doctype이 무엇을 하는 것인가요?
웹 문서가 어떤 버전의 HTML 언어로 작성 되었는지 결정하는 기능.
ex. html5 = <!DOCTYPE html> , xhtml = <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
HTML5와 HTML4의 차이는?
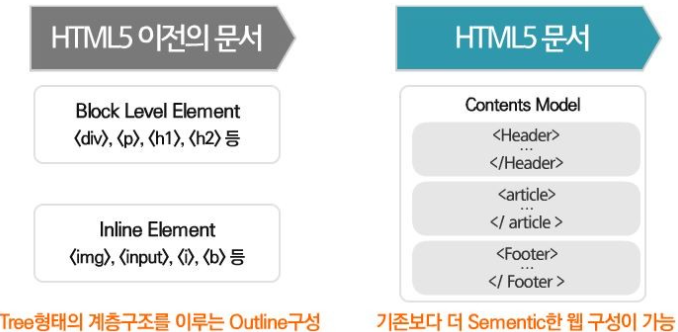
크게 4가지 요소로 나눌 수 있는데, Contents Model , Syntax , Language , API 로 나눌 수 있다.
Contents Model
간단히 Sementic 태그이 생겼다.

Syntax
//html 5
<meta charset = "UTF-8">
//html 5 이전
<meta http-equiv = "Content-Type" content= "text/html; charset = UTF-8">기존 인코딩 기법의 간소화를 위해 개발자에게 편의성을 제공함.
Language
간소화되고 직관적인 다양한 태그가 만들어짐
API
HTML5에서 추가된 API 기능( video , offline, media, drap & drop... )
표준모드(standards mode)와 쿽스모드(quirks mode)의 다른 점은 무엇인가요?
doctype에 선언된 모드가 최신이라면 (W3C)표준 모드로 렌더링하고 예전 버전인 경우 쿼크 모드로 오래된 웹 페이지들이 최신 버전의 브라우저에서 깨져 보이지 않으려고 오래된 브라우저의 행동을 모방하여 렌더링 하게 됨.
XML과 XHTML의 다른 점은 무엇인가요
-
XML
웹에서 HTML의 고정된 어휘 이상의 것을 사용하고 싶은 욕구에서 시작되었다.
SGML과 같은 메타 마크업 언어이지만, 일반 parser를 더 쉽게 만들 수 있도록 많은 측면을 단순화한 언어며 data 전달/표현에 초점이 맞춰져 있다. -
XHTML
HTML과 동일하지만, 보다 구조화된 형식과 엄격한 문법을 갖고있는것이 특징이다.
HTML 보다 향상된 웹사이트 검색기능과 복잡한 데이터 처리가 가능한것이 장점이다.
단점은 엄격한 규칙으로 인하여, 결과적으로 문서가 손상될 가능성이 있는 것이다. -
차이점 : xhtml은 이미 형식이 정의되어있는 xml입니다.
data-속성은 무엇을 하는 것인가요? 사용했을 때 이점은 무엇인가요?
Js 이전에 DOM 자체에 추가적인 데이터를 저장하기 위해 사용됨.
data 태그는 사용자 정의 데이터를 비공개로 저장할 수 있게 한다. 하지만 요즘은 inspect기능을 통해 데이터 속성을 쉽게 수정할 수 있어서 굳이 잘 안쓴다...
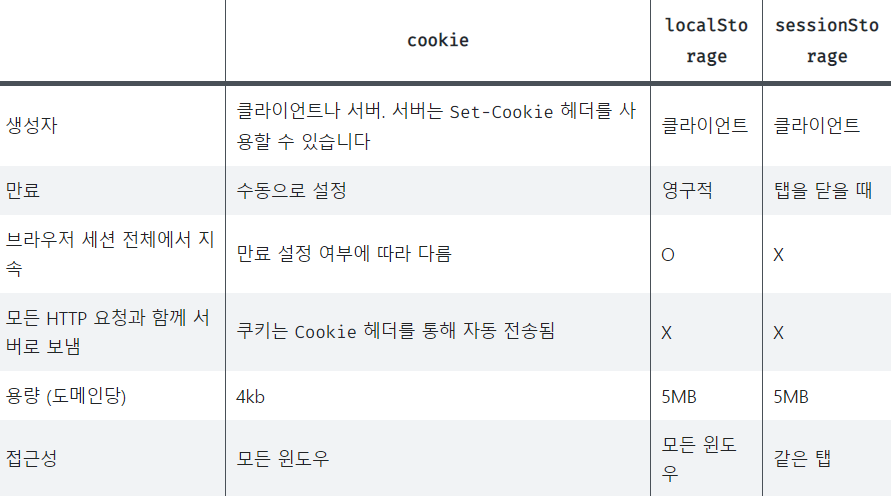
쿠키(Cookies)와 세션저장소(sessionStorage)와 로컬저장소(localStorage)의 차이점을 설명해주세요.
셋 다 모두 key-value 저장 메커니즘으로 모두 문자열로만 값을 저장 가능.

script, script async와 script defer의 차이점에 관해 설명해주세요.
<script>- html이 중단되고, 스크립트를 즉시 가져오고 실행됨.<script async>- html 파싱과 병렬적으로 가져와서 가능할 때 즉시 실행됨.<script defer>- HTML 파싱과 병렬적으로 가져오지만, 페이지 파싱이 끝나면 실행됩니다.
Progressive rendering이란 무엇인가요?
콘텐츠를 가능한 빠르게 표시하기 위해 웹 페이지의 성능을 향상시키는데 사용되는 기술. (이미지 지연 로딩, 비동기 html 프래그먼트, 보이는 콘텐츠의 우선순위 설정)
이미지 태그에 srcset 속성을 사용하는 이유는 무엇인가요? 브라우저가 이 속성을 가진 콘텐츠를 평가할 때 사용하는 과정을 설명해보세요.
기기의 디스플레이 너비에 따라 다른 이미지를 사용자에게 제공하려는 경우 srcset 속성을 사용한다. ( small, medium, large )
