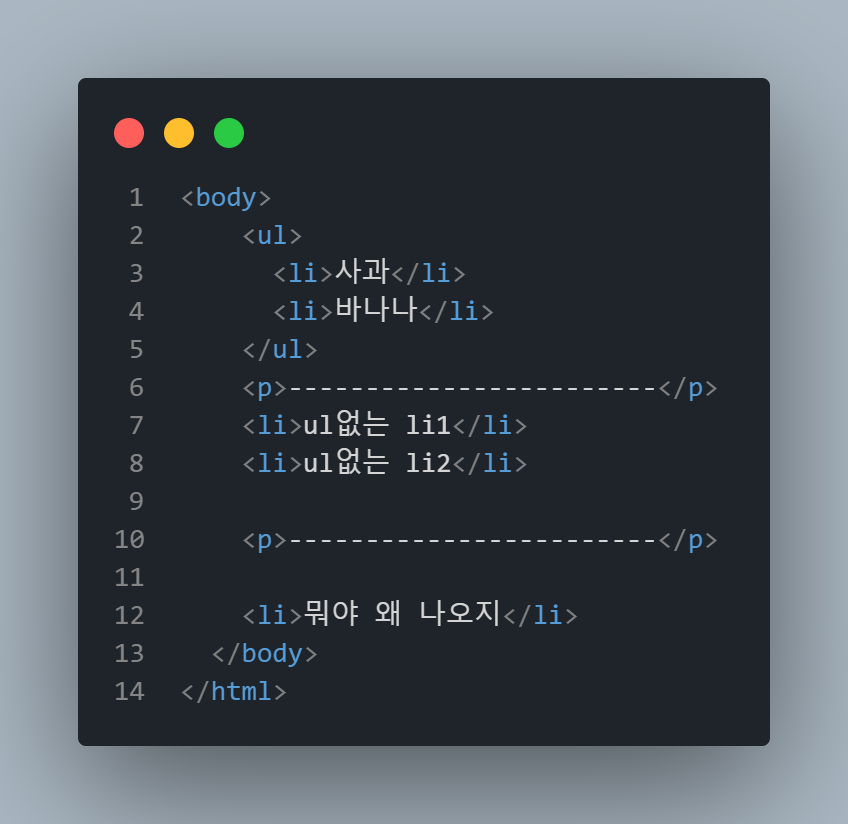
저 질문에 답을 해보려 html에 직접 코드를 작성해보았다

당연하게 아무 생각 없이 <ul>이나 <ol>에 <li>를 써왔는데 직접 코드를 쳐보니 html에서 <li>를 단독으로 써도 작동을 하긴 한다
그러면 왜 <li>만 써도 화면에 잘 나오는데 <ul>이나 <ol>의 자식 요소로 <li>를 쓰는 걸까?
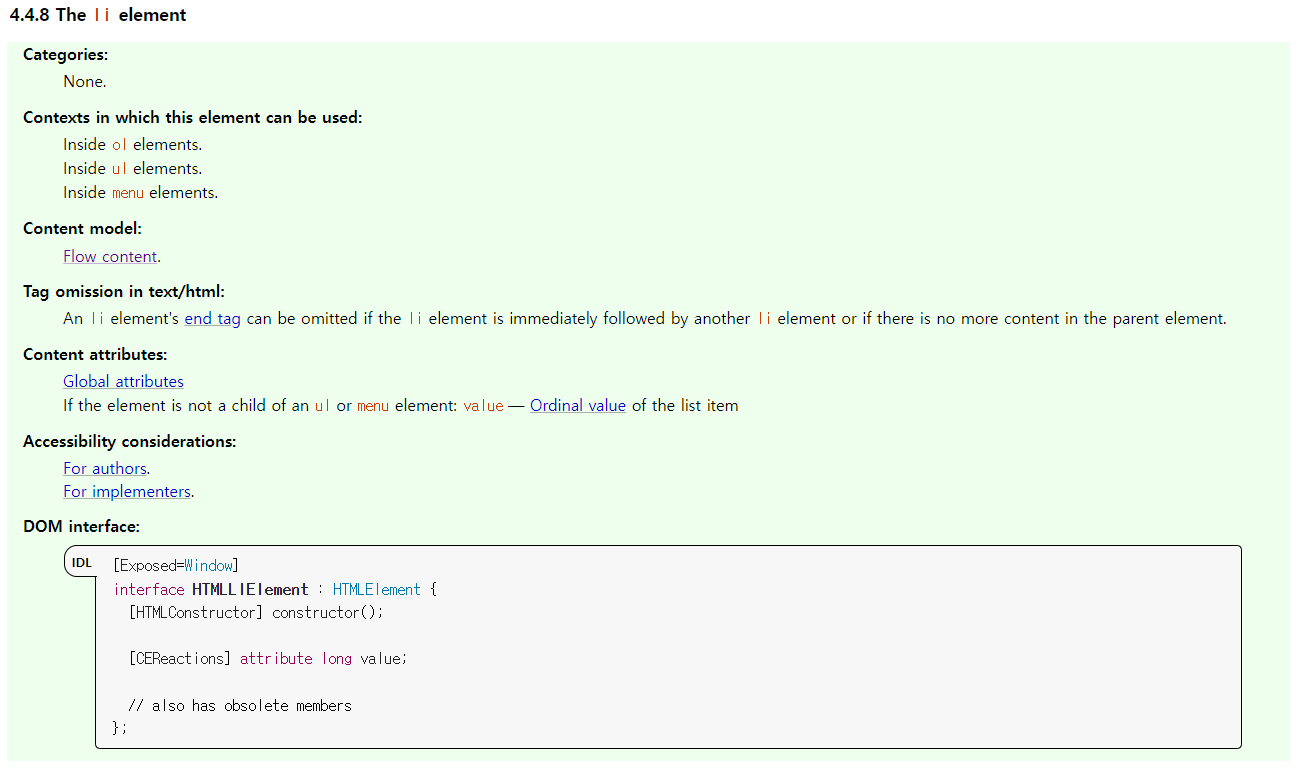
https://html.spec.whatwg.org/ 에서 li요소를 확인해보았다

https://html.spec.whatwg.org/multipage/grouping-content.html#the-li-element
li요소는 ol, ul, menu context 안에서 사용할 수 있다고 한다
엥 그러면 단독으로 써지는 건 뭐지?

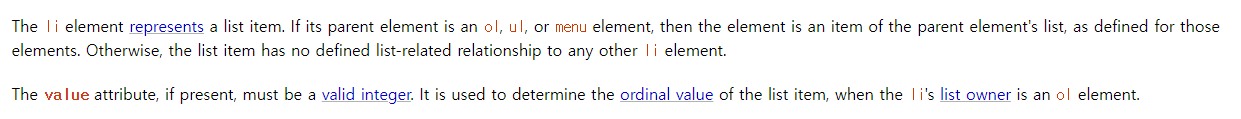
// 위의 내용 번역
li 요소는 목록 항목을 나타냅니다.
상위 요소가 ol, ul 또는 menu 요소인 경우 요소는 해당 요소에 대해 정의된 대로 상위 요소 목록의 항목입니다. 그렇지 않으면 목록 항목에 다른 li 요소에 대해 정의된 목록 관련 관계가 없습니다.
저 말이 이해가 안 되어서 찾아보니 ul, ol태그에 목록을 나타내려면 자식 요소로 li를 사용하는 것이 규칙인데 브라우저가 이러한 규칙을 강제하지 않아서 ul과 ol을 사용하지 않은 li도 화면에 출력 될 수 있는 것이다
즉, 브라우저가 ul이나 ol태그가 없으면 자동으로 ul이나 ol태그를 생성하기 때문에 목록처럼 보여서 글머리 기호가 있는 문장으로 출력이 되는 것이다
하지만 규칙을 지켜서 사용하지 않은 html은 HTML언어 규칙을 지키지 않은(유효하지 않은) HTML문서이기 때문에 html요소에 담긴 시맨틱 정보들을 전달하지 못한다
그렇기 때문에 검색엔진에서 제대로 검색이 안 되거나 스크린 리더 등을 사용하는 사용자에게 제대로 웹사이트를 전달하지 못할 수도 있다고 한다
태그를 쓸 때 HTML규칙을 잘 지켜서 사용해야겠다
