el.addEventListener("click", ()=>{...});
el.addEventListener("dblclick", ()=>{...});
el.addEventListener("DOMContentLoaded", ()=>{...});
el.addEventListener("keyup", ()=>{...});
el.addEventListener("focus", ()=>{...});
el.addEventListener("blur", ()=>{...});
el.addEventListener("mousemove", ()=>{...});
window.addEventListener("resize", ()=>{...});이벤트 버블링

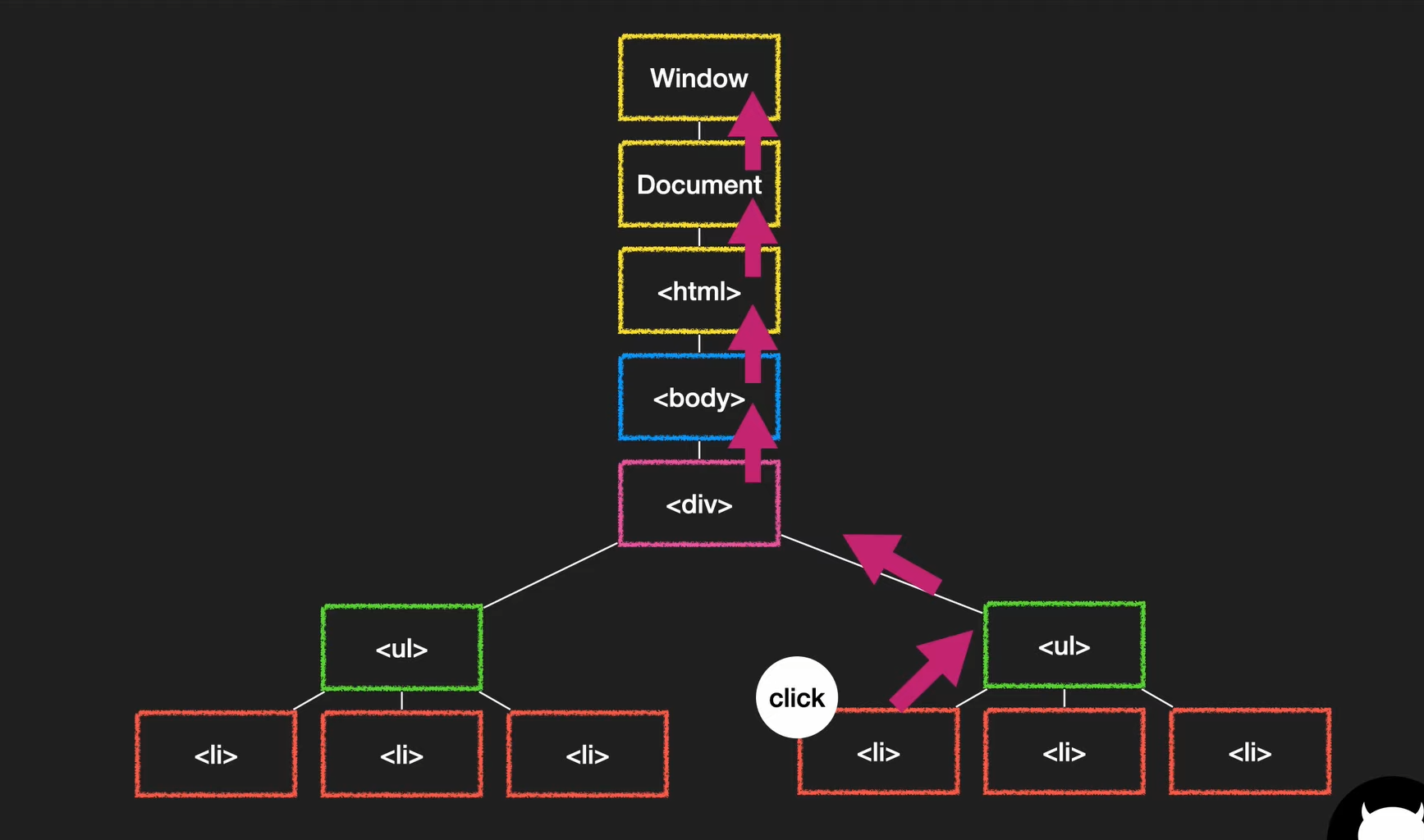
이벤트가 발생한 자식 요소에서 부모 요소로 거슬러 올라가는 현상
focus 이벤트를 가진 input을 클릭할 때 input뿐만 아니라 input을 포함한 div와 body의 이벤트에도 영향을 끼친다
li같은 경우 ul에게 이벤트 위임을 하여 코드를 간략화할 수 있다
버블링으로 전파되지 않는 이벤트
focus, blur, mouseenter, mouseleave
(버블링이 있는 이벤트: focusin, focusout, mouseover, mouseout)
인위적으로 버블링을 막는 법
txt.addEventListener("focusin", event => {
event.stopPropagation();
}