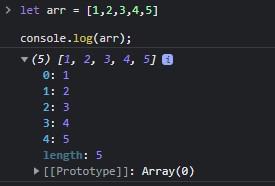
let arr = [1,2,3,4,5]
console.log(arr);변수 arr를 콘솔에 찍어보면 누구나 생각하는 결과값으로 [1,2,3,4,5] 이 나올 것이다
그런데 펼쳐서 보면 우리가 넣은 적이 없는 prototype이라는 것이 뜬다

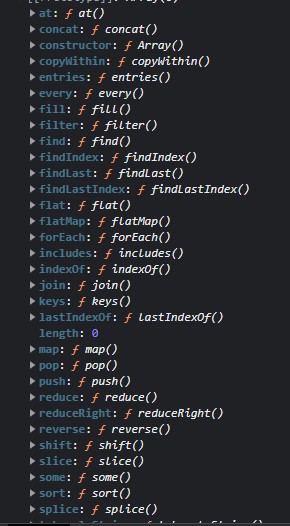
prototype을 펼치면 아래와 같이 나온다

객체를 만들기 위해서는 자신이 생성되는 데 사용된 원형인 프로토타입 객체를 이용하여 객체를 만든다
원형 객체(프로토타입 객체)를 참고하는 숨겨진 공간이 바로 프로토타입이다
프로토타입은 클래스, 객체의 내용복사 없이도 상속을 구현할 수 있게 해준다
function bakery () {
menu = "bbang";
taste = "sweet";
}
bakery.prototype.name = "김씨네 빵집"
let abc = new bakery()
abc.name // "김씨네 빵집" abc에 name이라는 걸 만든 적이 없는데 어디서 나온걸까?
컴퓨터는 먼저 변수 abc에 name이 있는지 살펴본다 없으면 부모를 찾아서 name이 있는지 찾아보고 없으면 그 상위에서 또 찾아보고 없으면 또 상위에서 찾아본다
이런 걸 프로토타입 체이닝(prototype chaining)이라고 한다
(설명이 좀 빈약해서 고수가 되면 이 부분 다시 정리하러 오겠습니다...)
그러면 맨 처음에 변수 arr를 호출했을 때 나온 prototype은 부모객체에서 상속받은 걸 알 수 있다

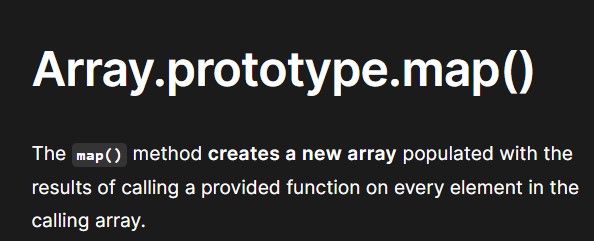
예시를 들고 왔는데 map메소드를 검색하면 MDN에서 이런 식으로 제목이 되어있다
map이라는 메소드가 Array 자료형의 프로토타입에 있기에 배열을 사용할 때 map이라는 메소드를 사용할 수 있는 것이다
