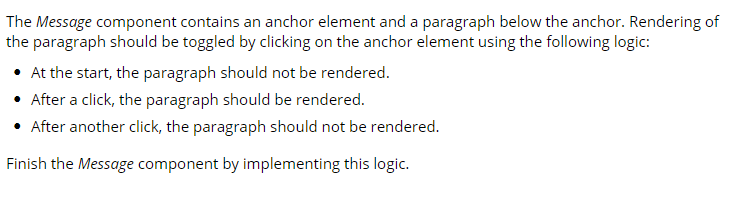
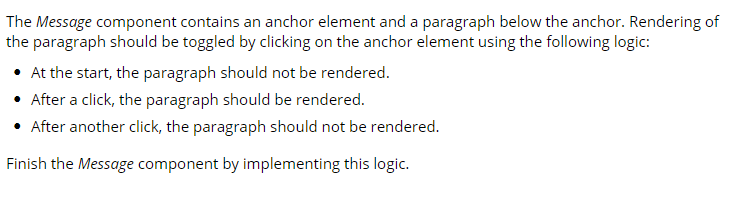
문제

문제 풀이
class Message extends React.Component {
// 처음 컴포넌트를 생성할 때 state 값을 초기화해야 하기 때문에 사용.
constructor(props) {
super(props);
this.state = { visible:1 }
}
handleClick = e =>{
this.setState({visible: !this.state.visible});
};
render() {
return this.state.visible ? (
<React.Fragment>
<a href="#" onClick={this.handleClick}>Want to buy a new car?</a>
</React.Fragment>):S
(
<React.Fragment>
<a href="#" onClick={this.handleClick}>Want to buy a new car?</a>
<p>Call +11 22 33 44 now!</p>
</React.Fragment>)
}
}
document.body.innerHTML = "<div id='root'> </div>";
const rootElement = document.getElementById("root");
ReactDOM.render(<Message />, rootElement);
console.log("Before click: " + rootElement.innerHTML);
document.querySelector("a").click();
console.log("After click: " + rootElement.innerHTML);