Spread operator
const obj = {id: 'me', age: 20};
console.log(...obj);위와 같은 코드는 어떤 출력을 할까?
사실 이 코드는 타입 에러를 발생시킨다. obj는 iterable하지 않기 때문이다. spread operator는 배열이나, 문자열 등 iterable한 객체에서 사용할 수 있다.
const arr = [1, 2, 3, 4, 5];
console.log({ ...arr });최신 자바스크립트에서는 다음과 같은 객체 리터럴에서도 spread operator를 사용할 수 있는 기능을 추가했다. 위의 예시에서는 key-value 형태로 index: item인 object가 만들어진다.
const person = { name: 'lee', age: 20 };
const info = { address: 'incheon' };
const me = { ...person, ...info };다음과 같은 문법을 이용하면 새로운 obj에 속성들을 열거할 수 있는 것이다.
😥 의문점
내가 가진 의문은 다음과 같다.
const withCheckPermission = (TargetComponent) => {
return function WithCheckPermission(props) {
const [permission, setPermisson] = useState(null);
useEffect(() => {
async function checkPermisson() {
const result = await fetch("/api/checkPermisson").then((res) =>
res.json()
);
setPermisson(result);
}
checkPermisson();
}, []);
return <TargetComponent {...props} permission={permission} />;
};
};HOC에 대한 예시를 작성하던 중 {...props} 부분이 눈에 거슬렸다. 당연하게 사용했던 것인데 어떻게 저런 문법이 가능한 건지 이해가 되지 않는다.
JSX에서 중괄호는 일반적인 자바스크립트 문법을 사용하기 위함이라고 들었다. 그런데 props는 iterable하지 않은 객체인데 어떻게 spread operator를 이용해 전개할까?
Spread Attributes
If you already have props as an object, and you want to pass it in JSX, you can use ... as a “spread” syntax to pass the whole props object. These two components are equivalent:function App1() { return <Greeting firstName="Ben" lastName="Hector" />; } function App2() { const props = {firstName: 'Ben', lastName: 'Hector'}; return <Greeting {...props} />; }You can also pick specific props that your component will consume while passing all other props using the spread syntax.
참고로 공식 문서에는 다음과 같이 나와있다.
Component !== Function Call
<Component />
Component();둘의 차이는 뭘까? 일단 함수 호출과 컴포넌트 호출은 다르다. 어떻게 다른지 예시를 이용해 알아보자.
해당 내용은 React: Calling functional components as functions을 읽고 작성되었다.
const Counter = ({ onClick }) => {
const [count, setCount] = useState(0);
const incrementTotal = () => {
setTotal((prev) => prev + 1);
};
const increment = () => {
setCount((prev) => prev + 1);
onClick();
};
return (
<div className='Counter'>
<div>{count}</div>
<button onClick={increment}>+</button>
</div>
);
};
const ComponentTest = () => {
const [total, setTotal] = useState(0);
return (
<div>
<div>The Total is {total}</div>
<Counter onClick={incrementTotal} />
<Counter onClick={incrementTotal} />
<Counter onClick={incrementTotal} />
</div>
);
};각각의 카운터마다 total과 자신의 count를 증가시키고 있다. 별 문제 없이 작동된다. 하지만 다음과 같은 요소가 추가된다면 어떨까?
const ComponentTest = () => {
const [total, setTotal] = useState(0);
const incrementTotal = () => {
setTotal((prev) => prev + 1);
};
const CounterInComponent = ({ onClick }) => {
const [count, setCount] = useState(0);
const increment = () => {
setCount((prev) => prev + 1);
onClick();
};
return (
<div className='Counter'>
<div>{count}</div>
<button onClick={increment}>+</button>
</div>
);
};
return (
<div>
<div>The Total is {total}</div>
...
<CounterInComponent onClick={incrementTotal} />
</div>
);
};컴포넌트 안에서 카운터를 생성했다. 그리고 결과를 확인하면 예상치 못한 버그가 발생한다.
total은 증가하지만 CounterInComponent의 count는 증가하지 않는다. 이 현상의 원인은 그래도 명백하다.
total이 증가하면 리렌더링이 발생하고 CounterInComponent 또한 재선언되기 때문이다. 이때 재선언된 CounterInComponent와 기존의 CounterInComponent는 다른 참조이기 때문에 초기화되는 것이다.
{CounterInComponent({ onClick: incrementTotal })}다음과 같이 일반적인 함수호출의 결과를 확인해보자. 문제가 사라졌다...
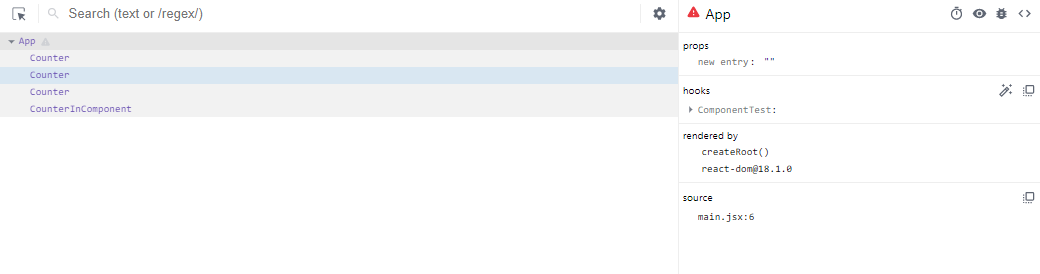
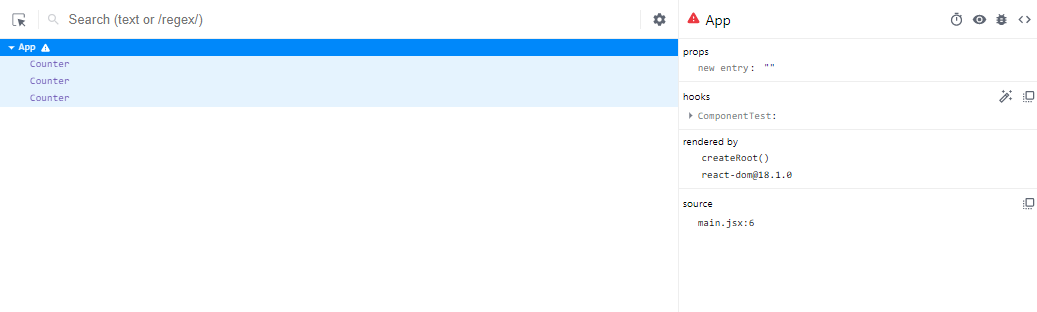
그리고 React devtools를 확인하면 신기한 현상이 벌어진다.


위는 컴포넌트 형태로 호출한 결과, 아래는 일반 함수 호출로 불러온 결과이다.
일반 함수호출은 리액트가 컴포넌트로 인식하지 않는다. 이것이 뜻하는 건 리액트가 해당 요소의 변화를 감지하지 않는다는 것이다!
부모 컴포넌트의 리렌더링으로 CounterInComponent도 다시 선언됐지만 리액트는 그것이 새로운 참조이든 말든 관여하지 않는다.
그냥 일반적인 TextNode처럼 일반함수 호출을 취급해버리는 것이다.
다시 돌아와서??
아무튼 내가 이런 포스트를 찾아 본 이유는 컴포넌트가 일반적인 function call이고 {...props}의 전개 연산자가 rest operator 형태로 전달되나 의문이 들어서이다.
babel이 일반적인 function call 변환해준다고 가정하면 이해할 수 있기 때문이다. 유사하긴 하지만 일단 결론은 아니다는 쪽으로 기울었다.
😐 결론
<Component {...props1} {...props2} />생각해보니 다음과 같은 사용도 가능하다. 전개 연산자를 두 번 사용해 전달해도 문법적인 오류는 없다.
rest operator는 아닌 것 같다.
const obj1 = { name: "lee" };
<Component {...obj1} name='kim' />다음과 같은 실험을 하다 실마리가 잡혔다. 위의 코드에서 name props의 결과는 kim이다. 뒤에 있는 녀석이 적용되는 것이다.
그리고 props는 객체이다.
const person = { name: 'lee', age: 20 };
const info = { address: 'incheon' };
const me = { ...person, ...info };위의 객체 리터럴 예시에서 다음과 같이 새로운 객체에 속성을 추가할 수 있었다.
props도 비슷한 형태로 작동하는 게 아닐까?
기존 props 객체에 {...obj}를 추가하는 형식으로 한다면 key=value로 전달하는 것과 결과적으로 같은 형태로 동작한다.
돌고 돌아 내린 결론이지만 타당한 결론인 것 같다!
Babel playground에 정답이 나와있었네요 ㅎㅎ
