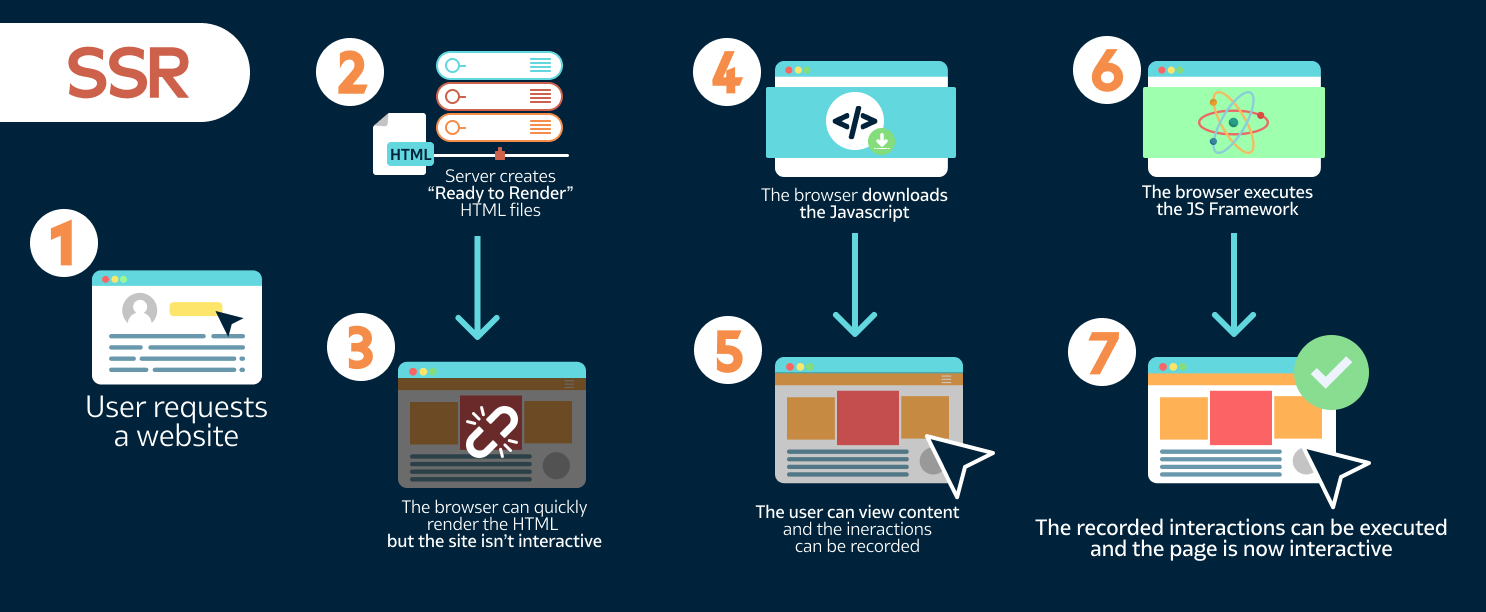
(출처는 https://www.growth-rocket.com/blog/a-closer-look-at-client-side-server-side-rendering/)
SSR은 Server Side rendering, CSR은 Client Side Rendering의 약자이다. 말 그대로 서버쪽에서 렌더링할 것이냐 클라이언트쪽에서 렌더링할 거냐는 말이다
CSR
동작원리 : 클라이언트단에서 서버에 콘텐츠를 요청 -> 서버는 뼈대만있는 html 응답으로 보냄 -> 클라이언트쪽에서 js 파일을 받아 동적으로 페이지 렌더링
단점 :
- js파일을 받아 동적 DOM을 생성해야하기 때문에 처음 로딩속도가 느림
- seo(검색엔진 최적화)에 불리함
장점 : - 초기로딩 이후 페이지 이동시 이에 따른 필요한 데이터만 서버에 요청하기 때문에 속도가 빨라짐
- 빈 html 파일만 넘겨주면 되기 때문에 서버 과부하 정도 낮아짐
- 클라이언트쪽에서 연산, 라우팅 등을 직접 처리 -> 반응속도 up, ux 우수
- TTV와 TTI간에 시간간격 x
SSR
동작원리 : 클라이언트단에서 서버에 콘텐츠 요청 -> 렌더링 준비를 마친 html 파일, JS code를 응답으로 보냄 -> 브라우저에서는 전달받은 페이지 바로 띄움, js code 다운로드 후 html에 js로직 연결
장점 : 초기구동속도 빠름
단점 :
- 모든 데이터가 html 파일에 담긴채로 브라우저에 전달 -> seo에 유리
- TTV(time to view)와 tti(time to interact)간에 시간 간격 존재
SSG(Static Site Generation) = 정적렌더링
- 서버에서 html을 보내준다는 측면에서 ssr과 비슷
- ssr은 서버에서 요청시 즉시 html을 만들어 응답 -> 데이터가 자주 바뀌어 미리 만들어두기 어려운 페이지에 적합
- ssg는 페이지들을 서버에 모두 만들어둔 뒤에 요청에 따라 해당 페이지를 응답함 -> 바뀔 일이 없는 페이지에 적합
