React 18
( 좋아요 한번 꾹 눌러주세요 😊 )
Automatic Batching ( 자동 일괄 처리)
이전의 처리과정
React의 일괄 처리는 여러 상태 업데이트가 하나의 단일 리렌더링으로 처리를 합니다. 그래서 한 함수 안에 아무리 많은 상태 업데이트 ( ex. setState...) 를 호출해도 리렌더링은 단 한번만 발생했습니다. (⚠️promise , callback() , timeout() 제외!)
이렇게 함으로써 리엑트에서 불필요한 렌더링을 줄일 수 있어서 큰 이점 이었는데요.
18 버전의 처리 과정
이번 18 버전에서 부터는 React.createRoot를 사용하면 이전에 제외 되었던 기능들도 일괄 처리가 가능해졌습니다!!!
🙋 : 아니 근데 그걸 왜 같이 처리하도록 한건가요?? 렌더링 시간이 증가하는거 아닌가요?!
🤖 : 물론 의도하지 않고 타임아웃이나 비동기 함수를 기다리면서 처리를 하면 시간이 늘겠지만, 아래와 같이 진행이 된다면 두번의 리렌더링을 하게 됩니다.
fetch(...).then(() =>{
setCount(count+1);
setClicked(true);
})
그래서 상황에 관계없이 일괄 처리가 가능해집니다.
🙋 : 그러면 저는 자동으로 하기 싫고 따로 처리하고 싶으면 어떡하나요???
🤖 : ReactDOM.flushSync()를 사용하면 됩니당. 사용하게 되면 해당 상태 업데이트 호출을 배치 대상에서 제외시킬 수 있습니다!
import { flushSync } from 'react-dom'; // Note: react-dom, not react
function handleClick() {
flushSync(() => {
setCounter(c => c + 1);
});
// React has updated the DOM by now
flushSync(() => {
setFlag(f => !f);
});
// React has updated the DOM by now
}Transitions (우선순위)
이번 업데이트에서 가장 큰 변화라고 많은 사람들이 꼽은 기능입니다 중요하니까 ⭐️⭐️⭐️!
트랜지션을 사용함으로서 리엑트는 " 어떤 업데이트가 긴급하거나 그렇지 않은지 " 를 알 수 있습니다!
예를 들어 리스트 필터링 검색 입력의 경우를 예를 들어보죠.!
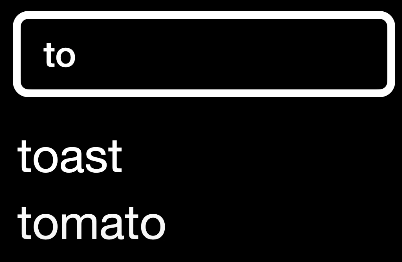
만약 검색 입력을 업데이트 하는 경우 입력 할 때 값이 변경되어야 합니다. 그래서 입력에 to가 끝나면 ,
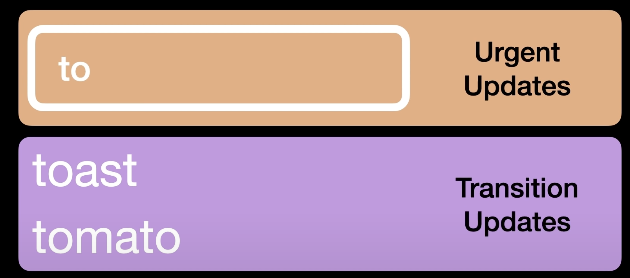
이렇게 나와야하죠. 그래서 입력창을 urgent updates 로 표시할 수 있으며, 아래 항목들을 보조로 필터링하는 전환 업데이트로 구분 될 수 있습니다.
여기서 나온 용어를 정리하자면,
-
Urgent updates: 버튼 클릭, 키보드 입력과 같이 직관적으로 보았을 때 업데이트가 즉각적으로 일어나는 것을 기대하는 상태 값들을 대상으로 합니다.
-
Transition updates: 사용자가 상태 값의 변화에 따른 모든 업데이트가 뷰에 즉각적으로 일어나는 것을 기대하지 않습니다.
우리는 일반적으로 위의 예시와 같은 검색창을 사용할때 일반적으로 아래 자동완성 기능이 굳이 바로바로 즉각적으로 안되어도 자연스럽게 '흠 그럴 수 있지' 라는 느낌으로 넘어가곤 합니다. 그러나 만약 입력창에 내가 치는 검색어가 느리게 입력이 되면....참을 수 없습니다 😄
그래서 어떻게 쓰는데!?
이번 18 버전에서는 startTransition 함수를 만들어 우선순위를 정해줄 수 있습니다 !!!
import { startTransition } from 'react';
// Urgent: Show what was typed
setInputValue(input);
// Mark any state updates inside as transitions
startTransition(() => {
// Transition: Show the results
setSearchQuery(input);
});
startTransition()에 쌓인 부분이 우선순위가 높은 상태기 때문에 업데이트가 발생하게 되면렌더링 업데이트가 중단되고 키 입력이 다 끝난 이후의 업데이트만 발생하게 됩니다.
🙋 : 그래서 결국 무슨 이점이 있나요?
🤖 : 사용자에게 보여지지 않는 관련없는 부분을 굳이 렌더링 하는데 있어서 시간을 낭비할 필요가 없어집니다!
🙋 : 그러면 저 기능은 어떨때 자주 쓰면 좋아요?
🤖 : 위와 같은 이점으로 백그라운드로 이동하려는 업데이트에 유용합니다!
Suspense and SSR
등장 배경
React 웹앱을 SSR을 사용하지 않고 실행하는 경우, 처음엔 항상 공백으로 표시가 되는 것을 보신적 있으실 겁니다. 왜냐하면 브라우저가 이 웹앱을 열기 위해 JS를 가져와서 읽어하기 때문에 가져오는 그 잠깐의 시간에 공백이 생기기 때문입니다.
그러나 SSR을 사용하면 위와 같은 상호작용 없이 JS가 로드되는 동안 앱이 어떻게 보이는지 직접볼 수 있습니다.
1 )SSR 작동 방식은 먼저 서버에서 모든 구성 요소를 렌더링한 다음,
2 )HTML을 브라우저에 바로 return 해줍니다.
3 ) 그 후JS가 평소와 같이 로드가 되고 Hydrate에 의해HTML이 JS가 적용된HTML로 변신하게 됩니다.
그러나 이 방식의 주된 문제점은 JS를 로드하지 않는 한 페이지의 상호작용이 적용되지 않는다는 당연한 문제가 있습니다.
18 SSR
위와 같은 문제점을 해결하기 위해 이번 리엑트 18에서는 SSR에 대한 두 가지 새로운 기능을 제공합니다!
HTML Straming
이 기능은 간단히 말하자면 서버가 구성 요소의 일부를 Suspense를 사용해 보낼 수 있음을 의미 합니다.
이게 무슨 말이냐면, 이전 버전에서는 페이지 전체가 모두 준비되기 전까지는 사용자가 페이지의 다른 부분을 볼 수 없었습니다. 그러나 Suspense 를 사용하면서 전체 페이지를 각각 작은 청크로 나누어 렌더링을 할 수 있게 도와주고 초기 렌더링 속도에 영향을 미치지 않습니다.
예를 들어 뉴스 기사를 로드할 경우, 이전에는 시간이 많이 걸리는 댓글을 로드하기 전까지 기다려야했는데, 이제는 서스펜스를 사용하여 기사를 업로드하고 댓글이 준비되기 전에 HTML 비트를 보낼 수 있습니다.
<Navbar/>
<Article/>
<Suspense fallback ={<Loader />}>
<Comments />
</Suspense>
Selective Hydration
위의 기능을 통해 용량이 큰 컴포넌트 랜더링을 위해 페이지 전체를 기다릴 필요가 없어졌습니다!! 😄 그러나 만약 극단적으로 컴포넌트의 용량이 크고 복잡하면 어떻게 될까요? 기다리라는 스피닝만 계속 보고 있을까요..?
그것을 방지하기 위해 나온 것이 Selective Hydration 입니다. 이렇게 복잡한 컴포넌트를 <Suspense>로 감싸서 폴백 값이 렌더링 되고 있어도 별개로 이미 로드된 컴포넌트들 먼저 선택적으로 hydration을 시작할 수 있게 되었습니다 😊
🙋 : 무슨 말이에요,,, ㅠㅠㅠㅠㅠㅠㅠㅠ
🤖 : 밭에 물을 주려고 하는데 원래는 한꺼번에 물을 줬습니다. 그러나 지금 친구가 술먹고 밭 한쪽 라인에 누워있네요? 물 주기 버튼을 누르면 친구가 물어 젖겠죠?? 그래서 친구가 일어나서 밭에서 꺼지기까지 분무기로 다른 준비된 밭들 먼저 물을 주도록 합니당 ㅎㅎ
웹 페이지를 예시로 들면, 먼저 랜더링된 네비게이션, 사이드 바의 기능을 JS 가 적용된 HTML기능을 사용할 수 있다는 뜻입니다!
또한 사용자의 설정에 따라 어떤 컴포넌트를 먼저 hydration 시킬지 우선순위 를 정할 수 있습니다!