이전 포스팅에서 SSR을 사용해서 더욱 나은 사용자 퍼포먼스로 다량의 데이터를 로딩할 때,
사용자의 입장에서 기능을 추가해 봤는데요. 이번 포스팅에서는 개발자의 편의를 위한 기능 몇가지를 추가할 예정입니다.
바로 에러페이지와 환경변수 입니다.
🙋 에러페이지는 알겠는데 환경변수는 뭔가요?
🤖 웹의 개발모드 , 사용자 모드를 나누기 위해서입니다!
그렇다면 시작해봅시다.
에러 페이지 설정.
에러페이지는 정말 중요합니다. 왜냐면 사용자가 항상 옳은 경로로 들어온다는 확신도 없고 에러가 났으면 났다고 알려줘야 사용자가 문제를 인식할 수 있기 때문입니다.
그렇다면 NextJS에서는 어떻게 에러페이지를 구현할까요? 아니 그전에 어떻게 구성하는게 더 좋은 퍼포먼스를 낼까요?
🙋 컴포넌트를 만들어 불러오나요??
🤖 삐-
에러페이지를 만약 그때그때 서버에서 렌더링된 상태로 들고온다면, 그만큼 서버에 요청하는 것이 많아지고 이는 곳 비용의 증가 -> 퍼포먼스의 하락으로 이어질 수 있습니다.
그래서 우리 NextJS는 이런 에러 페이지를 스태틱 파일로 제공해줍니다. 심지어 기본적으로 default 페이지로 제공해서 별 다른 내용의 추가 없이도 에러페이지를 불러올 수 있죠.
만약 에러페이지도 꾸미고 싶다면 이야기가 달라지겠지만요. 이번에 뭔가 꾸며주고 싶다면,
pages/404.js
import { Icon } from "semantic-ui-react";
export default function Error404() {
return <div>
<Icon name = "warning circle" color ="red"/>
404 : 페이지를 찾을 수 없습니다.
</div>;
}이렇게 만들어 주면 됩니다.
🙋 아니 그럼 매 에러 상황마다 페이지를 만들어주나요??
🤖 삐-
다행히도 그러지 않아도 됩니다. 처음 포스팅에서 다룬것 처럼 넥스트는 에러 페이지를 따로 다루기 때문이죠.
error.js
function Error ({statusCode}) {
return (<p>
{statusCode ? `An error ${statusCode} occurred on server` : "An error occurred on client"}
</p>)
}
Error.getInitialProps = ({res , err}) =>{
const statusCode = res? res.statusCode : err? err.statusCode : 404 ;
return {statusCode}
}
export default Error;이러면 모든 상황에 대처가 가능하게 됩니다! 그러나 404의 경우 스태틱 파일로 제공을 해도 무방하지만, 다른 에러의 경우, 에러 상황을 서버에도 알려주거나 로그에 남겨야하는 경우가 많기 때문에
위와 같은 에러 페이지는 비록 스태틱은 아니지만, 서버나 클라이언트에서 오는 에러를 모두 관리할 수 있습니다!
환경 변수 설정
🙋 아니 이름부터 뭐하는지 모르겠어요
🤖 말 그대로 환경에 따라 바뀌는 변수들을 동기화 처리 해주는 겁니당
🙋 왜 해주는데요?!
🤖 개발 버전과 공개 버전을 따로 구분하기 위해서임!
NextJS는 역시나 별 다른 무언가를 해주지 않아도 환경변수를 쓸 수 있도록 제공해줍니다!
사용법은 NodeJS 환경과 브라우저 환경 내용이 다릅니다.
//node.js process.env.변수명 //browser process.env.NEXT_PUBLIC_변수명
감이 잘 안오실 수 있기 때문에 예시를 들어보겠습니다.
//.env.development
name=DEVELOPMENT // 노드 버전
NEXT_PUBLIC_API_URL=http://makeup-api.herokuapp.com/api/v1/products.json?brand=maybelline // 브라우저 버전
API_URL=http://makeup-api.herokuapp.com/api/v1/products.json?brand=maybelline//.env.production
name=PRODUCTION
NEXT_PUBLIC_API_URL=http://makeup-api.herokuapp.com/api/v1/products.json?brand=dior이렇게 각각의 환경에 따라 서로 다른 API를 호출하면서 리스트를 다른 것을 나오게 했습니다.
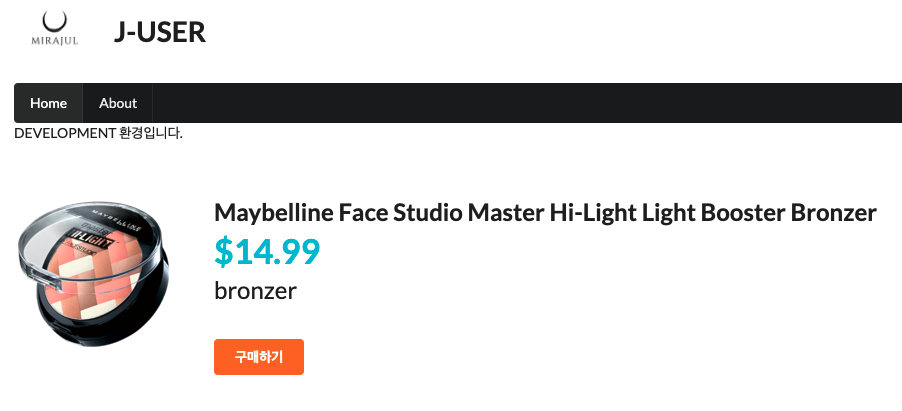
index.js 에서 getStaticProps 부분은 서버 사이드의 부분이기 때문에 아래의 코드는 브라우저가 아닌 서버사이드 즉, 노드 환경에서 동작하게 됩니다. 그래서 아래와 같이
export async function getStaticProps() { // 빌드시에 딱 한번만 호출되고 바로 static file로 빌드됨. = 이후 수정 불가. const apiUrl = process.env.API_URL; const res = await axios.get(apiUrl); const data= res.data return { props: { list : data, name : process.env.name } } }

요롷게 저 위에 환경이 나오시는게 보이나요? 이제 사용자 모드로 브라우저에서 한번 바꿔보죠
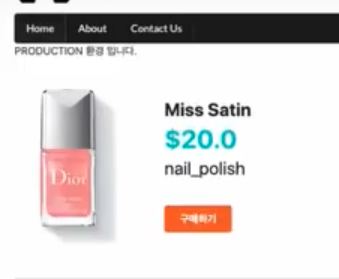
index.js 에서 API호출 부분의 링크를
const API_URL =process.env.NEXT_PUBLIC_API_URL
로 바꾸게 되면

아래와 같이 다른 리스트가 나오게 됩니다.