Scope = 영역
스코프는 한국말로 하면 영역을 의미합니다. 이를 이해하기 위해서는 컴퓨터가 코드를 처리하는 방식을 알 필요가 있습니다.
컴퓨터가 코드를 읽어서 실행할때, 필요한 자원을 메모리라는 작업대에 올려두고 일을합니다. 이때 프로그램 코드, 전역변수 혹은 static 으로 선언된 변수들이 적재됩니다. 이 자원들은 프로세스가 종료가 될때까지 수거가 되지 않죠.
마치 프로그램 실행동안 계약된 전세계약 같은 느낌이죠
그래서 전역변수들은 코드 어디든 돌아다닐 수 있는 장점이 있죠.
🙋 그러면 모두 저기 넣으면 쓰기 편한거 아닙니까?
🤖 메모리 : 주...죽여줘...🔥
모든 종류의 변수들이 메모리에 전세로 들어가게 된다면 메모리에 자리가 남아나지 않기 때문에 조건,반복문 등에서 쓰이는 변수들 동적으로 생성될 객체는 사용이 끝나면 바로바로 방을 빼게 수동적이거나, 가비지 컬렉터 등으로 관리가 되고 있습니다.
메모리에 대한 이야기를 조금 더 하자면...( 중요하니까 )

-
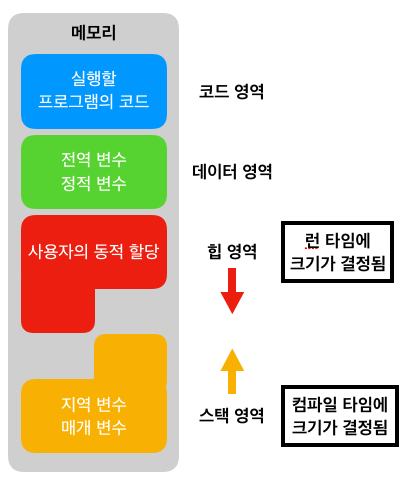
먼저 젤 위에 우리 실행시킬 전체 코드가 있고,
-
그 아래 데이터 영역에는 전역변수(global), 정적변수(static) 데이터가 있습니다.
-
힙 영역은 C의
realloc, Java의new와같이 사용자에 의해 동적으로 할당되고 해제되는 영역을 의미합니다. -
마지막 스택은 자료구조의 스택처럼 지역변수,함수의 호출 등이 들어가 해당 임무를 마치면
pop하며 메모리를 관리하는 영역입니다.
🙋 아니 갑자기 스코프 이야기하다가 왜 메모리 이야기하냐?
🤖 ...그래서 지역변수는 쓰고 나면 pop 하기 때문에 그 지역을 벗어날 수 없다고....
🙋 자세히 설명해봐
🤖 컴퓨터의 원리를 보면 지역 변수의 밖 영역은 곧 그것들이 메모리에 올려지기 전, 혹은 메모리에서 제거된 이후의 시점이라는 거임
🙆
const, let , var
const ,let
두 타입은 ES6에서 처음 나온 신생 타입으로 아직 익스플로러에서는 지원하지 않는 변수타입입니다. 각각,
- const는 선언할 때 바로 값을 넣어줘야하고 한번 넣은 값을 바꿀 수 없는 상수를 의미합니다.
- let은 선언과 값 정의를 따로 할 수 있고 넣은 값을 이후 얼마든 변경이 가능하지만, 재 선언을 하는건 불가능합니다.
var
ES6 이전에는 var이라는 변수 밖에 없었고 아직도 익스플로러의 존재 때문에 대다수의 웹에서는 배포용 코드에는 var로 선언하도록 하기도 하죠.
- var로 선언된 변수는 값의 변경이 가능할 뿐만 아니라 또다시 선언하는 것까지 가능한 가장 자유도 높은 타입으로 볼 수 있습니다.
- 호이스팅으로 선언부 위로 올라가는 것 가능!!!!
🙋 호이스팅이 뭔가요
🤖 설명 드가자
const 와 let 의 경우 선언하기 이전에 호출을 한다면 참조에러가 발생하지만 , var의 경우는 문제가 없습니다. 그러나 값이 아직 들어가기 전이라 undefined 로 나타나죠
console.log(a); // 참조에러 발생!
console.log(b); // 참조에러 발생!
console.log(c); // undefined
const a = 1;
let b = 10;
var c = 100;🙋 const나 let은 그러면 호이스팅이 안되나요??
🤖 사실...아님..!!
사실 const , let 도 호이스팅이 가능합니다. 정확히는 속한 스코프의 최상단으로 호이스팅은 되지만 선언되어서 초기화 되기 전까지는 Temproal Dead Zone(TDZ) 에 속하게 됩니다.
이 안에서는 const,let,class 이후에 선언된 것들을 사용하면 오류가 나게 되는 겁니다.
일종의 안전장치이죠.
🙋 아니 저게 왜 안전장치임????
🤖 자유도가 높은 언어라는 것은 개발할땐 좋을지 몰라도 나중에 디버깅할때는 지옥이기 때문에 저런 장치로 알려주는 겁니다.
const,let,var과 scope
function Hello (){
if(true)
{
const A = 'a';// if 문 블록안에서만 동작함.
let B = 'b'; // if 문 블록안에서만 동작함.
var C = 'c'; // hello 함수 전체에서 사용가능.
}
console.log(A); //에러
console.log(B); //에러
console.log(C); //가능
}